How to Edit Your Shopify Invoice Template

When running an online store, the way you present your payment statements can make a big impact on your brand image. Personalizing the document that accompanies each transaction not only ensures it aligns with your company’s identity but also enhances professionalism and customer trust. By adjusting various sections, you can create a document that speaks to your business values and stands out in a competitive marketplace.
Tailoring these documents allows for more than just aesthetic appeal; it also ensures important details are displayed clearly, making it easier for your clients to understand the information provided. This guide will walk you through the steps of making adjustments to the layout and content, from adding your logo to customizing payment terms and contact details.
Whether you are a small business owner or managing a larger e-commerce operation, refining these elements can lead to a more streamlined and professional experience for both you and your customers.
Billing Document Customization Guide
When operating an online store, personalizing the documents sent to customers after each purchase is essential for building a professional image. Customizing the layout, content, and overall style of these documents ensures they align with your brand identity and provide clear, easy-to-read information to your clients. This section outlines the process of modifying these documents to better suit your needs and preferences.
Key Elements to Personalize
There are several important sections you can adjust to improve the appearance and functionality of the document:
- Header: Incorporate your company logo, name, and contact details to reinforce brand recognition.
- Customer Information: Include client names, addresses, and other essential details clearly.
- Product/Service Breakdown: Organize purchased items or services with accurate descriptions, quantities, and prices.
- Footer: Add additional information such as payment terms, return policies, and thank you notes.
Steps to Make Changes
Follow these steps to customize your billing documents:
- Access the customization settings from your account dashboard.
- Navigate to the section where document styles and content can be adjusted.
- Use available tools to modify the layout, add custom fields, and upload your logo.
- Preview the changes before saving to ensure everything appears correctly.
- Save the customized design and apply it to future documents.
By following these steps and focusing on the key sections, you can create a professional and personalized experience for your customers while reinforcing your brand’s identity.
Why You Need a Custom Billing Document
Personalizing the documents that accompany your transactions is essential for establishing a professional image and creating a memorable experience for your customers. A tailored document provides not only essential details about the purchase but also enhances your brand identity and strengthens trust. Customers expect clarity and professionalism, and a custom-designed document helps meet these expectations while maintaining consistency across all communication.
Brand Consistency: Customizing your documents allows you to align the design with your company’s branding, reinforcing visual recognition. From colors to fonts, every detail can be adjusted to reflect your unique style.
Legal and Professional Standards: A well-structured document ensures compliance with legal requirements by clearly outlining the transaction details, including taxes, pricing, and payment terms. This transparency fosters a sense of security and credibility for your customers.
Moreover, creating a unique billing document sets you apart from competitors, providing your business with a distinctive edge while improving overall customer satisfaction.
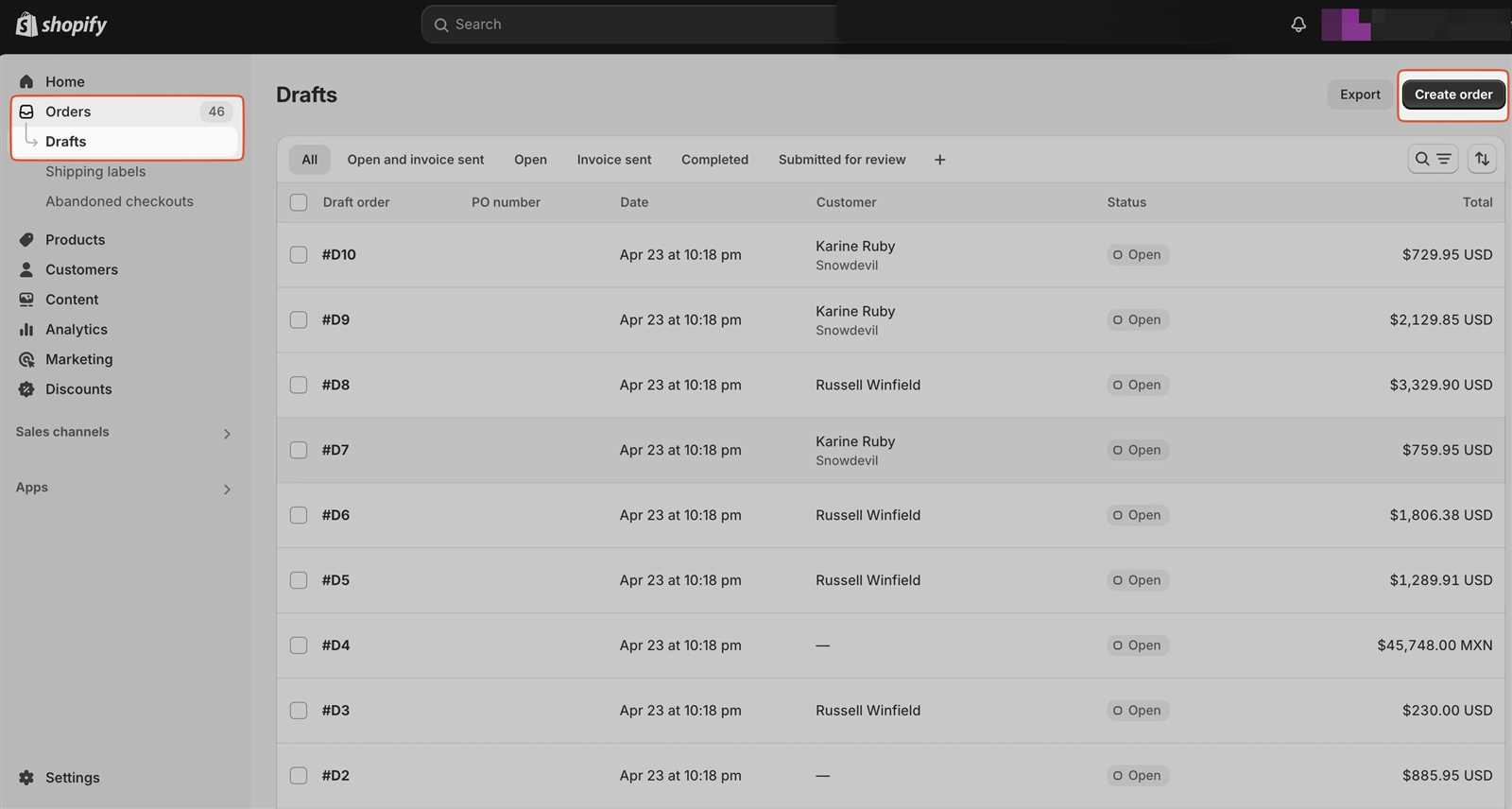
Accessing Billing Document Settings
To personalize your transaction-related documents, you first need to access the settings where you can adjust various elements such as design, content, and layout. This step is crucial for ensuring your documents reflect your business style and meet all necessary requirements. Navigating to the right section in your account is easy, and once there, you’ll have the ability to make changes that suit your needs.
Steps to Access Settings

Follow these simple steps to reach the customization area:
- Log into your account dashboard.
- Navigate to the “Settings” section on the main menu.
- Select the “Billing” or “Transaction Documents” option.
- Click on “Manage Settings” to access the configuration options.
Available Configuration Options
Once you’re in the settings, you can modify the following elements:
| Section | Description |
|---|---|
| Header Information | Customize logos, company name, and contact details. |
| Footer Section | Modify or add legal text, terms, and other notes. |
| Order Details | Organize product names, quantities, and prices clearly. |
| Tax and Shipping | Adjust tax calculations and delivery fees if necessary. |
By accessing these settings, you gain full control over how the documents are structured, ensuring they meet your business needs and expectations.
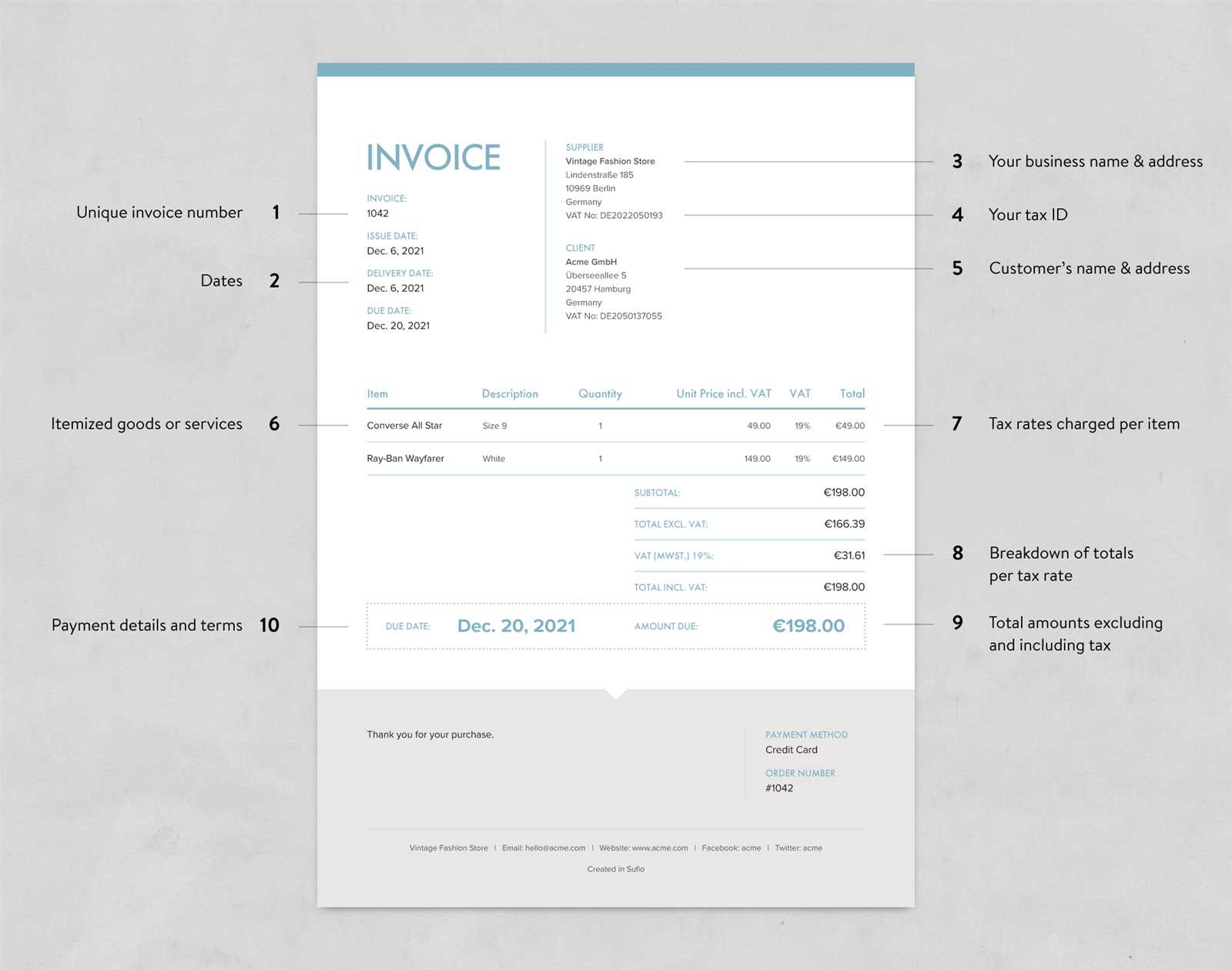
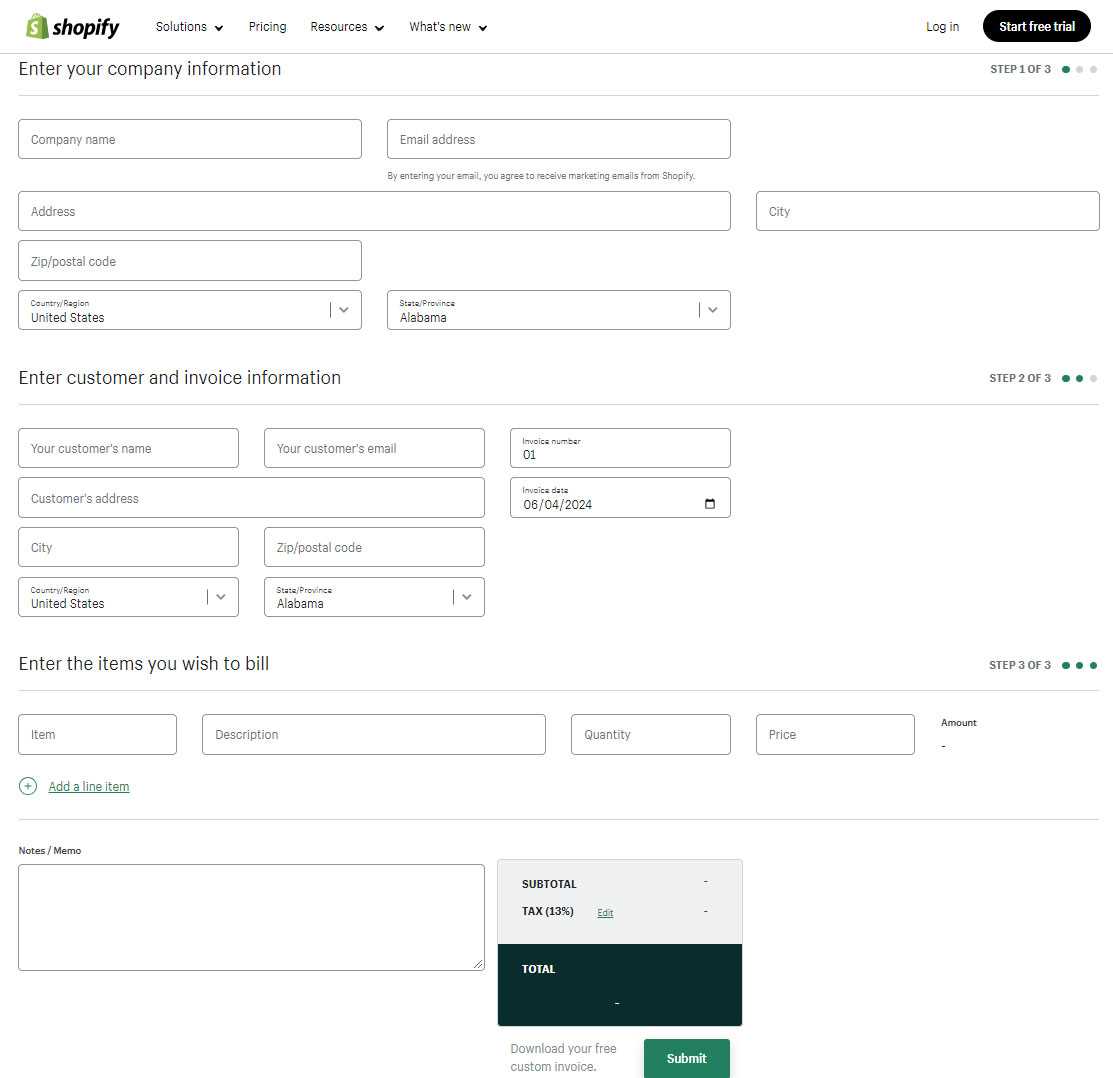
Understanding Billing Document Fields
Each document associated with a transaction contains several key fields that provide important information to both the business and the customer. These fields are crucial for ensuring clarity and transparency, and they help both parties track and verify the details of a purchase. Understanding how to work with and adjust these fields is essential for creating a professional, accurate document that meets your business needs.
The primary fields typically found in a transaction document include customer details, product descriptions, prices, and payment information. Each field serves a specific purpose, and customizing them according to your business’s preferences can enhance both the user experience and the efficiency of your operations.
Some of the most common fields include:
- Customer Information: Name, address, and contact details.
- Order Details: Product names, quantities, and prices.
- Tax and Shipping: Calculated tax rates and shipping charges.
- Payment Terms: Payment methods, dates, and amounts.
- Legal Notices: Return policies, warranty information, and other disclaimers.
By customizing these fields to reflect your business style and requirements, you can ensure that the documents are both informative and aligned with your company’s branding.
How to Add Your Logo to Billing Documents
Incorporating your company logo into transaction-related documents is a simple yet effective way to reinforce brand recognition and establish a professional appearance. The logo acts as a visual marker of your business, creating consistency across all customer communications. Adding your logo to these documents ensures that every interaction reflects your brand identity, from the initial purchase to the final confirmation.
Step-by-Step Guide

Follow these steps to add your logo to your transaction documents:
- Access the customization settings in your account.
- Navigate to the section where document styles can be adjusted.
- Look for the “Logo” or “Header” section within the settings.
- Upload your logo image file (ensure it’s high-quality and the correct file format).
- Adjust the size and placement of the logo as needed to fit within the document layout.
- Preview the document to ensure the logo displays correctly.
- Save the changes and apply them to future documents.
Best Practices for Logo Placement

When adding your logo, consider the following tips to ensure it’s both professional and visually appealing:
- Keep it simple: Ensure the logo is clear and doesn’t overpower other important information on the document.
- Position it properly: Typically, the top left or center is the ideal spot for a logo to stand out without disrupting the layout.
- Ensure readability: Make sure the logo is large enough to be clearly visible but not so large that it distracts from the document’s contents.
By following these guidelines, you can easily incorporate your company logo into your documents, enhancing both your brand presence and the overall professionalism of your business communications.
Modifying Document Layout and Design

Customizing the layout and design of your transaction documents allows you to create a visually appealing and professional presentation for your customers. By adjusting elements like font styles, spacing, and section arrangement, you can ensure that the document is easy to read and aligned with your brand identity. A well-organized layout improves customer experience and makes essential details stand out clearly.
When making design adjustments, it’s important to focus on both functionality and aesthetics. A cluttered or poorly designed document can confuse customers and make it difficult to find key information, while a clean, organized layout makes the document more professional and easier to navigate.
Key Areas to Focus On
Here are some of the most important areas you can modify to improve your document’s layout:
- Text Alignment: Ensure that headings, product descriptions, and totals are aligned properly for a consistent look.
- Font Styles and Sizes: Choose legible fonts and sizes that match your branding, ensuring the text is easy to read.
- Spacing: Use proper spacing between sections to avoid clutter and allow each element to stand out.
- Section Organization: Arrange the most important information, such as totals and dates, in a prominent position for easy visibility.
Designing for Brand Consistency

It’s crucial to maintain consistency with your business branding when adjusting the design of your transaction documents. By using your brand’s color palette, fonts, and logo, you create a cohesive experience for your customers. This consistency not only reinforces your brand’s image but also adds a level of professionalism to your customer interactions.
By following these guidelines, you can create a document layout that reflects your business values, improves readability, and provides an overall positive customer experience.
Changing the Document Header and Footer
The header and footer of your transaction-related documents play a vital role in conveying essential information clearly and professionally. The header typically contains your business details, while the footer often includes legal disclaimers, contact information, and additional notes. Customizing these sections helps ensure that your document reflects your brand and meets all necessary requirements, while also improving readability and accessibility for your customers.
Modifying the Header

The header is often the first thing your customers see, so it’s important to make it visually appealing and informative. Here are the common elements you can modify:
- Company Name: Display your business name in a prominent position for easy identification.
- Logo: Add or update your logo to reinforce your brand identity.
- Contact Information: Include your phone number, email, and business address for easy communication.
- Document Title: Customize the document title (e.g., “Receipt” or “Sales Summary”) to match the type of transaction.
Modifying the Footer
The footer is a great place to include important details that your customers need but might not immediately think of. Consider including the following elements:
- Legal Notices: Include return policies, terms and conditions, or any other legal text.
- Payment Information: Add payment instructions or relevant account details if needed.
- Social Media Links: Provide links to your social media profiles or website for further engagement.
- Thank You Message: A polite note of appreciation for the customer’s purchase can enhance the customer experience.
By customizing both the header and footer, you can create a document that’s not only functional but also aligned with your brand and customer expectations.
Customizing Tax and Shipping Information
Accurate and clear tax and shipping details are essential for a smooth transaction process. Customizing how these details appear on your transaction documents ensures that customers fully understand the costs associated with their purchase. Whether it’s adjusting tax rates or modifying how shipping charges are displayed, personalizing this section can improve customer transparency and prevent confusion.
These elements not only reflect the true cost of the purchase but also align with your business practices, making sure that your pricing structure is communicated effectively.
Adjusting Tax Information

To ensure accurate tax representation, consider modifying the following:
- Tax Rate: Adjust the tax rate according to your location or the customer’s location to comply with regional tax laws.
- Tax Breakdown: Display individual tax rates for different products or services, if applicable.
- Tax Exemptions: If certain customers or products are exempt from taxes, make sure this is clearly indicated.
- Inclusive/Exclusive Tax: Indicate whether the prices include or exclude tax to avoid confusion.
Modifying Shipping Information
Shipping costs and methods are crucial aspects of the purchasing process. You can adjust the display of shipping information by customizing the following:
- Shipping Methods: Clearly list the available shipping methods, such as standard, expedited, or express delivery.
- Shipping Rates: Specify whether the shipping cost is fixed or based on weight, destination, or order size.
- Delivery Date: Indicate the expected delivery date or time frame for customer clarity.
- Shipping Address: Ensure that the shipping address is correctly displayed to avoid delivery issues.
By customizing the tax and shipping sections, you can create a seamless and transparent experience for your customers while ensuring compliance with your business’s pricing structure.
Using Liquid Code to Customize Documents
Liquid is a flexible and powerful templating language that enables you to customize various aspects of your transaction-related documents. By utilizing this code, you can dynamically pull data from your system and display it in a way that suits your business needs. Customizing these documents using Liquid allows you to make them more personalized and functional, ensuring that important information is displayed exactly how you want it.
With the ability to access and manipulate data such as product details, customer information, and financial summaries, Liquid provides a robust way to automate and enhance your documents, reducing the need for manual adjustments each time a new document is generated.
Basic Syntax and Structure
Liquid works by using simple tags and objects to retrieve and display data. Below are some common elements you can use:
- Variables: Represent data points like customer names or product descriptions. For example,
{{ customer.name }}will display the customer’s name. - Objects: Retrieve data objects such as
{{ order.total_price }}to display the total cost of an order. - Filters: Modify the appearance or format of data. For instance,
date: "%m/%d/%Y" }formats the order date. - Loops: Display a list of items, like purchased products. Use
{% for item in order.line_items %}...{% endfor %}to loop through each product.
Practical Examples for Customization
Here are a few ways you can use Liquid to enhance your documents:
- Dynamic Product Listings: Automatically populate product names, quantities, and prices for each line item in a document using loops.
- Conditional Statements: Use conditions to display specific content, such as discounts or tax exemptions, based on certain criteria.
- Custom Formatting: Use filters to adjust number formats, dates, or even to display information in different languages or currencies based on customer data.
By mastering Liquid, you can create highly customized documents that adapt to various needs, offering a more tailored experience for both you and your customers.
How to Update Payment Details in Documents

Accurate payment information is critical for both businesses and customers to ensure smooth transactions. By updating payment details in your transaction documents, you can provide clear and transparent financial data to your customers. This includes details like payment methods, transaction IDs, and any applicable payment terms. Customizing this section ensures your documents reflect the most up-to-date and accurate payment information for every transaction.
Updating payment data helps to maintain consistency across all financial records, making it easier to track payments, verify transactions, and provide customer support when needed.
Adding Payment Method Information
To provide your customers with clear payment details, it’s essential to display the payment method used for the transaction. This can include:
- Credit/Debit Card: Specify the type of card used (e.g., Visa, MasterCard) without displaying sensitive card numbers.
- Online Payment Gateway: Indicate the payment service provider, such as PayPal, Stripe, or another service used.
- Bank Transfer: Include the bank account details or reference number associated with the payment.
Displaying Transaction ID and Amount
Each payment typically comes with a unique transaction ID, which is useful for tracking the payment. Including this information can help prevent disputes and offer a clear reference for both parties. Key elements to consider:
- Transaction ID: Display a unique identifier for the payment, ensuring it’s easily traceable.
- Paid Amount: Clearly show the total amount paid, including any taxes, discounts, or additional charges.
- Payment Status: Indicate whether the payment is completed, pending, or failed to avoid confusion.
By updating payment details in your documents, you can ensure that your customers have a full understanding of their payment status and method, enhancing the overall transaction experience.
Integrating Custom Fonts and Colors
Personalizing the appearance of your transaction documents is a great way to reinforce your brand identity. By integrating custom fonts and colors, you can create a more cohesive and professional look that reflects your business’s style. Customizing these visual elements can improve the clarity and aesthetic appeal of your documents, making them instantly recognizable and more engaging to your customers.
These design adjustments go beyond simple aesthetics–they also help with readability, ensuring that important information stands out and is easy to find. Custom fonts and colors can enhance the overall user experience and contribute to a polished, consistent brand presentation.
Choosing the Right Fonts
Selecting the appropriate typeface is crucial for maintaining legibility and aligning with your brand’s image. Here are some tips for choosing fonts:
- Brand Consistency: Choose a font that matches your brand’s visual style and existing marketing materials.
- Legibility: Make sure the font is easy to read, even at smaller sizes. Avoid overly decorative fonts that might compromise clarity.
- Font Style: Use a mix of regular, bold, and italic styles to highlight key information like headings, totals, or important notes.
- Web-safe Fonts: Consider using web-safe fonts that will render consistently across all devices and platforms.
Implementing Custom Colors
Colors are an essential part of your brand’s visual identity, and using them effectively in your documents can enhance the overall design. Here’s how to incorporate custom colors:
- Brand Colors: Use your brand’s primary and secondary colors to make your documents instantly recognizable.
- Contrast: Ensure that text and background colors have enough contrast to be legible on all screens and printed copies.
- Highlighting Key Information: Use color strategically to emphasize important details like totals, payment due dates, and order numbers.
- Consistency: Stick to a limited color palette to avoid overwhelming the reader and maintain a clean, professional design.
By integrating custom fonts and colors into your transaction documents, you can elevate the customer experience and reinforce your brand’s presence in every interaction.
Previewing Your Document Layout
Before finalizing any modifications to your transaction documents, it’s essential to preview the layout and design to ensure everything appears as expected. A preview allows you to visualize how the information will be presented to your customers and verify that all elements, such as text, logos, and formatting, are correctly aligned. This step is crucial for identifying any potential issues before the final version is sent out.
By carefully reviewing your document in a preview mode, you can ensure that all sections are well-organized, easy to read, and reflect your brand’s identity. It also provides an opportunity to make adjustments if something doesn’t look quite right, such as font sizes or spacing between elements.
Steps to Preview Your Document
To ensure that your document layout meets your expectations, follow these steps:
- Access the Preview Mode: Look for the preview option in your document customization settings. This will generate a mock-up of your document as it will appear to customers.
- Check All Sections: Review each section, from the header to the footer, and ensure that all information is clearly visible and properly aligned.
- Inspect Design Elements: Pay attention to the fonts, colors, and any logos or graphics to confirm that they are correctly displayed.
- Test Readability: Ensure that the text is legible and the font sizes are appropriate. Avoid overcrowding and make sure the layout isn’t too cluttered.
- Make Adjustments: If you notice any issues, make necessary changes and preview again to verify that everything looks perfect.
Benefits of Previewing Before Finalizing
Previewing your layout provides several advantages:
- Accuracy: Ensure that all customer-facing documents are accurate and professionally presented.
- Confidence: Gain peace of mind knowing that the final document will look exactly as you intended.
- Professionalism: A polished document layout reinforces your brand’s professionalism and attention to detail.
By taking the time to preview your documents before finalizing them, you can ensure that everything looks great and functions as expected for a seamless customer experience.
Testing Your Document with Orders
Once you’ve made adjustments to your document layout, it’s crucial to test it in a real-world context by using actual order data. This testing process ensures that all dynamic information–such as customer names, order numbers, and product details–appears correctly within the structure of the document. By running tests, you can verify that your customizations are working as intended and identify any discrepancies or formatting issues before sending it out to customers.
Testing with real orders is one of the best ways to ensure that your document is both functional and visually appealing. It gives you the opportunity to see how the document looks with various types of order details and customer information, ensuring that all sections are populated correctly and aligned properly.
How to Test Your Document

To thoroughly test your layout and customizations, follow these steps:
- Generate a Test Order: Place a test order on your platform to create a real example that can be used for testing purposes.
- Preview the Document: Generate a preview of the document with the test order details to see how the information appears in the layout.
- Check for Errors: Review the document carefully for any missing details, misaligned sections, or other issues related to formatting.
- Adjust for Variability: Make sure that the document can handle different types of orders, including those with multiple items, discounts, or special instructions.
- Verify Data Integrity: Ensure that all customer data, including contact information and shipping details, is accurate and properly displayed.
Testing Results Table
After testing with several orders, it’s helpful to track the results in a table format for better analysis:
| Test Case | Expected Outcome | Actual Outcome | Action Required |
|---|---|---|---|
| Single item order | All order details are aligned correctly | Passed | None |
| Multiple item order | Items are listed clearly, no overlapping text | Failed | Adjust item spacing |
| Discount applied | Discount is clearly displayed | Passed | None |
| Special instructions | Instructions are correctly shown | Passed | None |
By testing your document with real orders, you can ensure that it performs well under different scenarios, providing a consistent and professional experi
How to Save and Publish Changes
Once you’ve made modifications to your layout or structure, it is crucial to save and apply your changes to ensure they are reflected in your system. Properly saving your work will preserve all the customizations you’ve implemented, while publishing those updates will make them visible to your customers. This process is vital to ensure that the final product meets your expectations and is deployed correctly for all future transactions.
Before publishing, it’s important to double-check all alterations to ensure no errors were introduced during the customization process. Once you’re satisfied with the results, saving and publishing your work will allow the updates to take effect and become part of your workflow.
Steps to Save and Apply Changes

Follow these simple steps to save and make your changes active:
- Review Changes: Ensure all customizations are correct and appear as expected before saving.
- Save Your Work: Click the save button to preserve your modifications, ensuring nothing is lost in the process.
- Test the Changes: After saving, test the system to ensure that all customizations are applied correctly.
- Publish Updates: Once you’re satisfied with the saved changes, click the publish option to make them live.
Publishing Status Table
After saving and publishing, it’s helpful to track the status of your updates in a table format to ensure the changes were applied properly:
| Change Description | Status | Next Action |
|---|---|---|
| Layout adjustments | Saved and Published | No further action needed |
| Logo update | Saved | Publish changes |
| Font changes | Published | No further action needed |
| Shipping information formatting | Saved | Publish changes |
By saving and publishing your changes, you ensure that the updated layout is applied to future transactions, providing a consistent and professional experience for your customers.
Editing Templates for Multiple Currencies
When conducting business globally, it’s essential to tailor your documents for different currencies, ensuring clarity and correctness in international transactions. Adapting your layout to display varying currency symbols, values, and formats is a crucial step in maintaining a professional image across different regions. This allows customers to easily understand their purchases, regardless of where they are located.
Customizing your design for multiple currencies involves not just the display of currency symbols but also the correct formatting of decimal places, currency codes, and amounts. It’s important to ensure that all aspects of the document reflect the customer’s local currency accurately, making the transaction process smoother and more transparent.
Steps to Implement Currency Customization
Follow these steps to tailor your document for multiple currencies:
- Define Currency Symbols: Ensure that the correct symbol for each currency is displayed next to the amount.
- Adjust Decimal Formats: Different currencies have varying rules for decimal places. For example, some countries use a comma instead of a period.
- Set Currency Codes: Include the proper currency code (e.g., USD, EUR) next to the amounts to avoid confusion.
- Test the Layout: Preview the design with different currencies to confirm that the format adapts correctly to each one.
Currency Customization Checklist
Use the following checklist to ensure all aspects of currency customization are properly implemented:
- Currency symbol is visible (e.g., $, €, £)
- Decimal format matches the local currency standards (e.g., two decimal places for USD, or no decimal for some currencies)
- Currency code is correctly displayed (e.g., USD, EUR)
- Amount is formatted according to local preferences (e.g., comma as thousands separator in some regions)
By editing your document to accommodate multiple currencies, you can ensure that your international customers receive clear, accurate, and professional transaction records tailored to their local standards.
Setting Up Automated Invoice Emails
Automating the process of sending transaction receipts to customers is an essential part of running an efficient online business. By setting up automated email notifications, you ensure that customers receive timely confirmations and essential purchase details without the need for manual intervention. This not only improves customer experience but also helps in maintaining clear communication after every purchase.
To set up these automated emails, it’s important to configure the correct triggers and customize the message content. These notifications can be sent immediately after a successful transaction, ensuring customers are aware of their purchase and providing them with all necessary details such as the transaction amount, items purchased, and any applicable taxes or discounts.
When configuring the automated emails, consider the following key elements:
- Email Triggers: Set the email to automatically send when the payment is successfully processed or when the order is confirmed.
- Personalized Message: Customize the email content to include a personalized greeting, relevant order information, and contact details for customer support.
- Attachments: Attach relevant documents such as receipts, shipping information, or additional order details directly within the email.
- Testing: Before activating the automated system, test the email flow to ensure everything is working correctly and that the emails are delivered without any issues.
By setting up automated emails for every completed transaction, you streamline communication with your customers, reducing the chances of errors and increasing overall efficiency in order management. This automation saves time for both business owners and customers while ensuring accurate and timely information delivery.
Best Practices for Invoice Clarity
Clear and concise communication is crucial when providing customers with transaction records. A well-structured document not only ensures that the customer understands the details of their purchase, but it also enhances trust and minimizes confusion. The goal is to present information in a straightforward, easy-to-read manner, making it simple for customers to find what they need.
To ensure that your transaction documents are clear and professional, follow these best practices:
- Use Simple Language: Avoid jargon or technical terms that may confuse the customer. Keep the text direct and easy to understand.
- Organize Information Logically: Structure the document in a way that follows a natural flow: customer details, items or services purchased, prices, taxes, and totals.
- Highlight Key Information: Make important details stand out, such as the total amount due, payment methods, and due dates. Use bold text or underlines for emphasis.
- Provide Detailed Descriptions: Ensure that each item or service is clearly described, including any relevant specifications such as size, quantity, or model number.
- Use Consistent Formatting: Stick to one font style, size, and color scheme throughout the document. This creates a clean, professional look that’s easy to read.
- Include Contact Information: Make sure to provide clear instructions on how customers can reach you for questions or concerns. This helps build trust and transparency.
Additional Tips
- Use Visual Elements: Consider adding icons or simple graphics to represent payment methods, shipping, or return policies. These visual cues make the document more user-friendly.
- Test with Real Customers: Before finalizing your format, consider asking a few customers for feedback to ensure that the document is easy to understand and navigate.
By following these best practices, you ensure that your transaction records not only meet the needs of your customers but also reflect professionalism and attention to detail. Clear communication is a key component of building long-term trust with your clients.
Troubleshooting Common Template Issues
When working with document layouts, issues may arise that hinder the appearance or functionality of the content. These challenges can range from formatting errors to problems with the content not displaying correctly. Understanding how to address common problems will ensure that you can maintain a smooth, professional presentation for your customers.
If you’re experiencing issues with your layout, here are some common problems and their solutions:
1. Misaligned Content
Sometimes, the elements on the page might not align as expected, leading to an unorganized appearance. This can occur due to incorrect margin settings or incompatible element sizes. To resolve this:
- Check the padding and margins of your sections. Make sure they are uniform and appropriately set.
- Ensure that any images or tables are correctly sized and not exceeding the container’s width.
- Use a consistent grid or layout system for better structure and alignment.
2. Missing or Incorrect Data
Occasionally, data such as prices, dates, or customer details may fail to display or show up incorrectly. This can be caused by improper variables or broken links to data sources. To fix this:
- Verify that all placeholders for dynamic information (such as customer names or product details) are correctly defined.
- Check if the data fields are pulling information from the correct sources, such as a customer database or order management system.
- Test different formats to ensure that the data is compatible with the document’s layout.
3. Incorrect Currency or Formatting Issues
When dealing with different currencies, issues with symbols, numbers, and formatting may occur. This can lead to confusion for the customer. To fix currency issues:
- Ensure that the correct currency symbol and decimal formatting is being applied based on the customer’s location.
- Use locale-specific formatting to display numbers and prices correctly.
- Test different currency values to confirm that all formatting is consistent and accurate.
4. Broken Links or Missing Images
If you’ve included images or links that don’t show up, it’s often because the paths are incorrect or the files are not accessible. To resolve this:
- Double-check the file paths for images and external resources to ensure they are correct.
- Test by uploading the files to a secure server or storage location if they are hosted externally.
- Consider using absolute paths for external resources to avoid issues when viewed from different locations.
By identifying and resolving these common issues, you can ensure that your layout functions correctly and maintains its professional appearance. Regular testing and attention to detail are key to keeping everything running smoothly.