How to Create a Professional HTML5 Invoice Template

In today’s fast-paced business environment, having a streamlined, clear, and professional way to issue payments is crucial. Digital billing solutions allow companies to customize their documents to meet branding needs while ensuring ease of use for both clients and service providers. The ability to create personalized payment requests has never been more accessible, offering significant benefits for business efficiency and client satisfaction.
Designing your own customizable billing formats offers flexibility, enabling you to present essential financial information in a well-organized manner. Whether you’re an entrepreneur, freelancer, or part of a larger company, the right structure can make a noticeable impact on the professionalism of your communication. With modern tools, building a document that matches your specific requirements is both easy and cost-effective.
Responsive layouts allow your payment documents to adapt to various devices, making sure that clients can view them on desktops, tablets, or smartphones. This adaptability ensures that you maintain a professional appearance regardless of how the document is accessed. With the right approach, you can create a polished and reliable solution that enhances your business image and fosters trust with your clients.
Why Choose an HTML5 Invoice Template
When it comes to managing financial transactions, having a flexible and modern way to create billing documents is essential. A well-designed structure can ensure clarity, professionalism, and ease of use. Opting for a customizable digital solution allows businesses to efficiently generate documents while ensuring they meet both functional and aesthetic needs. The right approach to document creation can improve not only the workflow but also the client experience.
Benefits of Modern Digital Solutions
Choosing a digital approach for creating billing documents offers several key advantages over traditional methods. First, it provides a level of customization that paper-based forms or older systems cannot. Whether you’re handling small-scale transactions or managing more complex client relations, the flexibility of digital formats allows you to adjust for unique requirements, branding, or specific information needs. Here are some benefits:
| Advantage | Description |
|---|---|
| Customization | Digital tools allow complete freedom to adjust layout, branding, and details, ensuring documents align with your business identity. |
| Responsiveness | Documents are designed to automatically adjust for different screen sizes, ensuring they appear clean and professional on any device. |
| Efficiency | Automating document creation and streamlining updates significantly reduce the time spent on each transaction. |
| Cost-Effectiveness | By reducing the need for paper, ink, and postage, digital documents help lower operational costs. |
Why It Works for Businesses of All Sizes

For both small businesses and large corporations, using a digital document system offers scalability. Whether you’re a freelancer or managing a team of hundreds, the same tools can be adapted to fit various needs. You can easily create, update, and store your financial records in a way t
Benefits of Using HTML5 for Invoices
Using a modern digital approach for creating financial documents offers numerous advantages over traditional methods. The flexibility and functionality provided by contemporary web technologies enable businesses to craft visually appealing and highly functional billing solutions that can be accessed and shared seamlessly. Below are some of the key benefits of adopting this advanced method for generating payment requests and statements.
- Cross-Device Compatibility: Documents built with modern web technologies automatically adjust to fit a variety of screen sizes, from smartphones to desktop computers. This ensures that clients have a consistent and professional experience, no matter how they view the document.
- Ease of Customization: Customization options are virtually limitless. Businesses can easily modify elements such as logos, fonts, colors, and layouts to match their branding. This flexibility enhances the document’s alignment with your company’s image and professionalism.
- Faster Loading Times: Documents built using efficient web standards tend to load faster, providing a smoother user experience. Quick access to these documents helps speed up client interactions and minimizes delays in financial processes.
- Search Engine Optimized: Digital documents can be optimized for better indexing by search engines, improving visibility and ensuring that the data is easily retrievable when needed.
- Simple Maintenance: Editing and updating documents is a breeze. With a few tweaks to the layout or structure, you can ensure your documents remain up-to-date with minimal effort. This is particularly beneficial when managing recurring or periodic billing.
- Interactive Features: Using advanced web features like forms and embedded links allows for greater interactivity. Clients can, for example, directly access payment portals, make selections, or fill in specific details, improving convenience and reducing errors.
These features, combined with the ease of integration with existing systems, make this approach ideal for any business looking to streamline their payment processes, reduce errors, and maintain a professional appearance. By embracing these technologies, you can stay ahead in a competitive business environment while offering a better experience for your clients.
Creating a Custom HTML5 Invoice Layout
Designing a unique layout for your financial documents can help ensure they align with your brand while providing the clarity and structure needed for smooth transactions. By customizing the format, you can emphasize the key elements of a payment request, such as services rendered, amounts due, and payment terms, all while maintaining a professional appearance. A tailored document layout not only enhances readability but also reflects the quality of your business.
Key Elements of a Custom Layout
When creating a custom document, it’s essential to prioritize the following elements:
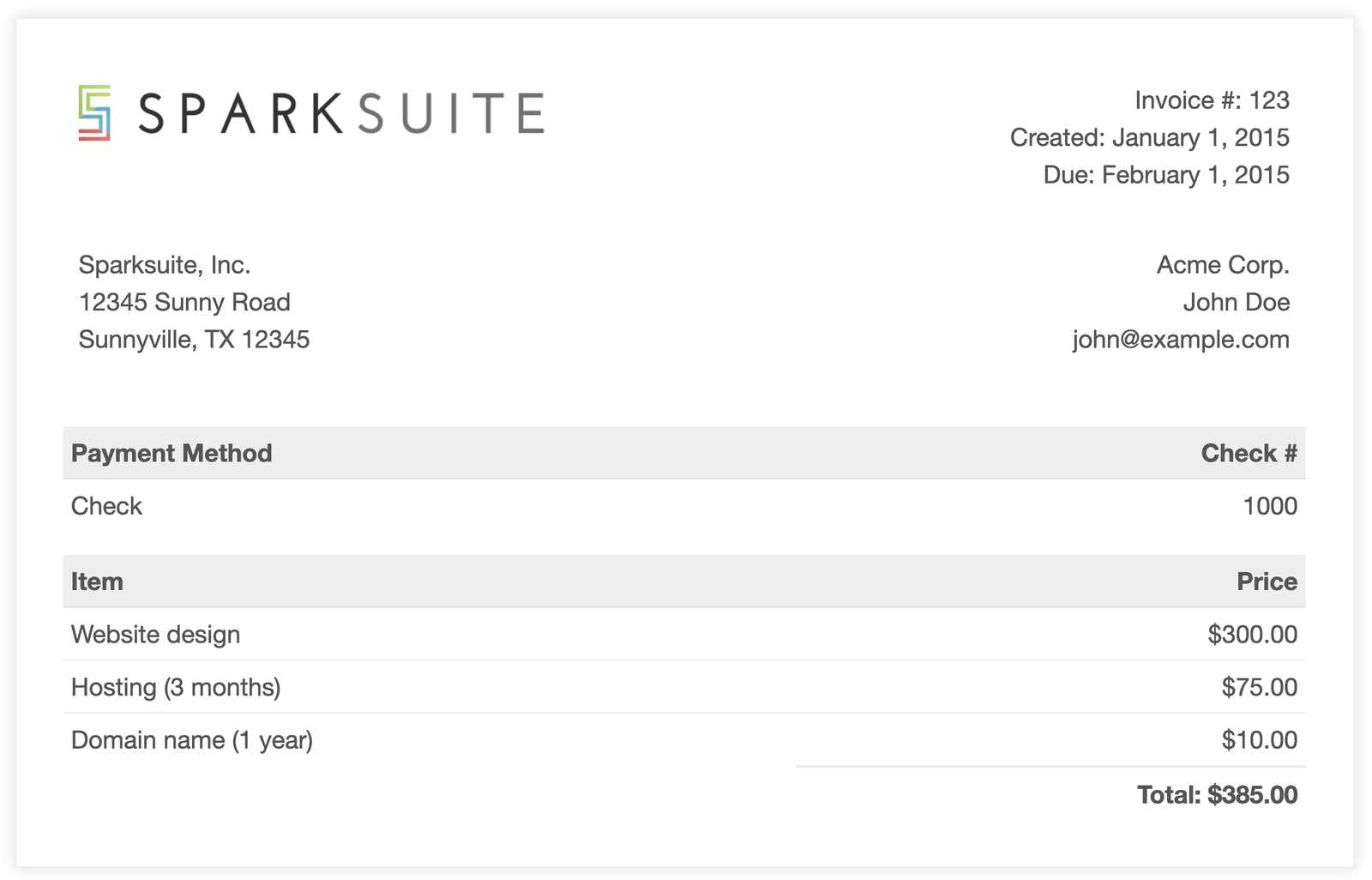
- Header: This should include your company’s logo, name, contact details, and any legal information that clients might need to reference.
- Client Information: Clearly list the recipient’s name, address, and contact details. This section ensures that the document is personalized and accurate.
- Line Items: A detailed list of services or products provided, along with individual costs. This is the core of the document, where precision is crucial.
- Total Amount: Display the total due clearly, along with any taxes, discounts, or additional charges applied.
- Payment Instructions: Include methods of payment, due dates, and other important instructions to make it easy for clients to process the payment.
Designing for Flexibility and Professionalism
When customizing the layout, it’s important to ensure that the document is both flexible and professional. You can use different fonts, colors, and styles, but be mindful to keep it clean and legible. Consistency is key to ensuring that the design enhances the experience without overwhelming the recipient. Additionally, consider responsive design principles to ensure that the document adapts well to different screen sizes, from desktop monitors to mobile devices.
With these steps, you can create a well-organized and visually appealing document that fits your business needs while presenting a polished image to your clients.
How to Design an HTML5 Invoice Template

Creating a custom layout for your billing documents involves more than just formatting text; it’s about designing a clear and professional structure that enhances the client experience. Whether you’re crafting a simple payment request or a more detailed statement, a well-designed document helps to convey trust, professionalism, and clarity. The right layout can significantly improve the ease with which clients process payments and understand the terms of the transaction.
Step-by-Step Process for Designing Your Document
Follow these steps to create a clean and functional layout that meets the needs of your business:
- Choose a Basic Structure: Start with a simple design that focuses on the most important details. Include sections such as your business details, client information, line items for services or products, and total amount due.
- Incorporate Branding: Customize the document with your logo, brand colors, and fonts. This will ensure that the document aligns with your company’s visual identity.
- Design for Readability: Use clear fonts and ensure there’s plenty of white space between sections. This makes it easier for clients to navigate the document and locate important information quickly.
- Ensure Responsiveness: Since many clients may view your document on mobile devices, ensure that your layout is adaptable to different screen sizes. This means using flexible widths, grids, and scalable elements.
- Include Necessary Legal Information: Make sure to include any terms and conditions, tax rates, or other legal information required for your regi
Responsive Features in HTML5 Invoice Templates
With the increasing use of mobile devices for accessing business documents, it’s essential to ensure that financial statements and payment requests are easily readable on any screen size. A responsive design adapts to the device being used, providing a consistent experience whether the document is viewed on a smartphone, tablet, or desktop computer. This approach is especially important for businesses aiming to maintain professionalism and efficiency, no matter how clients access the information.
Responsive features allow your document to automatically adjust its layout, ensuring that all elements remain well-structured and easy to navigate. Key information such as itemized lists, totals, and payment instructions are clearly displayed, regardless of the device. Below are some common responsive features you should incorporate into your design:
Feature Description Fluid Grids Fluid grids use percentages instead of fixed pixel widths, allowing the layout to adjust to different screen sizes without breaking or overlapping content. Flexible Images Images, such as logos or product photos, are resized to fit within the layout without distorting or losing clarity on smaller screens. Text Resizing Text size adjusts based on the screen size, ensuring that the content remains legible on both small and large screens. Mobile Navigation On smaller devices, navigation elements (such as menus) collapse into a simplified view, ensuring that the document remains easy to read and interact with. Responsive Tables Tables automatically adjust to fit the screen, ensuring that all columns and rows are readable, even on smaller devices. This might include stacking data or turning long rows into scrollable sections. Incorporating these responsive features into your design helps ensure that the document remains functional and aesthetically pleasing, regardless of how it is accessed. With a responsive layout, your clients will experience a seamless and professional interface on any device, improving user satisfaction and streamlining the payment process.
Key Elements of a Professional Invoice
To ensure smooth transactions and maintain a professional appearance, it’s crucial to include all the necessary components in your billing documents. A well-structured request for payment not only provides clarity but also ensures that all critical information is easily accessible for both you and your client. When creating such documents, attention to detail is essential to avoid confusion and ensure timely payments.
Below are the essential elements that every professional billing document should contain:
- Header with Business Information: The top of the document should clearly display your business name, logo, address, phone number, and email address. Including these details helps the client easily identify the document’s origin and contact you if needed.
- Client Information: Make sure to include the client’s name, company (if applicable), and contact details. This ensures that the document is properly addressed and avoids any potential confusion regarding the recipient.
- Unique Identifier: Each document should have a unique reference number or ID for easy tracking. This helps both you and your client stay organized and keeps a clear record of all transactions.
- Itemized List of Goods or Services: Detail the products or services provided, including descriptions, quantities, rates, and totals. This breakdown ensures transparency and makes it easier for the client to verify charges.
- Payment Amount: Clearly state the total amount due, including any applicable taxes or discounts. Make sure this is prominently displayed so there is no ambiguity regarding the payment amount.
- Logo and Company Name: Place your logo at the top of the document, along with your company name. This helps clients immediately recognize who the document is from and establishes a sense of professionalism.
- Consistent Color Scheme: Use your brand’s primary colors throughout the document, especially in headings, borders, and important details like the total amount due. Ensure the colors are used sparingly to maintain readability while reflecting your business’s identity.
- Custom Fonts: Incorporate the fonts used in your branding guidelines for headings and text. This adds consistency to your design and ensures that your documents align with your overall visual identity.
- Professional Layout: A clean, organized layout that mirrors the design of your website or other marketing materials helps reinforce your brand’s reputation. Be sure to maintain a balance between style and functionality, ensuring that important information is easy to find.
- Personalized Message or Tagline: Consider adding a short, branded message or tagline at the bottom of your documents. This could be a thank-you note, a reminder of your services, or a call to action, creating a more personal connection with your clients.
- Efficiency: Quickly generate consistent, professional-looking payment requests without needing to manually create each one from scratch.
- Cost-Effective: Eliminate the need for expensive software or outsourcing design work by using open-source or affordable tools that allow full customization.
- Branding: Tailor the document to match your company’s branding, ensuring a cohesive appearance across all communications, from marketing to financial documents.
- Scalability: Easily adjust and scale the document layout as your business grows, adding new sections or features as needed.
Integrating Branding into Your Invoice Design
Your billing documents are not just functional tools–they are an extension of your business’s identity. Integrating your brand elements into these documents helps reinforce your company’s image and ensures consistency across all client communications. By incorporating your logo, color scheme, and typography, you create a professional appearance that aligns with your other marketing materials, boosting recognition and trust.
When designing your billing documents, it’s important to keep the following considerations in mind to seamlessly incorporate your branding:
By integrating these elements into your billing documents, you can create a cohesive and professional look that reflects your brand’s personality. This attention to detail not only strengthens your business’s identity but also improves the overall client experience, leaving a lasting impression and promoting brand loyalty.
HTML5 Invoice Template for Small Businesses
For small businesses, creating professional and organized billing documents is essential for maintaining cash flow and professionalism. A well-structured payment request not only helps keep transactions clear but also builds trust with clients. With the right tools, small businesses can quickly generate personalized documents that are both functional and visually appealing, without needing advanced design skills or expensive software.
Why Small Businesses Need Customized Billing Documents

Customized billing documents help small businesses stand out while ensuring that all essential information is clearly communicated. By using an adaptable and easy-to-use digital layout, small business owners can streamline their billing process, save time, and present a professional image. Here are some key reasons to use a tailored billing solution:
How to Use Digital Billing Solutions
Small businesses can take advantage of modern digital tools to create and manage their billing documents. These tools typically allow for easy integration of brand elements, responsive layouts, and interactive features that improve both the user experience and payment processing. Here’s how to get started:
- Choose a Platform: Select an easy-to-use platform that offers customizable layouts and integrates with your existing business systems.
- Customize Your Layout: Adjust the document’s structure to include important sections such as company information, client details, service breakdown, payment terms, and a call to action for payment.
- Incorporate Branding: Add your company logo, colors, and fonts to make the document feel more personalized and professional.
- Automate the Process: Use features that
How to Add Payment Details in an Invoice
Including clear payment information in your billing documents is crucial for ensuring that clients know exactly how and when to pay. By providing comprehensive payment details, you eliminate confusion, encourage prompt payments, and make it easier for clients to follow through with the transaction. Properly outlining the payment process helps establish professionalism and streamlines the financial side of your business.
When adding payment information, make sure to include all necessary details that will allow the client to complete the payment without any issues. Below are key elements to consider when presenting payment information:
- Payment Methods: Specify the available payment options such as bank transfer, credit card, PayPal, or other methods. This ensures the client knows how they can make the payment.
- Bank Details: If using bank transfer, include your bank name, account number, routing number, IBAN, and SWIFT code (if applicable). This information should be clearly labeled to avoid any confusion.
- Payment Link: For digital payments, include a clickable link to the payment gateway or portal. This makes it easier for clients to pay directly from the document.
- Due Date: Indicate the payment due date clearly. You may also want to include any grace periods or late fee penalties that will apply if the payment is not received on time.
- Currency and Amount Due: Be sure to list the total amount due, the currency being used, and any taxes or additional charges, ensuring that the client understands the full payment amount.
- Payment Terms: Include any relevant terms such as deposit requirements, installment options, or early payment discounts. Clarifying these upfront helps avoid future misunderstandings.
Here’s a sample format to structure your payment information:
- Payment Method: Bank Transfer
- Bank Details: XYZ Bank, Account Number: 123456789, Routing Number: 987654321
- Due Date: 15th December 2024
- Total Due: $500.00 USD
- La
Tips for Structuring an HTML5 Invoice
Proper structure is essential for creating a clear, easy-to-read billing document that not only looks professional but also provides all necessary information in an organized way. A well-structured document ensures that both you and your client can quickly locate key details, such as payment amounts, due dates, and services provided, without confusion or delay. Here are some tips for structuring a billing document that is both effective and professional.
- Start with Clear Headers: The top of the document should include your company name, logo, and contact details. This makes it easy for clients to identify the document’s source and ensures important information is accessible right away.
- Include Client Information: Below the header, list your client’s name, address, and contact details. This ensures that the billing document is personalized and directed to the correct recipient.
- Unique Document Identifier: Assign a unique reference number to each document. This helps you and your client track the document, particularly for future reference or in case of disputes.
- Provide Itemized Details: Clearly list all goods or services provided, including descriptions, quantities, unit prices, and totals. This breakdown ensures transparency and avoids confusion about what is being billed.
- Highlight the Total Amount: Make the total amount due prominent and easy to find. This amount should be clearly visible, ideally in bold or highlighted, so clients can quickly see what they owe.
- Specify Payment Terms: Include the payment due date, available payment methods, and any late fees or penalties for overdue payments. This section
Common Mistakes in HTML5 Invoices

Creating clear and accurate billing documents is essential for maintaining good client relationships and ensuring timely payments. However, even small mistakes in the design or content of these documents can lead to confusion, delayed payments, or misunderstandings. It’s important to be aware of the common pitfalls that many businesses face when generating financial documents so they can be avoided in the future.
Frequent Mistakes in Payment Requests
Here are some of the most common errors to look out for when preparing your financial documents:
- Missing or Incorrect Client Details: Failing to include the client’s name, address, or contact information correctly can lead to confusion or delays in payment processing. Always double-check the client’s details before sending out the document.
- Unclear Payment Terms: Not specifying payment methods, due dates, or penalties for late payments can cause confusion. Clients need to know exactly how to pay and when payment is expected, along with any consequences for missed deadlines.
- Lack of Itemized Breakdown: A vague or incomplete breakdown of services or products can create confusion or disputes. Be sure to list every item with accurate descriptions, quantities, prices, and totals to avoid misunderstandings.
- Incorrect Total Amount: One of the most critical mistakes is listing an incorrect total amount due. Double-check your calculations and ensure that all taxes, discounts, and fees are accounted for. An error in the final sum can delay payments and harm your credibility.
- Unprofessional Design: While functional, a cluttered, hard-to-read design can make your document seem unprofessional. Ensure the layout is clean, well-organized, and easy to navigate. Too much text or unclear headings can cause clients to miss important details.
- Not Including a Payment Link: In the case of online payments, neglecting to include a clickable payment link or clear instructions can create unnecessary friction for the client. Make it as easy as possible for your clients to pay by providing direct links or clear instructions on how to make the payment.
How to Avoid These Mistakes
To ensure your billing documents are accurate and professional, always review the following:
- Double-check client details and ensure all personal and company information is accurate.
- Clearly outline payment methods, due dates, and any late payment penalties in a prominent section of the document.
- Ensure the total amount due is correct and re
How to Ensure Invoice Compatibility Across Devices
With more people using smartphones, tablets, and laptops to view documents, ensuring that your billing statements are compatible across different devices is essential. A document that looks perfect on a desktop computer may appear distorted or difficult to read on a mobile device. Optimizing your billing documents for different screen sizes and resolutions will improve user experience, reduce confusion, and ensure timely payments. Here are some tips to ensure compatibility across a wide range of devices.
Best Practices for Cross-Device Compatibility
To ensure that your billing document displays correctly on various devices, follow these best practices:
- Responsive Design: Create your document with responsive design principles. This means that the layout adjusts automatically based on the screen size, ensuring it looks great on mobile phones, tablets, and desktops.
- Optimize for Mobile: When designing, keep in mind that many clients will likely access the document from their phones. Ensure that text is legible, buttons are clickable, and the overall layout is easy to navigate on smaller screens.
- Use Simple Layouts: Avoid complicated grids, large images, or heavy design elements that might not scale well. A simple, single-column layout tends to work best for readability across all screen sizes.
- Limit Fixed Width Elements: Fixed width elements, such as tables or logos, may cause horizontal scrolling on smaller screens. Ensure that all elements resize or scale appropriately when viewed on different devices.
- Test Across Devices: Always test your billing document on multiple devices and browsers before sending it to clients. This helps catch any potential issues and ensures compatibility across various platforms.
- Use PDF for Static Documents: If your document is more complex or involves detailed formatting, consider exporting it as a PDF. PDFs are universally compatible and retain their format across all devices and operating systems.
Tools for Testing Compatibility

To make sure your billing documents appear correctly on different devices, use these tools:
- Browser Developer Tools: Modern web browsers like Chrome and Firefox offer built-in tools to simulate different screen sizes and resolutions, allowing you to test how your document will appear on various devices.
- Responsive Design Testing Tools: Websites like BrowserStack or Respon
Using CSS to Style Your HTML5 Invoice

Designing an appealing and professional-looking billing document is key to creating a positive impression with your clients. While content accuracy is essential, the visual presentation can make a significant difference in how your document is perceived. CSS (Cascading Style Sheets) provides an effective way to enhance the layout and design of your billing document, ensuring that it is both functional and aesthetically pleasing. With the right styling, you can create a clean, organized, and polished look that matches your brand and improves the client experience.
Key Benefits of Using CSS for Styling
CSS allows you to control the appearance of your document, giving you the flexibility to adjust various elements such as colors, fonts, spacing, and alignment. Here are some key advantages of using CSS in your billing document design:
- Customizable Look and Feel: With CSS, you can easily customize the look of your document to reflect your brand’s identity. Whether you want to incorporate company colors, logos, or specific fonts, CSS enables you to achieve a tailored design.
- Improved Readability: Properly styled elements can make your document easier to read and navigate. Adjusting line spacing, font size, and alignment ensures that the text is clear and the document is well-organized.
- Consistent Layout: CSS allows you to maintain consistency across multiple billing documents by reusing the same styles for headings, paragraphs, and tables. This creates a unified and professional appearance for all your financial documents.
- Responsive Design: With CSS media queries, you can create a responsive layout that adapts to different screen sizes, ensuring your billing documents look great on both desktop and mobile devices.
Common CSS Techniques for Styling Billing Documents
Here are some useful CSS techniques that can help you enhance your billing document design:
- Typography: Choose legible fonts and adjust sizes to make sure the text is easy to read. For example, use a clean, professional font like Arial or Helvetica, and ensure that headings stand out by using larger sizes and bold formatting.
- Color Scheme: Use your brand colors to create a cohesive and professional design. For instance, you can apply your primary brand color to headings and key sections while using n
HTML5 Invoice Template for Freelancers
For freelancers, presenting professional and accurate billing statements is crucial for maintaining trust with clients and ensuring timely payments. A well-structured billing document not only provides transparency but also reinforces your professionalism. Whether you’re providing services like writing, design, or programming, having a clear, organized statement tailored to your needs helps avoid confusion and establishes your credibility as a business.
Creating an effective billing statement as a freelancer requires careful attention to detail. It should include essential elements like your personal or business details, client information, a breakdown of services provided, and payment terms. Additionally, customization options can help make your document more aligned with your personal brand, giving it a unique, polished appearance.
Why Freelancers Need a Customized Billing Document
Freelancers have different needs compared to traditional businesses when it comes to creating financial documents. Here are a few reasons why a tailored billing statement is important:
- Clarity in Billing: Freelancers often work on a project basis or offer hourly services. Clearly itemizing each project or hour worked ensures that clients understand exactly what they are paying for, reducing misunderstandings.
- Personal Branding: Customizing your document allows you to incorporate your logo, colors, and style. This personalization creates a lasting impression and aligns with your overall brand identity.
- Efficiency: Having a ready-made, reusable document format saves time and ensures consistency across your billing statements. By using a pre-designed structure, you can quickly update and send your statements without starting from scratch each time.
Essential Features of a Freelancer’s Billing Document
When designing a billing document for your freelance business, make sure to include the following key elements:
- Your Contact Information: Always include your name or business name, phone number, email address, and website. This makes it easy for clients to reach you if they have any questions or need to discuss the billing.
- Client’s Information: Include your client’s name, business name (if applicable), and their contact details. This ensures there is no confusion about who is being billed.
- Clear Itemization of Services: Break down the services provided into clear, easily understandable sections. List the hours worked, rates, or individual services provided with associated costs. This level of detail builds trust and reduces the likelihood of d
How to Automate Invoice Generation with HTML5
Automating the creation of billing statements can save time, reduce errors, and streamline your workflow. Rather than manually inputting data for every document, automation allows you to generate accurate and professional-looking statements instantly. By integrating dynamic elements into your document design, you can easily populate necessary details such as client information, itemized services, payment terms, and due dates, without the need for repetitive manual updates.
Steps to Automate Billing Document Creation

Here are the key steps to automating your billing document generation:
- Use Dynamic Data Fields: Implement dynamic fields within the document that can be easily updated. These fields should pull data from an external source, such as a database or a form, to automatically fill in the client’s details, service descriptions, and amounts due.
- Leverage JavaScript: JavaScript can be used to add interactivity to your document. You can use it to calculate totals, apply taxes, or adjust pricing based on the number of hours worked or items sold. By adding these scripts, you can generate a billing document that updates automatically based on user input.
- Integrate with Business Tools: If you use project management or time tracking software, you can integrate it with your document generation system. This allows the billing document to pull data directly from your project or time logs, minimizing the risk of human error and ensuring that the correct information is included every time.
- Set Up Template Files: Create a master template with predefined sections and styles. This template should include placeholders for dynamic fields and calculations. Once you input or pull data, the document will automatically populate and be ready for review and delivery.
Tools for Automating Document Generation
There are various tools and technologies available to help you automate your billing process. Here are some popular options:
- Google Sheets or Excel with Scripts: By using a spreadsheet and integrating simple scripts, you can automate the process of calculating totals and generating documents. Google Apps Script, for instance, can be used to generate a PDF version of the billing document that pulls data directly from your spreadsheet.
- PHP and MySQL Integration: For those with more advanced technical knowledge, PHP scripts can be integrated with a MySQL database to generate billing statements dynamically. The script can pull client information and service det
Free vs Paid HTML5 Invoice Templates
When creating billing documents, one of the key decisions is whether to use a free or paid option. Both free and paid versions offer different advantages and come with their own set of limitations. Choosing the right option depends on factors such as your business needs, design preferences, and budget. While free options may be appealing for startups or small projects, paid versions often offer additional features, customization, and professional designs that may better suit growing businesses.
Advantages of Free Billing Documents
Free billing document options are a great starting point, especially for freelancers or small businesses just getting off the ground. Here are some benefits of using free templates:
- Cost-Effective: The most obvious benefit is that free options come at no cost. For those just beginning or with limited resources, free templates can be a practical solution.
- Quick Setup: Many free templates are easy to download and use immediately. There’s no need for complex setup or customization, making it a quick option for those who need to send out bills promptly.
- Basic Functionality: Free templates typically offer the basic features needed for generating a billing statement, such as space for client details, itemized services, and pricing. For individuals or small businesses with simple needs, these can suffice.
Drawbacks of Free Billing Documents
While free templates have their advantages, they also come with some drawbacks that might limit your flexibility and branding potential:
- Limited Customization: Many free options offer little to no customization. You might not be able to adjust colors, fonts, or the overall layout to align with your brand identity.
- Basic Designs: Free templates often have a more basic or generic design. They may lack the polished, professional look that paid options can provide, which could impact the perception of your business.
- Fewer Features: Free options may not include advanced features like automatic tax calculations, integrated payment gateways, or responsive design for mobile devices.
Benefits of Paid Billing Documents