Free Invoice HTML Template Bootstrap for Easy Customization

In today’s fast-paced business world, having an efficient and visually appealing method for managing transactions is crucial. Many businesses, both large and small, require a simple yet professional approach to documenting payments, purchases, and services. Creating an elegant and user-friendly format for financial documents can save time and reduce errors, while also improving the overall professionalism of your brand.
There are numerous ways to design financial records that are both functional and attractive. Leveraging modern frameworks and responsive designs ensures that your documents look great on any device. Whether you’re a freelancer, a small business owner, or part of a larger organization, having access to well-structured documents can streamline operations and enhance your company’s image.
In this article, we will explore the essentials of creating sleek and customizable billing documents that cater to all types of businesses. These tools are easy to implement and allow you to generate documents that are both practical and aesthetically pleasing, all without the need for extensive technical skills.
Free Invoice HTML Template Bootstrap
When it comes to designing professional business documents, having a simple and effective structure is key. The right design can enhance your brand image while ensuring clarity in communication. With modern web technologies, you can now create customizable documents that automatically adjust to any screen size, improving user experience across different devices.
By utilizing readily available frameworks, you can quickly implement clean, responsive layouts. These designs allow for easy customization, ensuring that each document meets your specific business needs without requiring advanced coding knowledge. Moreover, the use of a structured layout improves readability, making it easier for clients to understand the details of your transactions.
Customizing Your Document Design

One of the main advantages of using these frameworks is the flexibility they offer. You can easily modify the look and feel of your document, adjusting elements such as colors, fonts, and spacing to align with your company’s branding. Whether you’re looking for a minimalist design or something more detailed, the options are virtually limitless.
Responsive Design Benefits
With a responsive approach, your business documents will adapt seamlessly to different screen sizes. This is particularly important as more clients and customers access documents on mobile devices. Ensuring that your documents are easy to read on any device not only enhances the user experience but also demonstrates professionalism and attention to detail.
Why Choose a Bootstrap Template
When creating professional documents or web elements, selecting the right structure can make a significant difference in both functionality and appearance. Using a well-established framework offers numerous advantages, particularly in terms of speed, customization, and consistency. It allows businesses and individuals to build polished, responsive layouts with minimal effort, ensuring that their final product meets modern standards.
Here are some key reasons why a framework-based approach stands out:
- Responsive Design – Documents automatically adjust to different screen sizes, ensuring a seamless experience on any device, from desktops to smartphones.
- Ease of Use – With built-in styles and components, you can quickly build a document layout without needing to write extensive code, saving time and reducing complexity.
- Cross-Browser Compatibility – Frameworks are designed to work consistently across all major browsers, preventing layout issues for your users.
- Consistent Design – Predefined design patterns and UI components ensure that your documents maintain a clean, professional look, even if you have limited design expertise.
Moreover, these frameworks are highly customizable. You can easily adjust styles and elements to fit your branding or specific project requirements. This level of flexibility, combined with the speed of implementation, makes it an attractive option for those looking to streamline document creation without compromising on quality.
Key Features of Bootstrap Invoices

When creating professional documents for your business, certain features can significantly improve the usability and design of your content. A well-structured layout, combined with modern design principles, can make a huge difference in how clients perceive your professionalism. The right features help ensure that your documents are not only functional but also visually appealing, easy to navigate, and adaptable across various devices.
Here are some essential features that are typically included in a framework-based solution for creating business documents:
- Responsive Layout – Automatically adapts to different screen sizes, ensuring a seamless experience for users whether they are viewing on a desktop, tablet, or mobile phone.
- Predefined Components – Ready-to-use elements such as headers, footers, and tables that can be quickly integrated, saving time on manual coding.
- Grid System – A flexible grid system that allows you to structure your content in columns, making it easy to align and organize information in a visually balanced manner.
- Customizable Design – Options to modify colors, typography, and layout elements to match your company’s branding, ensuring consistency across all materials.
- Cross-Browser Compatibility – Designed to work consistently across all major browsers, preventing layout and formatting issues on different platforms.
Additional Functionalities
- Print-Friendly – Optimized for printing, ensuring that your documents look great both digitally and in physical form.
- Fast Implementation – Quick setup, allowing you to create professional documents with minimal effort and without the need for advanced coding knowledge.
These features combine to offer a streamlined process for creating professional documents that not only look great but are also highly functional and easy to use for both you and your clients.
How to Download a Free Template
Getting started with a pre-designed document structure is easy and can save you a lot of time. Many platforms offer ready-to-use designs that can be quickly downloaded and integrated into your projects. By following a few simple steps, you can access these layouts and start customizing them to meet your specific needs. Whether you’re building a business document or a personal project, the process is straightforward.
Steps to Download a Ready-Made Design
- Visit a Trusted Platform – Choose a reputable website that offers reliable, high-quality designs. Make sure the platform provides the option to preview and assess the template before downloading.
- Choose the Right Design – Browse through the available options and select a layout that suits your needs. Consider factors like style, structure, and ease of customization.
- Click on the Download Button – Once you have selected your design, look for a prominent “Download” button. Often, you’ll be prompted to select a file format or version (e.g., zip file or individual files).
- Extract Files – After downloading, unzip the file to access all the necessary components. You’ll typically find a folder with the layout files and related resources such as images and documentation.
What to Do After Downloading
- Customization – Open the files in your preferred editor and start modifying the design to fit your needs. You can adjust colors, fonts, and layout elements.
- Integrate Into Your Project – Once you are satisfied with the customization, incorporate the document structure into your website or project. If needed, test it across different devices to ensure it displays correctly.
By following these steps, you can easily download and implement a professional, ready-to-use layout, allowing you to focus on the content rather than the design itself.
Customizing Your Invoice Template
Once you have selected and downloaded your document layout, the next step is to tailor it to your specific needs. Customization allows you to adapt the design to reflect your branding, adjust the layout for better clarity, and add any necessary elements to make your content more informative. Whether you’re personalizing text, adjusting colors, or modifying the structure, the goal is to create a polished and professional document.
Here are a few key areas to focus on when modifying your layout:
- Branding – Incorporate your company logo, color scheme, and fonts to ensure the document aligns with your brand identity.
- Content Sections – Adjust the layout to highlight important information such as billing details, payment terms, or service descriptions.
- Formatting – Modify tables, headings, and text styles to make the content more readable and well-organized.
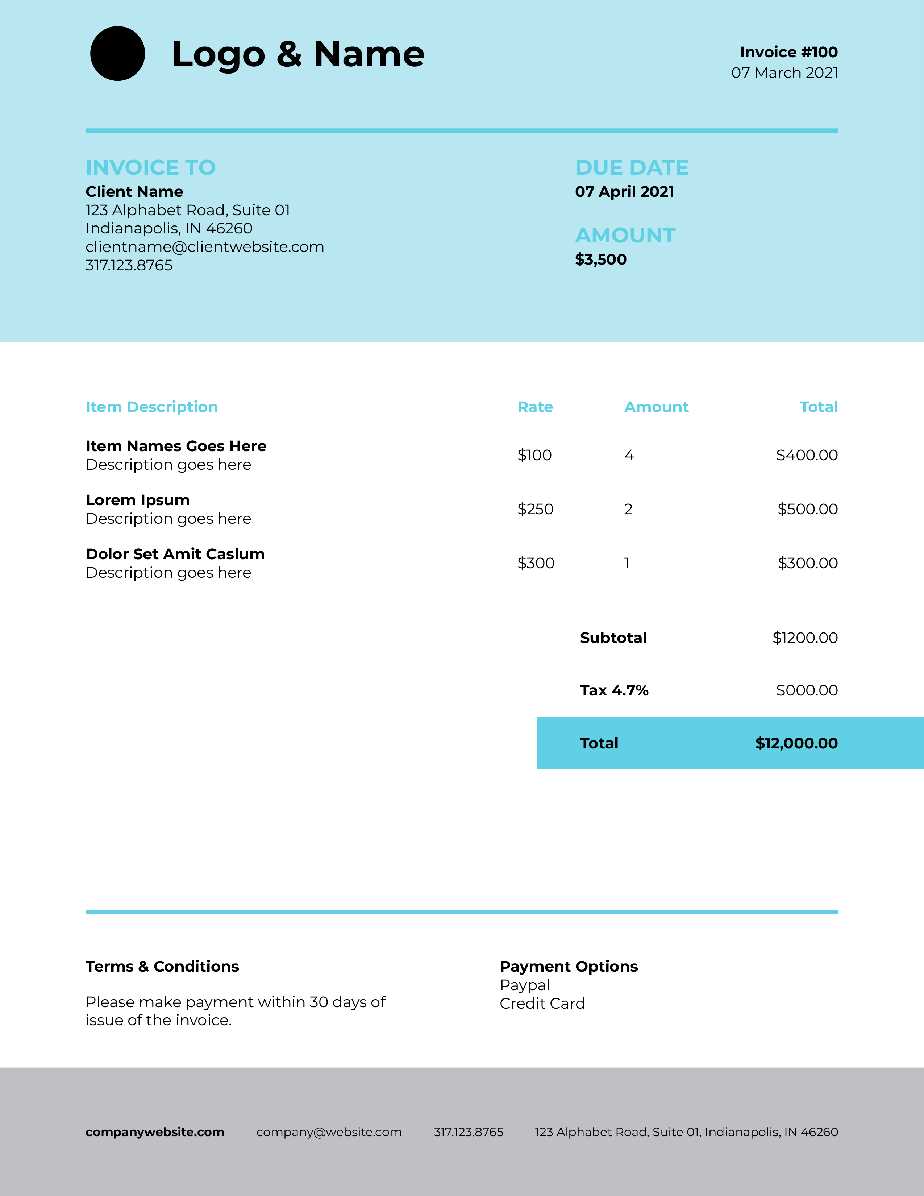
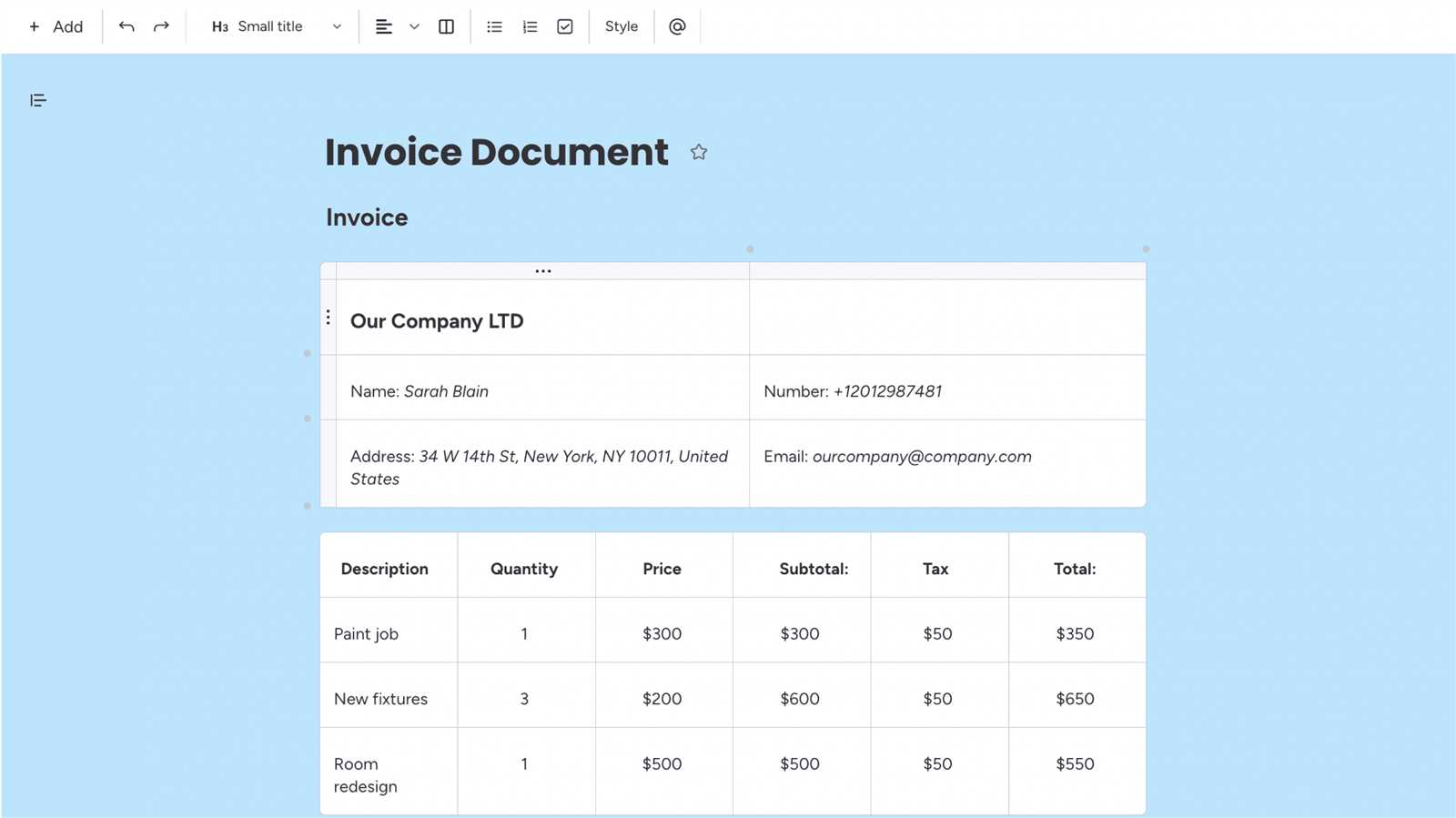
One of the most important sections in a professional document is the detailed breakdown of services or products. Below is an example of how you might organize these details within a table:
| Description | Quantity | Unit Price | Total |
|---|---|---|---|
| Consultation Services | 5 hours | $50 | $250 |
| Web Design Package | 1 | $500 | $500 |
| Total | $750 |
This table structure helps you clearly present the details of your services or products, and it can be easily adjusted to fit your content. You can also add additional rows or columns for taxes, discounts, or additional fees as needed.
Benefits of Responsive Invoice Design
Designing documents that automatically adjust to different screen sizes has become a crucial aspect of modern web development. This approach ensures that content remains readable and well-organized across devices, whether viewed on a desktop, tablet, or smartphone. By adopting a responsive design, businesses can improve the user experience, streamline communication, and present information in a professional manner, regardless of the platform used to view it.
Key Advantages of Responsive Layouts
- Improved Accessibility – With a responsive structure, your document is easily accessible on all devices. Clients can view and interact with the content on their preferred devices, whether they’re in the office or on the go.
- Enhanced User Experience – A design that adapts to various screen sizes ensures that users don’t have to zoom or scroll horizontally to read the content. This leads to a smoother and more pleasant browsing experience.
- Consistency Across Devices – Whether viewed on a large screen or a small smartphone, the design maintains its layout and readability, providing a consistent and professional appearance every time.
Example of a Responsive Design
The following table illustrates how a responsive layout might adapt across different devices:
| Description | Unit Price | Quantity | Total |
|---|---|---|---|
| Web Development Services | $300 | 2 | $600 |
| SEO Optimization | $150 | 3 | $450 |
| Grand Total | $1050 |
Notice how this simple table layout adjusts to fit neatly across different screen sizes, making it easier to read on both mobile and desktop devices. A responsive design ensures that key details such as pricing and total amounts are always visible and well-organized, no matter the device.
Integrating Bootstrap with Your Website
Incorporating a responsive design framework into your website can significantly enhance both the functionality and appearance of your web pages. By utilizing a powerful framework, you can streamline the process of building clean, consistent layouts and interactive elements. The integration process is simple and can be done without the need for complex setups, offering both flexibility and scalability for your website’s structure.
To integrate a responsive design framework, follow these basic steps:
Steps to Implement the Framework
- Include the Required Files – Start by adding the necessary CSS and JavaScript files to your project. You can either download them from the official website or link to a CDN (Content Delivery Network) for faster loading times.
- Set Up the Grid System – Use the grid layout to create responsive structures that adjust based on screen size. This ensures that your content remains organized and easy to navigate on all devices.
- Customize Your Design – Once the basic framework is in place, begin customizing the elements such as buttons, tables, and forms to match your branding and functionality needs.
- Test Across Devices – It’s important to test your website on different screen sizes to ensure that everything is displaying correctly and responsively. This step helps to catch any design flaws or layout issues before launch.
Additional Tips for a Smooth Integration

- Use Pre-Built Components – Take advantage of ready-made components, such as navigation bars, alerts, and modals, to speed up the design process.
- Optimize for Performance – Minimize file sizes and remove unnecessary code to improve your site’s load time, ensuring a smooth experience for visitors.
- Stay Updated – Regularly check for updates to the framework to ensure you are using the latest features and security fixes.
Integrating a flexible and responsive design system into your website is a simple yet effective way to ensure that your content looks great and functions flawlessly across all platforms. With just a few easy steps, you can give your site a professional, polished feel while saving time on development and design.
Understanding HTML and CSS for Invoices

Designing structured documents for business transactions requires a solid understanding of the underlying technologies that control layout and presentation. The combination of markup and styling languages allows you to create visually appealing and well-organized documents. By mastering these tools, you can ensure that your documents not only contain the right information but also present it in a professional and easy-to-read manner.
Two fundamental languages used for this purpose are markup (which organizes the content) and styling (which adjusts the look and feel of that content). Understanding how these technologies work together is key to creating effective business documents.
Role of Markup in Document Structure
Markup serves as the backbone of any document, defining its structure and the relationships between different elements. It allows you to organize content into meaningful sections such as headers, tables, lists, and paragraphs. For example, creating a table for displaying products or services involves using tags to define rows, columns, and headers.
- Headings – Organize and break content into sections, making it easier to read and understand.
- Tables – Used to display structured data, such as item descriptions, quantities, and prices, in a clean and easy-to-read format.
- Lists – Useful for outlining items, terms, or other sequential information that requires clarity.
Styling for Visual Appeal
Once the structure is in place, the next step is to style the document to make it more visually appealing and readable. Using a styling language like CSS, you can control the appearance of text, tables, and other elements. For example, adjusting margins, padding, fonts, and colors can help highlight important details and create a consistent layout across your document.
- Typography – Choose fonts and text sizes that are easy to read, ensuring clarity and professionalism.
- Spacing – Adjust spacing around elements to avoid clutter and make the content more digestible.
- Colors – Use contrasting colors to make im
How to Implement Grid System
When designing responsive layouts for your website or documents, organizing content into flexible columns is essential. A grid system provides a structure for aligning elements in a consistent and visually appealing way. It divides the layout into a series of rows and columns that adapt based on the size of the user’s screen, ensuring that your content remains well-organized and easy to navigate on any device.
Implementing a grid system allows for greater control over how elements are arranged, making it possible to build responsive designs that look great across different screen sizes, from mobile phones to desktop monitors. By understanding the basics of this layout system, you can create flexible and balanced designs with minimal effort.
Steps to Use the Grid System
- Include Grid Files – Start by linking the necessary grid framework files, either by downloading them or using a content delivery network (CDN).
- Create Rows – Use the “row” class to create a horizontal group of columns. All columns must be wrapped in a row to align them correctly.
- Define Columns – Divide your layout into sections by creating columns. Each column gets a predefined width, which will automatically adjust based on screen size. For example, a 12-column grid is typically used to ensure flexible and scalable content arrangements.
Example of a Simple Grid Layout
Here’s an example of how to create a simple layout using a grid system:
Column 1
Column 2
Column 3
In this example, the layout is divided into three equal columns, each taking up one-third of the available space. You can adjust the column widths based on your content needs by specifying different classes for different screen sizes, such as “col-sm-6” or “col-lg-3” for smaller or larger screens.
By using this flexible layout system, you can ensure that your content adjusts dynamically to various screen sizes, providing an optimal viewing experience for users across all devices.
Using JavaScript to Enhance Invoices

JavaScript is a powerful tool that allows you to add interactivity and dynamic functionality to your web documents. When designing professional business documents, using JavaScript can streamline processes such as calculations, form validations, and even the generation of reports. By incorporating small scripts, you can enhance the user experience, making documents more efficient and responsive to user actions.
With JavaScript, you can automate certain tasks, reduce errors, and allow for real-time updates. Whether you want to perform automatic calculations for totals or allow users to select different payment options, this language provides the flexibility to make your documents more functional.
Common Uses of JavaScript in Document Design
- Automatic Calculations – You can use JavaScript to automatically calculate totals, taxes, and discounts based on user input, ensuring that figures are always accurate and up-to-date.
- Real-Time Data Updates – JavaScript allows you to update certain fields dynamically without requiring the page to reload. For example, adding or removing items from a list can update the totals instantly.
- Interactive Forms – Enhance the interactivity of your forms by validating user input and providing instant feedback. This can include checking if fields are filled correctly or calculating totals based on the input provided.
Example of JavaScript in Action
Here’s a simple example of how JavaScript can be used to calculate the total cost dynamically:
function calculateTotal() { var quantity = document.getElementById("quantity").value; var price = document.getElementById("unitPrice").value; var total = quantity * price; document.getElementById("total").innerText = "Total: $" + total; }This script multiplies the quantity by the unit price to provide a total cost. Every time the user changes the quantity or price, the total is updated automatically without needing to reload the page. Such features make documents not only more interactive but also more functional.
Incorporating JavaScript into your business documents can significantly enhance the user experience, automate repetitive tasks, and improve the accuracy of data presented, providing a seamless and professional interface for your clients and users.
Design Tips for Professional Invoices
Creating clear, visually appealing, and well-organized business documents is crucial for maintaining professionalism. A thoughtfully designed document not only makes it easier for clients to read and understand the information but also reinforces your brand identity. By focusing on essential design elements like layout, typography, and consistency, you can create a polished and effective document that reflects your business standards.
Here are several design tips to keep in mind when creating professional business documents:
Key Design Principles
- Maintain a Clean Layout – A cluttered design can confuse the reader. Use ample white space between sections and group related information together. Keep the layout simple to ensure the document looks organized and easy to follow.
- Use Clear Typography – Select fonts that are easy to read, and avoid using too many different styles. Stick to a maximum of two or three fonts for consistency. Headings should be larger or bold to distinguish them from body text.
- Consistent Branding – Incorporate your brand’s colors, logo, and fonts to give the document a cohesive look that aligns with your company’s visual identity. This helps establish trust and brand recognition.
Essential Elements to Include
- Contact Information – Always include your business name, address, phone number, and email at the top. This makes it easy for your client to reach you if they have any questions.
- Detailed Breakdown – Clearly present the details of the services or products being offered. Use tables or bullet points to make it easy for the reader to understand what they’re paying for.
- Clear Payment Instructions – Ensure that your payment terms are easy to understand. Include the total amount due, due date, and acceptable payment methods.
- Legal or Additional Notes – Include any necessary legal disclaimers, tax details, or other important notes. These should be placed at the bottom of the document in smaller, but still readable, text.
By following these simple yet effective design guidelines, you can create professional documents that are both functional and visually appealing. Clear and well-organized documents will not only enhance your communication with clients but will also convey a sense of professionalism and attention to detail.
Common Mistakes to Avoid with Templates
While ready-made layouts can save time and effort, they can also present challenges if not used correctly. A common issue arises when users fail to customize or adapt these pre-designed structures to their specific needs. Relying too heavily on default settings or overlooking key details can lead to poor user experiences and unprofessional results. Understanding and avoiding common mistakes when working with these structures is crucial for creating polished, effective documents.
Here are some typical mistakes to watch out for when working with pre-designed layouts:
1. Overcrowding the Layout
- Too Much Information – Packing too much data into a single document can overwhelm the reader. Focus on including only the most important details and use white space to separate sections clearly.
- Lack of Hierarchy – Without a clear visual hierarchy, it’s difficult for the reader to navigate through the content. Ensure headings, subheadings, and key data stand out from the body text.
2. Ignoring Mobile Compatibility
- Not Optimizing for Mobile – Many users view documents on mobile devices, so it’s essential to ensure that the layout adjusts appropriately. Templates that aren’t responsive may appear disorganized or unreadable on smaller screens.
- Missing Breakpoints – Always check the layout across different screen sizes. Templates that are not optimized for different breakpoints may result in misaligned elements or text that’s too small to read on mobile devices.
3. Inconsistent Branding
- Overlooking Brand Colors and Fonts – Templates may come with default colors and fonts that don’t align with your company’s branding. Customize the design to reflect your brand’s identity, ensuring consistency across all documents.
- Too Many Different Styles – Using too many fonts, colors, or design styles can make your document appear chaotic. Stick to a consistent, professional color scheme and font set that align with your brand’s image.
4. Failing to Test the Template
- Skipping Compatibility Tests – Templates may look great in the design editor, but they might behave differently in different browsers or devices. Always test the final result across multiple platforms to ensure everything displays correctly.
- Not Proofreading – A common but often overlooked mistake is neglecting to proofread the content after customizing the design. Typos, broken links, or errors in formatting can undermine your document’s professionalism.
By avoiding these common mistakes, you can maximize the effectiveness of your design layout, ensuring that it looks professional and functions smoothly for your audience. A well-customized and t
Free vs Premium Layouts
When selecting a layout for your business documents, one of the first decisions is whether to choose a free option or invest in a premium one. Both types offer distinct advantages and limitations, and understanding the differences can help you make an informed choice based on your specific needs. While free layouts may seem appealing due to their low cost, premium layouts often come with enhanced features and support that can provide greater flexibility and a more polished result.
Let’s compare the two to understand their unique benefits and challenges:
Advantages of Free Layouts
- Cost-Effective – The most obvious benefit is that free layouts cost nothing, making them an ideal choice for businesses or individuals with limited budgets.
- Quick to Implement – Free options are often simple to set up, with no additional purchases or subscriptions required. This makes them a good choice for projects with tight deadlines.
- Variety – There is a wide range of free options available online, offering a variety of styles, layouts, and designs that can suit different needs.
Limitations of Free Layouts
- Limited Customization – Many free options come with restrictions on design and functionality. You might not be able to make extensive changes to the layout or features without advanced technical knowledge.
- Lack of Support – Free layouts typically don’t come with customer support or detailed documentation, making troubleshooting and adjustments more challenging.
- Less Professional Quality – Free options may not offer the same level of polish, attention to detail, or advanced features as paid versions, which could reflect poorly on your brand image.
Advantages of Premium Layouts
- Enhanced Features – Premium layouts often come with advanced functionalities, including responsive design, customization options, and built-in support for additional features like dynamic content.
- Better Design Quality – Paid layouts are typically more refined and visually appealing, often created by professional designers to meet higher standards of quality and aesthetics.
- Customer Support and Updates – With a premium option, you usually receive dedicated customer support and regular updates, ensuring your layout stays current and functional.
Limitations of Premium Layouts
- Cost – The main drawback of premium layouts is the upfront cost. While the investment can be worthwhile, it may not be ideal for businesses with tight budgets.
- Overcomplicated Features
How to Optimize Your Document for Mobile
With the increasing use of smartphones to access business documents, ensuring that your designs are optimized for mobile devices has become essential. Mobile optimization ensures that your content is easy to read, navigate, and interact with on smaller screens, providing a better user experience. Whether your document is being viewed on a phone, tablet, or other mobile device, making it mobile-friendly is key to engaging your clients and ensuring smooth communication.
Here are several tips to optimize your document for mobile devices:
1. Use a Responsive Layout
- Flexible Design – Ensure that your layout automatically adjusts to different screen sizes. A responsive design enables content to reflow and reorganize, making it easier to read on smaller screens without horizontal scrolling.
- Fluid Grid System – Use a fluid grid that adjusts based on the screen size. This way, elements scale proportionally, ensuring they fit comfortably within the screen, regardless of the device.
2. Simplify Content for Mobile
- Minimize Clutter – Avoid overcrowding the screen with too much information. Prioritize the most important content and simplify your design for a cleaner, more streamlined presentation.
- Concise Text – On mobile, space is limited, so keep your text brief and to the point. Use bullet points, short sentences, and clear headings to make the content easy to scan.
3. Optimize for Touch
- Clickable Elements – Make sure buttons, links, and other clickable elements are large enough to be easily tapped on a mobile screen. Avoid small fonts or buttons that might be difficult for users to click with their fingers.
- Minimalistic Navigation – Simplify navigation menus to ensure they are user-friendly on small screens. Consider using collapsible or dropdown menus to reduce space usage.
4. Test on Multiple Devices
- Device Variety – Test your document on a variety of mobile devices to ensure that the layout and content look good across different screen sizes and resolutions. Emulators or real devices should be used to assess how well your design adjusts.
- Cross-Browser Compatibility – Verify that your document works well across different browsers on mobile devices. This ensures a consistent experience for users, regardless of their browser choice.
By following these steps, you can ensure that your document remains functional, easy to read, and visually appealing on mobile devices. A mobile-optimized document not only enhances the user experience but also helps build trust with your clients by delivering professional and accessible content.
Best Practices for Document Layout
A well-structured document layout is essential for delivering clear and professional communication to your clients. An effective layout ensures that all relevant information is easy to find, visually appealing, and well-organized. By following best practices in design and presentation, you can create a polished document that reflects positively on your business and helps streamline communication.
Below are some key best practices to follow when designing your document layout:
1. Prioritize Clarity and Readability
- Simple Design – Avoid overly complex designs. A clean, minimalist approach ensures that the document is easy to navigate and doesn’t overwhelm the reader with unnecessary details.
- Readable Fonts – Use legible fonts with appropriate sizing. Stick to fonts that are simple and easy to read across all devices. Standard fonts like Arial or Helvetica are often the best choice.
- Contrast and Color – Make sure there is enough contrast between the text and background. Using dark text on a light background is easier on the eyes and improves readability.
2. Organize Information Logically
- Clear Headings – Use headings and subheadings to group related information together. This helps guide the reader’s eye and makes it easier to scan for relevant details.
- Use of White Space – Proper spacing between sections, text, and elements prevents the layout from feeling cluttered. Ample white space improves readability and creates a balanced design.
- Logical Flow – Arrange sections in a way that flows logically. Start with key details (such as contact information or summary), followed by the main content (items, amounts, terms), and finish with a clear conclusion (payment terms, due date, or final notes).
3. Mobile and Desktop Compatibility
- Responsive Design – Ensure that the layout adapts seamlessly to different screen sizes. A document should look great both on a large desktop monitor and a small mobile screen.
- Test Across Devices – Always test your layout on different devices and browsers to ensure consistency and readability across all platforms.
By incorporating these best practices into your document design, you ensure a more professional and user-friendly experience for your clients. A clear, well-organized l
Top Sources for Free Layouts
When searching for ready-made designs to enhance your business documents, there are numerous online platforms offering high-quality, customizable options. These platforms provide a wide range of layouts that can be adapted to fit your needs, whether you are looking for a professional look or a more creative design. Choosing the right source for your project can save you time and effort, while also ensuring that you have access to reliable and well-coded resources.
Below are some of the top websites where you can find free, high-quality layouts for your next project:
1. Start Bootstrap
- Variety of Designs – Start Bootstrap offers a wide range of pre-built layouts for different purposes, including business and personal projects. All designs are fully responsive and easy to customize.
- Community Support – Being a popular platform, it has an active community that contributes resources, fixes bugs, and shares ideas, making it a valuable asset for beginners and professionals alike.
2. BootstrapMade
- High-Quality Designs – BootstrapMade provides a collection of sleek, modern, and professional layouts. Each design is crafted with attention to detail and ready to use for various types of business needs.
- Free and Paid Options – While they offer many free layouts, there are also premium options available for more advanced designs. You can find something to match your needs, whether you’re on a budget or looking for additional features.
3. Creative Tim
- Elegant Layouts – Creative Tim is known for its high-end, visually appealing layouts. Their designs often come with additional UI components, giving you flexibility when customizing your project.
- Documentation and Support – In addition to free layouts, Creative Tim provides comprehensive documentation and support, helping users implement designs efficiently.
4. Colorlib

- Extensive Collection – Colorlib offers a large selection of modern, responsive layouts. They cater to various industries, from portfolios to business websites, making it a great place to find a suitable design.
- Regular Updates – With frequent updates and new layouts added regularly, Colorlib ensures that you have access to the latest trends and features.
5. Templated
- Simple and Clean Designs – Templated offers minimalistic, clean, and responsive layouts that are easy to integrate and customize.
- No Registration Required – All designs are available for free without the need for registration, making it an easy an
Ensuring Cross-Browser Compatibility
When designing a document or web page, it’s essential to ensure that it functions consistently across various browsers. Each browser may render content differently, leading to issues in layout, functionality, or overall appearance. Cross-browser compatibility ensures that users have a consistent experience regardless of the browser they are using. Achieving this goal requires careful planning and testing to prevent potential display or interaction issues.
Here are some key strategies to ensure your design works smoothly across different browsers:
1. Use Standardized Web Technologies
- Stick to Web Standards – Ensure that your design adheres to industry-standard coding practices. Using modern, widely-supported technologies such as CSS3 and HTML5 can help improve compatibility across browsers.
- Leverage Browser Prefixes – Some browsers may require specific CSS prefixes to support certain features. Be sure to include the appropriate prefixes (e.g., -webkit-, -moz-) for properties that need them, especially when using newer CSS properties like flexbox or grid.
2. Test Across Multiple Browsers
- Utilize Browser Testing Tools – Make use of browser testing tools like BrowserStack, CrossBrowserTesting, or Sauce Labs. These platforms allow you to test your design on various browsers and devices without needing to install them locally.
- Test on Real Devices – Although testing tools can be helpful, it’s always best to check your design on real devices to ensure that everything renders correctly and works as expected.
3. Handle Browser-Specific Issues
- CSS Hacks and Workarounds – Some browsers may require specific CSS tweaks to display content correctly. Use conditional comments or browser-specific hacks only when necessary to address compatibility issues without affecting other browsers.
- Feature Detection – Rather than relying on browser detection, use feature detection techniques like Modernizr to check if a browser supports certain features. This allows you to implement fallbacks when needed, ensuring a consistent experience across platforms.
4. Keep Your Code Clean and Organized
- Minimize Use of Proprietary Features – Avoid using features that are exclusive to specific browsers, such as certain proprietary HTML elements or CSS properties. Stick to universal features that work across all modern browsers.
- Check Layout Consistency – Review the layout across different screen sizes and resolutions to ensure that all elements align correctly. Pay attention to spacing, margins, and padding to avoid any awkward overlaps or gaps.
- Cross-Browser Testing – Test your design on multiple browsers (such as Chrome, Firefox, Safari, and Edge) to check for any rendering differences. Some elements may behave differently in various browsers, and it’s important to catch these issues early.
- Review Mobile Responsiveness – Make sure your design adapts well to mobile devices. Check how it looks on different screen sizes, ensuring that it remains user-friendly and readable on smartphones and tablets.
- Test Interactive Elements – If your design includes buttons, forms, or other interactive components, ensure they work as intended. Check that buttons are clickable, forms can be submitted, and links navigate correctly.
- Verify Data Accuracy – For documents involving numerical data or dynamic content, double-check that calculations and data entries are accurate and correctly displayed.
- Test Load Times – Ensure your design loads quickly on all devices. Slow load times can negatively impact user experience, so test the performance and optimize assets if necessary.
- Test Usability – Get feedback from actual users, whether colleagues or clients, to evaluate the overall usability of your design. Assess how easy it is for them to navigate and complete tasks.
How to Test Your Design
Testing your design is a crucial step in ensuring it functions properly and provides a seamless experience for users. Whether it’s checking for visual errors, layout inconsistencies, or functional issues, thorough testing helps identify potential problems before they reach your audience. A well-tested design can improve user satisfaction, prevent frustration, and ensure that all elements display correctly across various devices and browsers.
Here are the key steps to test your design effectively:
1. Visual Testing
2. Functional Testing
3. Performance Testing
By thoroughly testing your design across multiple platforms and scenarios, you can ensure a polished final product that meets user expectations. Identifying and addressing issues before the design is deployed will not only enhance the user experience but also save time and resources in the long run.