Customize Your Flutter Invoice Template for Efficient Billing

In today’s fast-paced business world, having an efficient and customizable way to manage transactions is crucial. A streamlined approach not only saves time but also enhances professionalism when dealing with clients. By leveraging modern tools, businesses can create personalized solutions that fit their specific needs, ensuring clarity and accuracy in every interaction.
Designing a solution for managing payments involves more than just functionality. It requires a flexible system that can easily adapt to various styles, currencies, and unique business models. From adjusting layouts to incorporating specific tax rules, the goal is to create a smooth and intuitive experience for both the user and the recipient of the document.
Customizability is a key feature of modern solutions, allowing for changes in format, branding, and even integration with other tools. Whether you are handling a small operation or a growing enterprise, having control over the design and features can significantly improve workflow and communication. With the right approach, managing financial documents can be both efficient and visually appealing.
Flutter Invoice Template Overview

Creating a well-structured billing document is essential for businesses to maintain transparency and professionalism in their financial transactions. A customizable approach allows for the creation of documents that reflect the company’s identity while serving all necessary functional requirements. These solutions are designed to be both flexible and efficient, giving businesses the ability to personalize each aspect of the layout and content.
Modern tools enable users to generate personalized financial records quickly, with built-in features that streamline the process. From adjusting the appearance to adding client-specific details, these solutions offer a user-friendly interface that accommodates both small businesses and larger enterprises. The ability to automate key functions, such as calculations and formatting, makes managing financial documents less time-consuming and error-prone.
With the right approach, businesses can design documents that align with their branding while keeping essential details such as amounts, dates, and payment methods organized and easily accessible. Whether for a one-off service or recurring invoices, a robust system allows for seamless updates and modifications, enhancing overall efficiency in business operations.
Key Features of Flutter Invoice Templates
When designing a customizable billing solution, several essential features ensure that the system is both efficient and user-friendly. These attributes not only enhance the user experience but also streamline the process of creating and managing financial documents. A well-rounded solution should support adaptability, ease of use, and automation to accommodate different business needs.
Customization and Flexibility
One of the most significant advantages of modern billing systems is the level of customization they offer. Users can adjust various elements such as fonts, colors, and logos, ensuring that each document reflects the company’s brand identity. The ability to change the layout and structure based on specific requirements makes the system highly versatile, suitable for businesses of all sizes and types.
Automation and Efficiency

Automating repetitive tasks is another key feature of a successful solution. With built-in functions for calculating totals, applying tax rates, and generating sequential numbers, businesses can save valuable time and reduce the risk of human error. Additionally, automation allows for faster document generation, ensuring that invoices are sent out promptly and without delay.
How to Customize Your Invoice Design
Personalizing your billing documents allows you to create a more professional and cohesive experience for your clients. Whether you need to adjust the layout or incorporate specific branding elements, customization gives you full control over how your documents appear. By making these adjustments, you ensure that each transaction feels unique and aligned with your business identity.
The design process typically starts with selecting the overall structure of the document. You can choose between various layouts that best suit your needs, whether you prefer a simple, minimalist design or something more detailed. Once the structure is in place, focus on visual elements like the company logo, color scheme, and typography to make the document reflect your brand’s personality. Customizing these aspects not only makes the document more recognizable but also reinforces your company’s image.
Another essential part of the design process is ensuring the content is clearly organized. Elements such as client information, itemized lists, totals, and payment terms should be easy to read and logically arranged. Using appropriate spacing and alignment can significantly enhance the document’s readability. Moreover, incorporating features such as automatic numbering and date formatting ensures consistency across all your documents.
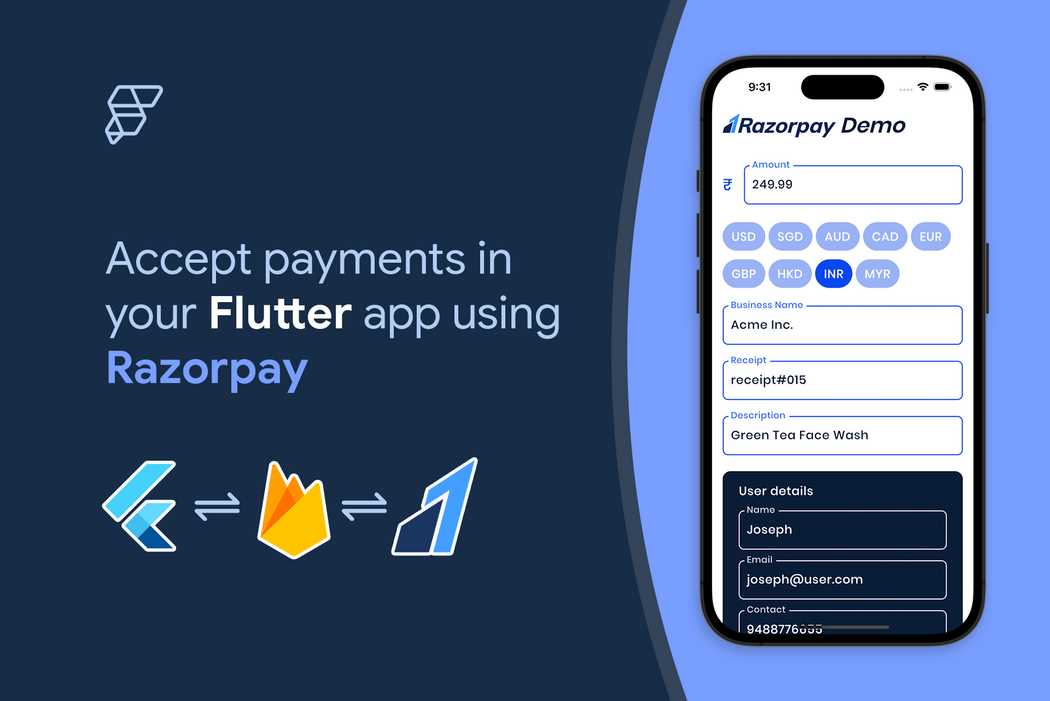
Integrating Payment Options in Flutter Templates

Allowing clients to make payments directly from their billing documents streamlines the transaction process and enhances customer experience. Integrating multiple payment methods gives your clients flexibility and convenience, ensuring they can settle bills in the way that suits them best. By adding payment options to your system, you can simplify the financial interaction and potentially accelerate cash flow for your business.
There are several common payment methods that can be seamlessly integrated into your billing system:
- Credit/Debit Cards: Enabling secure card payments offers a quick and reliable way for clients to pay, using popular payment gateways like Stripe or PayPal.
- Bank Transfers: Providing bank account details for direct transfer can be particularly useful for larger transactions or clients preferring traditional payment methods.
- Online Wallets: Integrating options like Google Pay, Apple Pay, or other e-wallet systems provides a modern and secure way for customers to make payments on the go.
- Cryptocurrency: As digital currencies gain popularity, offering cryptocurrency payment options like Bitcoin or Ethereum can be an innovative choice for tech-savvy clients.
To integrate these payment options, you can connect your system to trusted payment gateways via APIs, allowing for seamless transaction processing. Additionally, it’s crucial to ensure that all payment information is encrypted and that your system complies with security standards, such as PCI-DSS, to protect both your business and your clients.
Once payment options are added, it is important to clearly display them on the document. A well-organized payment section with visible instructions and clickable links can help guide the client through the process, minimizing confusion and potential delays.
Flutter vs Other Invoice Solutions
When it comes to managing financial documents, businesses often compare different solutions to find the one that best suits their needs. While many platforms offer similar core features, the underlying technology and customization options can make a significant difference. The right system should not only meet functional requirements but also offer flexibility, ease of use, and integration capabilities.
One of the primary advantages of using a solution based on modern development frameworks is its ability to provide a highly customizable experience. Unlike traditional or more rigid systems, this approach allows businesses to tailor the layout, design, and features based on their specific needs. Whether you’re working with a small team or a large enterprise, the ability to create personalized documents can improve both workflow and client relationships.
Compared to other solutions, many of which are pre-built and offer limited flexibility, this method offers more control over the user interface and functionality. For instance, adding custom fields, automating complex calculations, and integrating with other software or payment gateways is often easier. Traditional solutions might require additional third-party plugins or manual adjustments, which can increase setup time and costs.
Moreover, the speed and scalability of modern platforms are another key factor that sets them apart. These solutions are often optimized for performance, ensuring that documents are generated quickly, even under heavy workloads. This is especially important for growing businesses that need a solution capable of handling a high volume of transactions without sacrificing performance.
While other platforms might provide more out-of-the-box convenience, they often lack the customization flexibility and technical control offered by more advanced solutions. For businesses looking for a highly scalable and adaptable option, choosing a more flexible system can provide a significant long-term advantage.
Setting Up Flutter Environment for Invoices
To create a smooth and effective billing system, it’s essential to first set up the development environment correctly. A proper setup ensures that your system runs efficiently, with all necessary tools and libraries available for customization and integration. By following the right steps, you can build a robust solution that generates professional financial documents quickly and accurately.
Installing Necessary Tools

The first step is to ensure that all required tools and frameworks are installed on your development machine. Start by downloading and installing the development framework that supports building mobile and desktop applications. This includes setting up a compatible version of the SDK (Software Development Kit), configuring your IDE (Integrated Development Environment), and ensuring that all dependencies for the project are correctly installed. This allows you to begin working on your solution without unnecessary delays or errors.
Setting Up Libraries for Document Generation

Once the development environment is ready, the next step is to incorporate the necessary libraries and packages that will help you generate and customize financial documents. Several third-party libraries offer tools for PDF generation, data formatting, and design elements, which are crucial for building a polished document. It’s important to carefully choose the right packages that integrate seamlessly with your system and provide the features you need, such as automatic calculations, export options, and customizable layouts.
After integrating these libraries, you can begin designing and customizing the layout of your documents, ensuring they reflect your business’s branding and meet your specific needs. The environment setup process is vital for ensuring that everything functions smoothly and that your solution remains scalable as your business grows.
Building a Responsive Invoice Template
Creating a flexible and responsive billing document ensures that your clients can easily view and interact with it across various devices, from smartphones to desktops. The goal is to design a solution that automatically adjusts its layout to provide an optimal viewing experience, regardless of screen size. This approach not only enhances the user experience but also improves accessibility and professionalism.
Designing for Different Screen Sizes
When building a responsive billing document, it’s essential to consider how the content will appear on various devices. A layout that works well on a desktop may appear cluttered or unreadable on a mobile screen if not properly adjusted. Using a fluid grid system allows the design to resize and reposition elements, ensuring the document remains user-friendly and easy to navigate. Key elements such as company details, itemized lists, and totals should be organized logically to maintain readability on all screen sizes.
Using Flexible Layouts and Elements
Incorporating flexible elements, such as fluid images and scalable fonts, is critical for creating a responsive design. Avoid fixed-width tables and instead use relative units like percentages or viewport widths to make the content more adaptable. Additionally, prioritize important information like payment terms and contact details, ensuring they are easy to access on both large and small screens. Implementing media queries will help customize the design further for different devices, providing a tailored experience for each user.
By focusing on these design principles, you can create a billing document that looks polished and functions seamlessly across all platforms. A responsive solution ensures that clients will always have a positive experience, whether they are viewing the document on a phone during a commute or on a laptop at their desk.
Using Flutter Widgets for Invoice Creation
Incorporating reusable components into your document generation process can significantly improve both efficiency and flexibility. By using a modular approach, businesses can create consistent layouts, incorporate dynamic data, and quickly adapt the design to various needs. Widgets allow developers to build complex documents piece by piece, with each element acting as a self-contained unit that can be customized independently.
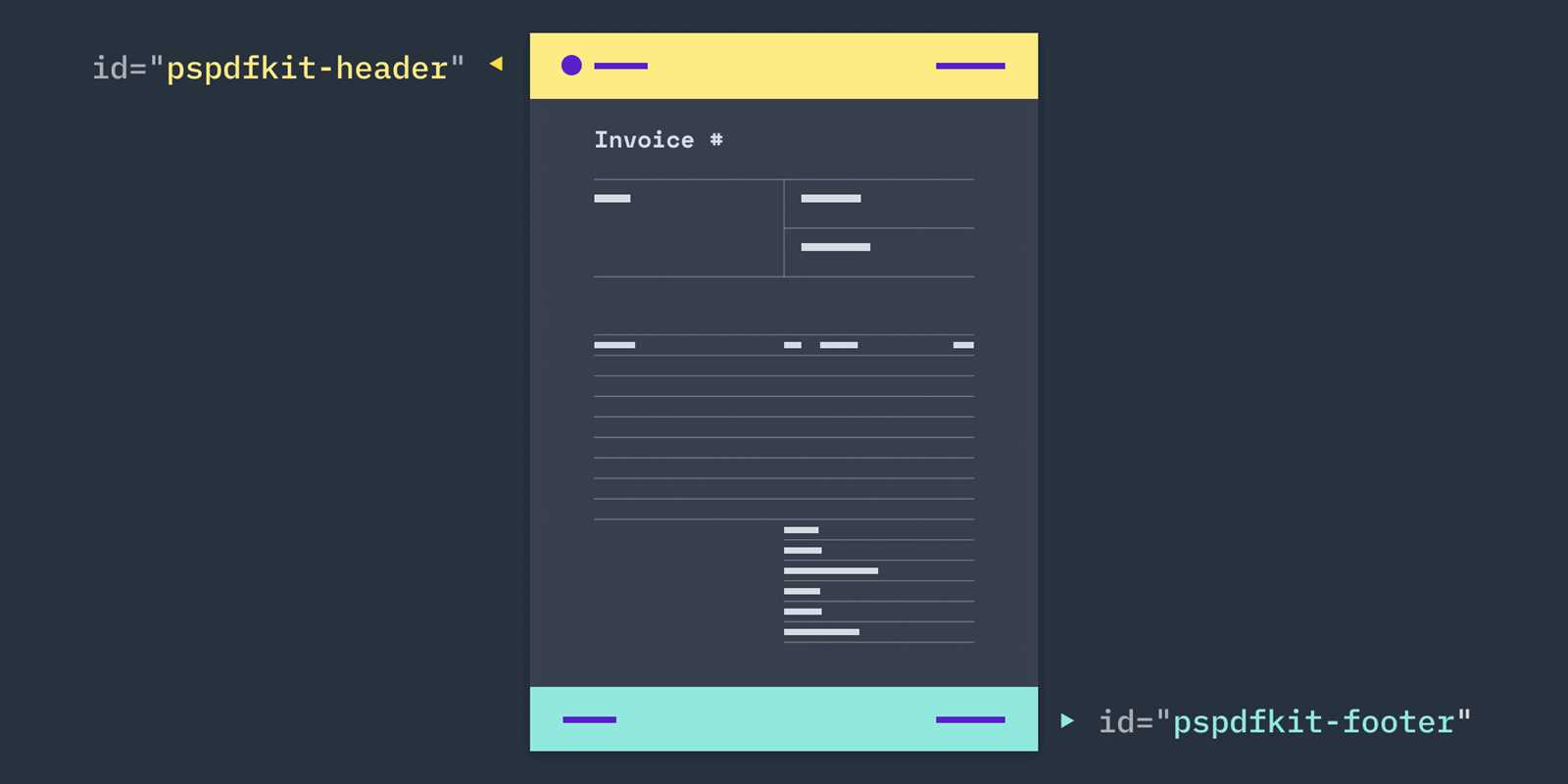
Widgets can be used to create key sections of a document, such as headers, tables, and footers. For example, a text widget can be used to display static information like the company name and address, while a table widget can handle dynamic content such as itemized lists, quantities, and prices. This modularity ensures that you can easily update specific parts of the document without affecting the rest of the layout.
Additionally, the flexibility of widgets makes it easy to implement interactivity and customization. For instance, you can add fields that automatically update based on user input or create templates that adjust based on client-specific data. This not only enhances the user experience but also reduces the potential for errors, as the system can automatically calculate totals and taxes.
By leveraging these reusable components, you can create a document generation system that is both scalable and adaptable. Each widget can be customized to meet specific business needs, while still ensuring a cohesive and professional design for all generated documents.
Best Practices for Invoice Layout in Flutter
Creating an effective layout for financial documents involves more than just aesthetics; it’s about organizing content in a way that is easy to understand, professional, and visually appealing. A well-structured document should prioritize clarity, ensuring that all critical information is easy to locate. By following best practices in layout design, businesses can create documents that not only look great but also improve readability and user experience.
One of the key principles of a good layout is logical hierarchy. Essential details, such as the company name, client information, and payment terms, should be placed at the top, where they can be quickly scanned. Important elements like itemized lists and totals should be clearly separated and easy to follow. Use appropriate headings and consistent spacing to guide the reader’s eye through the document in a natural flow.
Whitespace is another crucial element in a well-designed document. Avoid clutter by ensuring that there is enough space around text and graphics, making the document feel open and easy to read. Group related items together and separate different sections with clear margins or borders to create a visual distinction between them. This helps to prevent overwhelming the reader with too much information in one area and improves the document’s overall legibility.
When it comes to fonts and typography, use no more than two or three complementary fonts to maintain consistency and professionalism. Make sure the text is legible on all screen sizes and devices, choosing appropriate sizes for headers, body text, and footnotes. In addition, avoid using overly decorative fonts that may distract from the content. A clean, easy-to-read typeface ensures that clients can quickly understand the details of the document.
Lastly, ensure that the layout is adaptable to various devices and screen sizes. A responsive design is crucial to make sure that the document maintains its structure and readability across phones, tablets, and desktops. Proper testing and adjustments for different display sizes will prevent elements from overlapping or becoming too
Automating Invoice Generation with Flutter
Automating the process of creating financial documents can save businesses significant time and reduce errors. By using automated systems, repetitive tasks such as data entry, calculation, and document generation are handled seamlessly, freeing up valuable resources for more strategic tasks. Implementing an automated solution for document creation not only improves efficiency but also ensures consistency across all generated records.
Setting Up Data Input for Automation
To automate the creation of billing records, it’s important to first establish a reliable system for gathering and processing data. This can include client details, product information, quantities, and pricing. By linking the data inputs to the document generation system, all the necessary fields are populated automatically, reducing the need for manual entry. You can also integrate with other software systems, such as inventory or CRM tools, to pull data directly from your business operations.
Dynamic Calculation and Layout Adjustment
Once the data is inputted, the next step is automating the calculation of totals, taxes, and discounts. Using built-in functions, businesses can configure rules to ensure accurate financial calculations every time. Additionally, the layout of the document can be dynamically adjusted based on the data, ensuring that each generated record maintains a consistent and professional format. This process allows for documents to be tailored specifically to each client’s transaction.
Here’s an example of how a dynamic table could look when automatically populated with transaction data:
| Item | Quantity | Unit Price | Total |
|---|---|---|---|
| Product A | 2 | $50 | $100 |
| Product B | 3 | $30 | $90 |
| Total | $190 | ||
With automation in place, the document is generated without manual intervention, reducing the potential for human error and ensuring that the client receives an accurate and professional-looking record every time.
How to Add Logo and Branding

Incorporating your company’s logo and branding into business documents is an essential step in maintaining a professional and cohesive identity. Adding visual elements such as logos, colors, and fonts can make your documents instantly recognizable and help reinforce your brand image. By customizing the appearance of your records, you not only make them more attractive but also establish trust with your clients.
Inserting a Logo
Adding your company logo to the document is a simple yet powerful way to increase brand visibility. Typically, the logo is placed in the header, either aligned to the left, center, or right, depending on your preferred layout. You can use image files such as PNG or JPEG to display the logo. Ensure that the image size is optimized so that it remains sharp and clear across different devices and print formats. The logo should be sized appropriately, not too large to overpower the document, but noticeable enough to make an impact.
Customizing with Colors and Fonts
Beyond the logo, colors and typography play a significant role in aligning the document with your brand’s visual identity. Choose a color scheme that reflects your brand’s palette, using these colors for headings, borders, or section highlights. Consistent use of colors throughout the document ensures that the layout feels cohesive and aligned with your brand image.
Similarly, selecting the right fonts is essential for readability and professionalism. Use a maximum of two fonts to avoid clutter. Typically, one font should be used for headings and another for body text. Ensure that these fonts are clear and easy to read on both digital and printed formats. Consistency in font style and color enhances the document’s visual appeal and makes it more recognizable to your clients.
By effectively combining your logo, colors, and fonts, you create a polished, brand-consistent document that leaves a lasting impression on your clients.
Implementing Multi-Currency Support

For businesses that serve international clients, providing multi-currency support is essential for seamless transactions. Being able to handle multiple currencies in your financial documents not only simplifies payments for clients but also improves the accuracy of your records. By offering the ability to choose or automatically convert between various currencies, you ensure a smooth experience for customers across different regions.
Setting Up Currency Options

The first step in implementing multi-currency support is setting up a system that allows clients to select their preferred currency. You can either allow users to manually choose a currency or automatically detect the user’s location and adjust the currency accordingly. Common options for currency display include:
- Automatic Currency Conversion: This method uses real-time exchange rates to convert amounts based on the client’s location or preferences.
- User-Selected Currency: Allow clients to choose their desired currency from a list of available options, providing more control over the payment process.
- Predefined Currency for Specific Regions: For certain regions or countries, the system can automatically display the appropriate currency based on the region.
Handling Exchange Rates and Calculation

Accurate currency conversion requires up-to-date exchange rates. Integrating an exchange rate API will ensure that the rates are consistently current and automatically updated. This allows your system to perform calculations based on the most recent rates, ensuring that both you and your clients are always on the same page regarding amounts owed. Some important aspects to consider include:
- Real-Time Updates: Integrating an API that provides live exchange rate updates ensures the accuracy of conversions at any given time.
- Rounding Rules: Set rounding rules for currency conversions to avoid discrepancies in amounts. For instance, round to the nearest cent or fraction of the currency.
- Currency Symbols: Display the correct currency symbols (e.g., $, €, £) and format the amounts according to regional conventions (e.g., comma vs period for decimal places).
By implementing these features, businesses can handle multi-currency transactions with ease, providing a better experience for international clients and streamlining the entire billing process.
Adding Tax Calculations in Flutter Templates
Incorporating tax calculations into your billing system ensures that your financial documents are accurate and comply with local tax regulations. By automating tax computations, you can save time and reduce errors, ensuring that clients are always charged the correct amount. Setting up tax rates and applying them to the correct line items or total amounts is an essential step in creating comprehensive billing solutions.
Configuring Tax Rates

To implement tax calculations, the first step is to configure the appropriate tax rates. These rates vary depending on the location of the business and the client’s region. You can set up multiple tax rates for different regions, making it possible to apply the right rate to each transaction. This can be done through:
- Fixed Tax Rate: A single, static tax rate applied across all transactions, useful for businesses operating in one tax jurisdiction.
- Dynamic Tax Rates: Rates that change based on the customer’s location, which requires integrating location-based APIs or manually setting the region.
- Multiple Tax Categories: In some cases, businesses may need to apply different taxes for different product categories. For example, a standard rate for products and a reduced rate for services.
Automating Tax Calculation
Once the tax rates are configured, automating the calculation ensures that taxes are applied correctly to each item or total amount. You can write functions that automatically apply the configured tax rates to the relevant parts of the document. It is important to consider:
- Itemized Tax Calculation: For each product or service, the tax can be calculated individually and then summed up at the end of the document.
- Tax on Total Amount: Some businesses may choose to calculate the tax on the total amount due, rather than applying it item by item.
- Tax Breakdown: Displaying a clear breakdown of the applied tax, including tax rates and amounts, adds transparency to the document.
By automating these calculations, businesses ensure consistency and accuracy in their financial records while also providing clients with detailed, clear information regarding taxes.
Optimizing Invoice for Mobile Devices
With the increasing use of mobile devices for business management, it’s crucial to ensure that your financial documents are mobile-friendly. Optimizing a billing document for smartphones and tablets guarantees that clients can view and interact with it easily, no matter where they are. A well-optimized document ensures that the layout remains functional and visually appealing on smaller screens, offering a seamless experience across all devices.
Responsive Design for Mobile Devices
To make sure that your billing document adapts to different screen sizes, it is essential to use a responsive design approach. This allows the document to automatically adjust its layout depending on the screen dimensions, ensuring that it looks clean and well-organized on any device. Key aspects to consider for mobile optimization include:
- Flexible Layouts: Use fluid grids and relative units like percentages or viewport widths to ensure the document elements resize proportionally on smaller screens.
- Stacking Elements: On narrow screens, stack elements such as item lists and totals vertically instead of horizontally, which reduces the need for horizontal scrolling.
- Prioritize Important Information: Ensure that key details like total amount due and due date are easily accessible without scrolling.
Improving Readability on Small Screens
Improving readability is essential for a positive user experience. On mobile devices, space is limited, so it’s important to simplify the layout and ensure that the text is legible. Some tips for enhancing readability include:
- Optimized Font Sizes: Use scalable fonts that adjust automatically based on screen size. Make sure headings are larger and more prominent, while body text remains legible without zooming.
- Clear Spacing: Increase the margins and padding to prevent text from appearing cramped. Proper spacing between sections and elements ensures better readability.
- Simple Navigation: Ensure that any interactive elements, such as buttons or links, are easy to tap and navigate on smaller touch screens.
By focusing on these optimization techniques, you can ensure that your financial documents are mobile-friendly, giving clients a smooth and professional experience, no matter what device they use.
Exporting and Sharing Invoices in Flutter
Once financial documents are generated, it is crucial to have an efficient system in place for exporting and sharing them with clients. Providing easy export options and sharing capabilities ensures that documents can be accessed, downloaded, or sent to clients in a format that suits their needs. Whether you want to generate a PDF, send documents via email, or share them through cloud services, having multiple sharing options is key to enhancing the user experience.
Exporting Documents to PDF

One of the most common ways to export business documents is in PDF format. This format preserves the layout and appearance of the document, making it suitable for both printing and digital use. To generate a PDF file, you can integrate libraries or packages that handle PDF creation, allowing the document content to be dynamically rendered into a downloadable file. The process generally involves:
- Dynamic Content Rendering: Convert all content, such as text, tables, and images, into a PDF structure while maintaining proper formatting and style.
- File Generation: Automatically generate the PDF file based on the user’s input, ensuring accurate and complete data presentation.
- Download Option: Allow users to download the PDF directly to their devices or save it to a preferred location.
Sharing Documents via Email and Cloud Services
Once the document is ready, sharing it with clients should be seamless. In addition to PDF export, you can integrate options to email the document directly to clients or upload it to cloud storage services. Key considerations for sharing include:
- Email Integration: Use APIs to automatically attach the document to an email and send it to the client’s address, streamlining the communication process.
- Cloud Storage Links: Provide clients with a secure link to the document stored in cloud services like Google Drive, Dropbox, or OneDrive, allowing them to view or download the document at their convenience.
- Sharing via Messaging Apps: In some cases, sharing documents via messaging platforms like WhatsApp or Slack can be an option, especially for businesses with clients who prefer real-time communication.
By offering multiple export and sharing methods, businesses can ensure that clients can access their financial records easily, regardless of their preferred method or device.
| Item | Testing Your Invoice Design
Before deploying a billing solution, it’s essential to thoroughly test it to ensure that everything functions as expected. Testing helps identify potential issues with formatting, functionality, and compatibility across different devices. Whether you’re working with a static or dynamic document generation system, testing is the key to delivering a seamless user experience. Ensuring Accuracy in Calculations
One of the most critical aspects to test is the accuracy of financial calculations. This includes checking that all mathematical operations, such as totals, taxes, discounts, and additional fees, are computed correctly. To do this, you should:
Checking Layout and ResponsivenessAnother important testing area is the layout and overall appearance of the document. Your design should look polished on different screen sizes and remain easy to read. For layout testing, consider the following:
Testing your design ensures that clients receive accurate, well-formatted, and professional-looking documents every time, regardless of how they access them. |
|---|