How to Create an Effective Email Template for HTML Invoices

In the modern business world, clear and effective communication with clients is essential. When it comes to sending payment requests or receipts, having a visually appealing and functional design can significantly enhance the recipient’s experience. A well-structured message not only looks professional but also ensures important details are easy to find and act upon.
Customizing your digital correspondence for business transactions helps establish trust and reinforces brand identity. By paying attention to layout, colors, and readability, you can create a seamless and efficient process for both you and your customers. It’s crucial to craft a message that is not only functional but also aligns with your company’s style and values.
Optimizing these communications for various devices and platforms is equally important. As more individuals access information on mobile devices, ensuring your design is responsive and user-friendly is key to maintaining a professional image across all touchpoints. A thoughtful approach to this process can save time, reduce confusion, and foster better customer relationships.
Understanding HTML Email Invoice Templates
In today’s digital landscape, sending structured and visually appealing billing messages is essential for any business. These messages serve as formal notifications to clients regarding payments, offering a clear view of what is owed and how to proceed. A well-crafted message not only conveys essential information but also helps build credibility and trust with your audience.
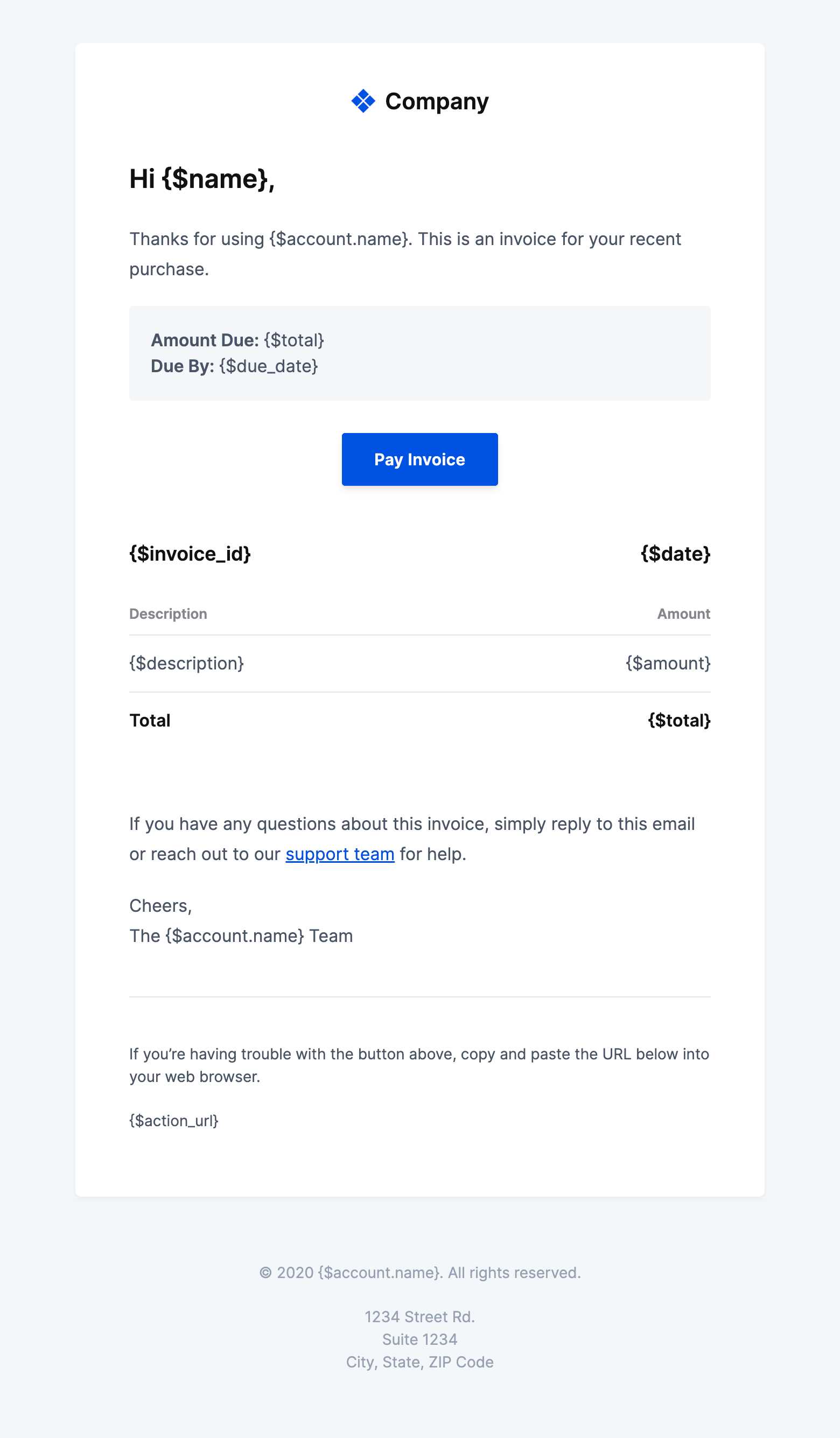
Creating a polished communication requires attention to both content and design. Key elements of a professional billing message include:
- Clear and concise summary of charges
- Easy-to-read layout with proper spacing
- Incorporation of branding elements like logos and colors
- Accurate contact details and payment instructions
- Responsive design that adapts to various devices
By using a flexible structure, businesses can ensure their messages are compatible with different platforms and devices. This approach allows recipients to access the information quickly and comfortably, whether they’re viewing it on a desktop, tablet, or smartphone. Additionally, integrating interactive elements such as payment buttons can enhance the user experience and streamline the payment process.
Overall, understanding the components of an effective billing message and the importance of design and functionality will help you create professional and reliable communication that supports your business’s financial operations.
Why Use HTML for Invoice Emails
When it comes to sending professional payment requests, the design and functionality of your messages play a crucial role. By utilizing a structured, well-designed format, you can ensure your communication is not only visually appealing but also easy to understand. Using a more dynamic approach for business correspondence offers numerous advantages over plain text options.
Enhanced Presentation and Branding: A well-organized message allows you to incorporate your brand’s colors, logo, and other visual elements. This consistency strengthens your brand identity and makes your communication stand out. A visually appealing layout also improves readability, ensuring your clients easily locate the information they need.
Improved Client Engagement: A formatted message with interactive elements such as clickable payment links can increase user engagement. Clients are more likely to take prompt action if the design is clear and provides an easy path for completing transactions. Furthermore, such messages can be customized to fit the tone and style that best represents your business.
Mobile-Friendly Design: With the majority of people accessing their correspondence on mobile devices, using a flexible layout ensures your message is responsive and adapts to different screen sizes. This makes it easier for clients to view, understand, and act on your communication no matter where they are.
Incorporating a dynamic format is an essential step in making your business transactions more professional, efficient, and accessible to clients across platforms.
Benefits of Customizing Your Invoice Template
Tailoring your billing communication provides numerous advantages that go beyond simple functionality. By adjusting the structure and design to align with your brand, you create a more cohesive experience for your clients, which can help establish a stronger business relationship. Customization allows you to present your business in a way that resonates with your values and style.
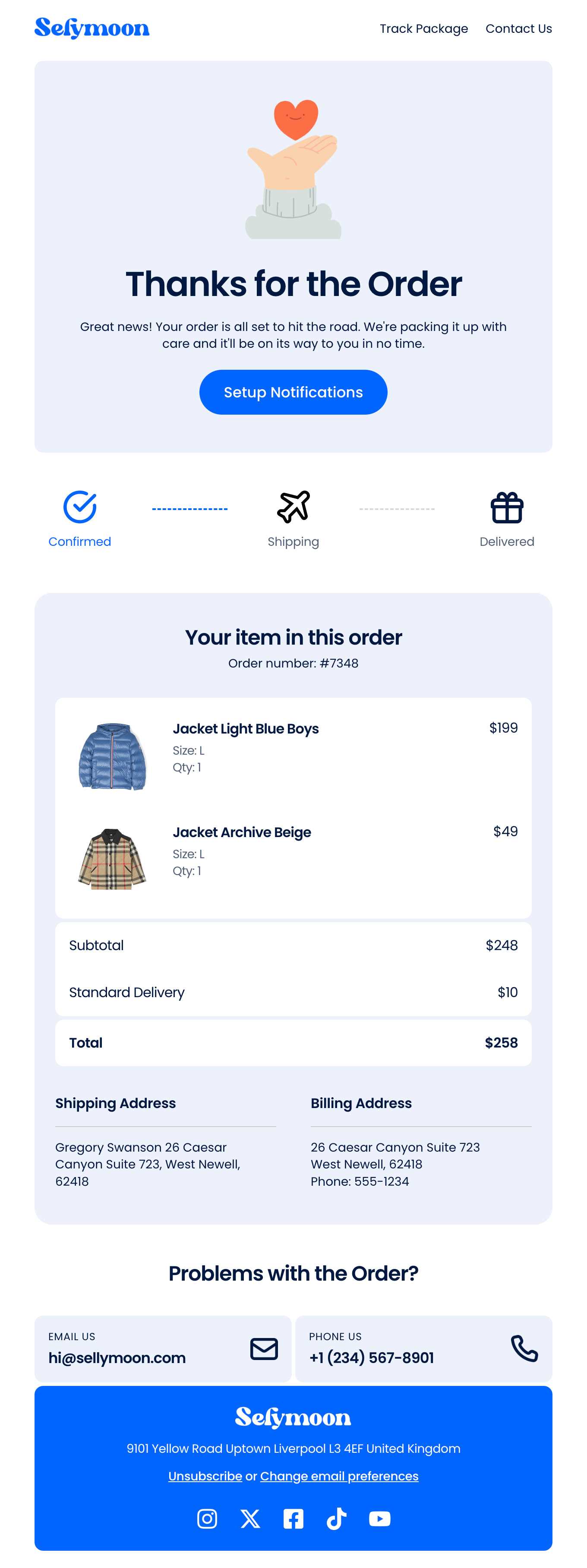
Improved Brand Recognition: Personalizing your messages ensures that your clients easily recognize your brand through the consistent use of logos, colors, and fonts. This consistency strengthens brand identity and builds familiarity, which is important for customer loyalty.
Better User Experience: A customized format allows you to organize information in a way that is most convenient for your clients. Clear headings, intuitive design, and logical flow make it easier for the recipient to understand payment details, reducing confusion and enhancing satisfaction.
Flexibility and Efficiency: Customization also enables you to integrate key features like automatic payment links, which can simplify the transaction process. These features streamline communication and make it easier for clients to take action promptly, improving payment collection efficiency.
Overall, the ability to personalize your billing messages adds value by enhancing communication, reinforcing your brand, and making the entire experience more seamless for both you and your clients.
Key Elements of an Email Invoice
For any business, an effective billing message is one that clearly communicates payment details and is easy for the recipient to process. Including essential components ensures your message is not only informative but also functional and professional. A well-structured layout enhances readability and helps clients quickly locate important information.
Essential Information to Include
Each billing message should provide the recipient with all the necessary details related to the transaction. The following elements are crucial for clarity and transparency:
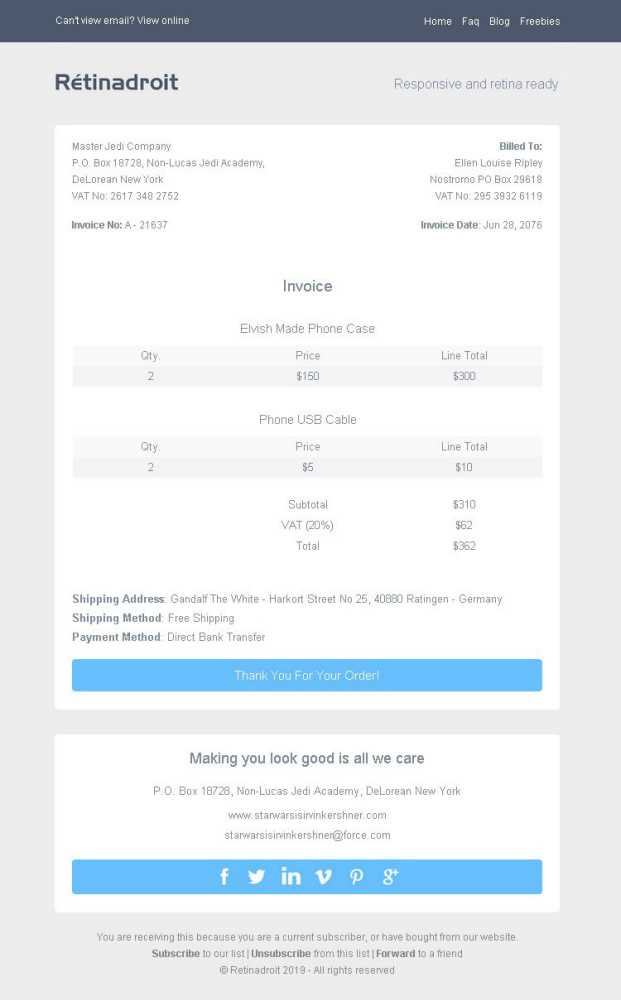
- Business Information: Your company’s name, contact details, and address.
- Client Information: The recipient’s name and contact details for easy reference.
- Transaction Breakdown: A detailed list of products or services provided, along with their individual costs.
- Payment Instructions: Clear guidance on how the recipient can complete the transaction.
- Due Date: A specified date by which the payment should be made.
Organizing Payment Details
Presenting the financial details in a structured table makes it easy for clients to quickly understand the charges. Here’s an example of how to format this information:
| Description | Quantity | Unit Price | Total |
|---|---|---|---|
| Consulting Service | 5 hours | $100 | $500 |
| Software License | 1 | $200 | $200 |
| Total | $700 |
By including these key elements and organizing the information logically, you can create a clear, professional message that ensures smooth communication and fosters timely payments.
Creating a Responsive HTML Invoice Design
When designing billing messages, ensuring that they look great on any device is crucial. A responsive layout adjusts automatically to fit various screen sizes, from desktop computers to mobile phones, providing an optimal viewing experience for all recipients. This not only enhances usability but also promotes a professional image of your business.
Importance of Responsive Design
With an increasing number of clients accessing communications on mobile devices, having a flexible design is essential. A responsive layout ensures that your message is always easy to read and navigate, regardless of the device being used. The goal is to create a seamless experience, reducing the need for zooming or horizontal scrolling.
Key Elements for a Responsive Design:
- Fluid Grid Layout: Use relative units like percentages instead of fixed sizes to allow the content to resize smoothly across different screen widths.
- Scalable Fonts: Ensure text remains legible on both large and small screens by using relative font sizes such as em or rem.
- Flexible Images: Make sure images resize to fit various screen sizes by setting their maximum width to 100% of their container.
- Media Queries: Use CSS media queries to apply different styles depending on the screen size or device, allowing further customization for mobile, tablet, and desktop views.
Example of a Responsive Design Structure
Here’s an example of how a responsive layout might look for a billing message:
| Description | Quantity | Unit Price | Total | |||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Web Design Service | 10 hours | $50 | $500 | |||||||||||||||||||||||
| Domain Registration | 1 year | $15 | ||||||||||||||||||||||||
| Item | Quantity | Price | Total | |||||||||||||||||||||||
| Web Design Service | 1 | $500 | $500 | |||||||||||||||||||||||
| Hosting Fee | 12 months | $50/month | $600 | |||||||||||||||||||||||
| Subtotal | Personalizing Invoice Emails for Customers
When sending billing communications, adding a personal touch can go a long way in building stronger relationships with your clients. Personalization not only makes your messages more engaging but also enhances customer satisfaction by making them feel valued. Customizing your messages with relevant details and thoughtful elements can improve your overall communication and foster trust with your audience. Why Personalization Matters
Personalizing your billing communications goes beyond just addressing the recipient by name. It involves tailoring the content to meet the specific needs and preferences of each customer. This approach has several key benefits:
Effective Ways to Personalize Billing CommunicationsThere are many ways to personalize billing messages that can make them more relevant and engaging. Below are some effective techniques:
Example of Personalized Content:
This customized breakdown not only makes the communication more engaging but also helps the customer quickly see important details specific to their transaction. By personalizing your billing communications, you create a more positive and tailored experience fo How to Include Payment Links in InvoicesIncluding payment links in your billing messages makes it easy for recipients to pay quickly and efficiently. By providing a direct way to complete transactions, you simplify the payment process and encourage timely payments. It’s essential to integrate these links in a way that is clear, secure, and user-friendly to ensure smooth transactions. Why Include Payment Links? Adding payment links to your communications can significantly improve the payment experience for your clients. Here’s why it’s beneficial:
Steps to Include Payment Links Here’s how you can easily add a payment link to your billing message:
Example of a Payment Link in a Billing Message: If you wish to complete your payment, click the link below: By incorporating a payment link like this, you make the process as simple as possible for the customer, ensuring a smooth and efficient payment experience. Security Considerations: Always ensure that the payment provider you use complies with industry-standard security protocols, such as PCI DSS, to protect your customers’ sensitive financial information. Additionally, make sure that the link you send is properly encrypted and leads to a secure page to avoid any fraud or security issues. By following these steps, you can streamline the payment process and improve the overall experience for your clients, making it easier for them to pay and reducing the chances of late payments. Ensuring Security in HTML Invoice Emails
When sending billing communications, ensuring that they are secure is paramount. Cybersecurity risks, such as fraud, data theft, and phishing attacks, are common threats in digital transactions. As such, protecting sensitive customer information should be a top priority for businesses. By implementing the right security measures, you can help safeguard both your customers and your business from potential risks. Why Security Matters Billing messages often contain personal and financial details, making them a prime target for cybercriminals. Without proper security, your communication could be intercepted, manipulated, or misused. Securing your transactions not only protects your clients’ sensitive data but also builds trust and credibility for your business. Key Security Measures
Example of a Secure Payment Link: For added security, always use a trusted payment gateway to create payment links, ensuring they are encrypted and clearly marked as secure for your customers: Click here to securely complete your payment Monitoring and Reporting Regularly monitor your communication and payment systems for any signs of suspicious activity. Having an alert system in place can help you quickly detect fraudulent behavior and respond to potential threats. Reporting security breaches promptly can minimize damage and prevent future occurrences. By following these best practices, you can ensure that your billing messages remain secure and trustworthy. Protecting sensitive customer information and maintaining a secure communication process is essential for sustaining a safe and reliable business environment. Automating HTML Invoice Emails with ScriptsAutomating billing communications can save significant time and reduce errors in the invoicing process. By using scripts to automatically generate and send billing messages, businesses can streamline operations, ensure consistency, and reduce the manual effort involved in managing payments. Automation also enhances efficiency by sending timely reminders and confirming transactions without human intervention. Why Automation is ImportantManual processing of payment communications can be time-consuming and prone to mistakes. Automating this process ensures that each client receives a clear, accurate message with minimal delay. With the right scripts in place, businesses can provide an efficient service that meets client needs promptly and without error. Here are some key benefits:
How to Automate Billing Messages with ScriptsTo set up automated billing communications, you need to integrate scripts with your accounting or payment systems. Below are the steps to automate the process:
Example of a Simple Script: Below is a simplified Python script that can automatically generate and send a message: import smtplib from email.mime.text import MIMEText from email.mime.multipart import MIMEMultipart def send_invoice_email(customer_email, customer_name, amount_due): msg = MIMEMultipart() msg['From'] = '[email protected]' msg['To'] = customer_email msg['Subject'] = 'Payment Reminder' body = f"Dear {customer_name},nnYour payment of ${amoun
How to Track Open RatesThere are several methods to track whether recipients have opened your billing messages. Below are some common techniques:
While these methods provide valuable insights into how recipients engage with your billing messages, it’s essential to consider privacy laws and obtain consent where necessary. Transparency is key to maintaining trust with your customers while tracking open rates. By consistently monitoring open rates, businesses can make data-driven decisions to optimize their communication strategies, ensuring that recipients stay informed and payments are processed promptly. |