Bootstrap 5 Invoice Template for Professional Invoicing

In the digital era, creating structured and visually appealing documents is essential for businesses of all sizes. From small startups to large enterprises, having a sleek and adaptable format for key records can enhance professionalism and support efficient operations. Whether sent digitally or prepared for print, these documents convey much about the brand’s image and attention to detail.
Today’s tools make it easier than ever to create customized, clean, and responsive layouts. With the latest frameworks and design options, even non-designers can craft documents that meet high standards for aesthetics and functionality. This approach saves time and streamlines workflows, enabling companies to focus on what truly matters–delivering value to their clients.
In this guide, we’ll explore powerful methods for creating such documents with ease. We’ll cover customization tips, compatibility insights, and advanced features that help adapt the format to a company’s unique needs. By the end, you’ll be well-equipped to design practical, elegant documents ready for any professional scenario.
Comprehensive Guide to Bootstrap 5 Invoice Templates
Creating streamlined and effective layouts for important business documents has become a necessity in today’s fast-paced digital world. The need for adaptable, user-friendly formats that are easy to integrate into various platforms is growing, especially as companies seek efficient ways to present their records professionally. Modern frameworks allow for flexibility in both design and functionality, enabling professionals to customize documents according to specific requirements while maintaining a polished look.
This guide provides a deep dive into building such document formats, including customization options, best practices for responsive design, and integration tips. With a focus on adaptability and ease of use, it’s possible to create layouts that not only look impressive but also work seamlessly across devices and platforms.
Essential Elements of a Professional Document Layout
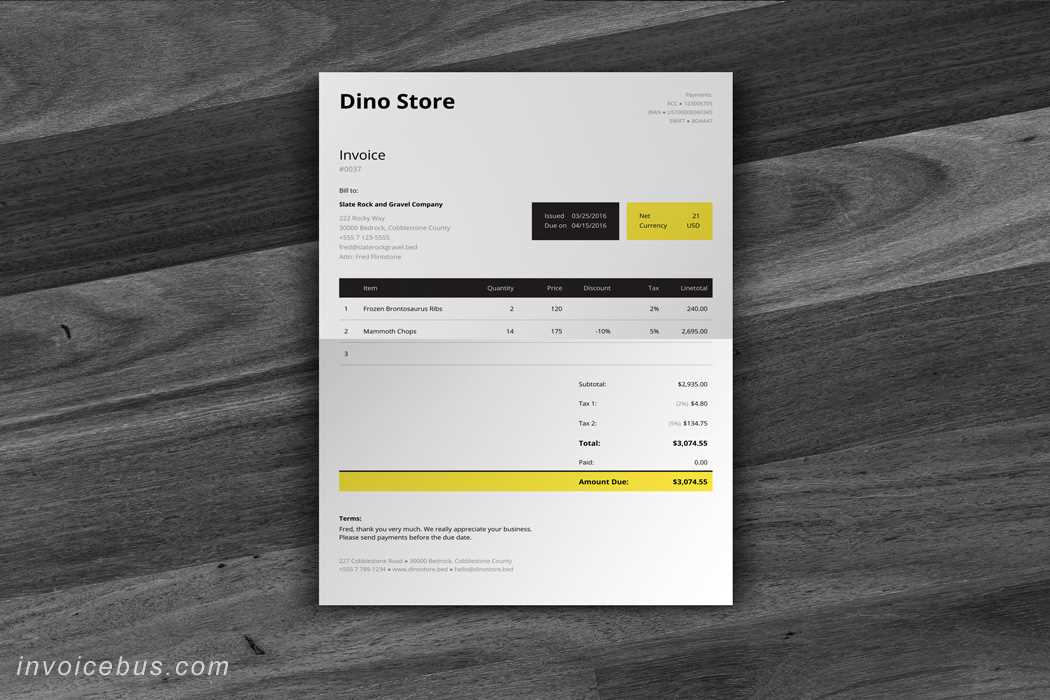
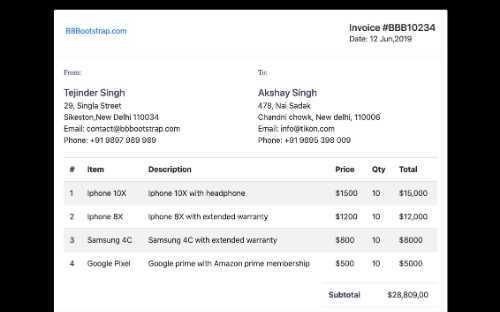
To ensure a business document meets professional standards, it’s crucial to incorporate certain key elements. These include a clear header, well-organized sections, and defined spacing to enhance readability. A well-designed document should also allow for easy customization of content fields, making it simple to tailor information for various clients or purposes.
| Comprehensive Guide to Bootstrap 5 Invoice Templates
Creating streamlined and effective layouts for important business documents has become a necessity in today’s fast-paced digital world. The need for adaptable, user-friendly formats that are easy to integrate into various platforms is growing, especially as companies seek efficient ways to present their records professionally. Modern frameworks allow for flexibility in both design and functionality, enabling professionals to customize documents according to specific requirements while maintaining a polished look. This guide provides a deep dive into building such document formats, including customization options, best practices for responsive design, and integration tips. With a focus on adaptability and ease of use, it’s possible to create layouts that not only look impressive but also work seamlessly across devices and platforms. Essential Elements of a Professional Document LayoutTo ensure a business document meets professional standards, it’s crucial to incorporate certain key elements. These include a clear header, well-organized sections, and defined spacing to enhance readability. A well-designed document should also allow for easy customization of content fields, making it simple to tailor information for various clients or purposes.
Steps to Customize Your Document LayoutCustomizing a business document to match specific needs is straightforward with a flexible design approach. Start by adjusting the color scheme to reflect your brand’s identity, then tailor fonts and spacing for enhanced readability. Additionally, consider adding interactive features, such as clickable links or buttons, to improve user experience. By fine-tuning these elements, you can create a document that effectively represents your brand while remaining functional and visually appealing. Essential Features of a Modern Invoice TemplateIn today’s competitive business environment, a well-structured document for billing is essential for maintaining professionalism and ensuring a smooth transaction process. A modern layout should be both visually appealing and highly functional, offering clarity and convenience for both the sender and the recipient. Including key elements in an organized manner can enhance usability and leave a positive impression. To achieve an efficient and effective design, there are several essential features that should be considered:
How to Customize Bootstrap InvoicesAdjusting a pre-designed document to fit your brand’s identity and specific needs can enhance its effectiveness and visual appeal. By making a few strategic modifications, you can create a layout that not only reflects your style but also provides a better experience for the recipients. From colors to content arrangement, customization options allow for a unique and professional final result. Here are key steps to personalize your billing documents:
|
|---|