Free Bootstrap Invoice Template for Easy Customization

Designing clear and professional billing documents is essential for any business, whether you’re a freelancer or managing a large company. A well-structured document not only ensures smooth financial transactions but also reinforces the credibility of your business. By using pre-built solutions, you can save time and focus more on your core operations, rather than spending hours creating a layout from scratch.
With the right design framework, customizing and managing your financial documents becomes a straightforward task. This approach allows you to maintain consistency and ensure that every document sent to clients looks polished and professional. Whether you need to add your logo, adjust the layout, or include specific payment details, flexible solutions can help you achieve the perfect result with minimal effort.
Efficient, adaptable, and easy-to-use designs are now available to everyone, offering a range of customizable options. These resources are ideal for entrepreneurs and businesses looking to streamline their administrative tasks while maintaining a professional image. With these tools, creating personalized documents is no longer a time-consuming challenge, and the quality of your billing system can match the quality of your services.
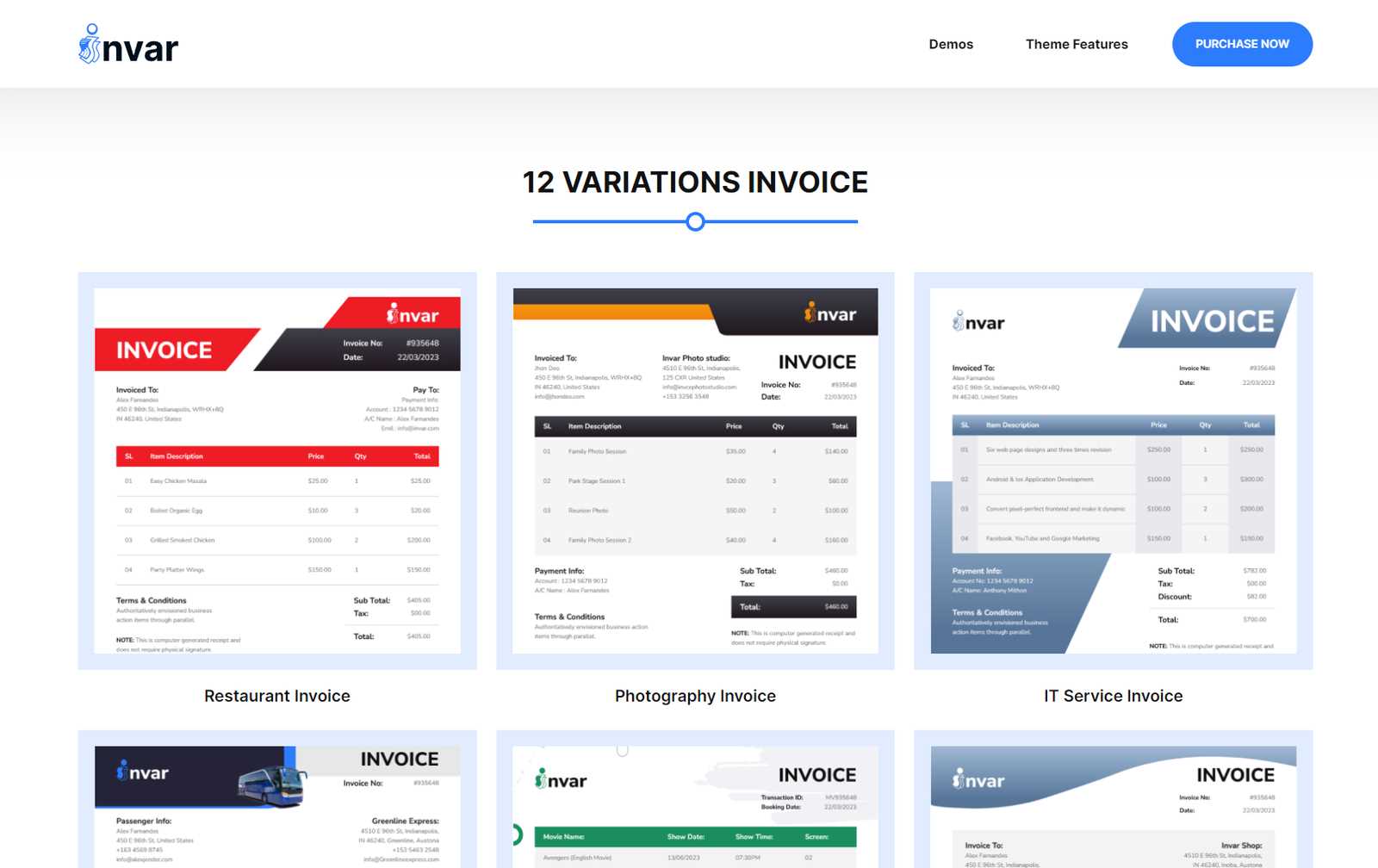
Free Bootstrap Invoice Template
Creating professional billing documents doesn’t have to be complex or time-consuming. There are numerous ready-made solutions available that allow you to quickly generate clean and well-organized documents for your business needs. These resources are highly customizable and can be tailored to reflect your company’s branding, payment terms, and specific requirements. By leveraging modern design frameworks, you can ensure your documents look polished and consistent without requiring advanced technical skills.
Why Use Pre-Built Solutions?
Using pre-designed solutions significantly reduces the time spent on creating customized layouts from scratch. With these frameworks, you can easily adjust the design elements, such as colors, fonts, and logos, to suit your brand. Moreover, these tools ensure that your documents are responsive, meaning they will look great on both desktops and mobile devices, providing a seamless experience for your clients, regardless of the platform they use.
How to Customize and Use the Design
Once you have selected a suitable design, customization is straightforward. Most frameworks offer flexible HTML and CSS code that allows you to make changes without having to dive deeply into coding. You can add or remove sections, adjust the layout, and modify details such as payment instructions, client information, or due dates. This ease of use makes these solutions ideal for businesses of all sizes, whether you’re just starting out or already managing a growing client base.
Why Choose Bootstrap for Invoices
When it comes to designing documents that need to be both visually appealing and functional, selecting the right framework is crucial. Opting for a versatile and responsive system allows you to create documents that are consistent across devices, ensuring your clients experience a smooth interaction, whether they view your files on a desktop or mobile. The primary advantage of using such frameworks is their flexibility and ease of adaptation, making them suitable for various business needs.
Responsiveness is one of the key benefits that modern design systems offer. These frameworks automatically adjust the layout to fit different screen sizes, which is particularly important for clients accessing your documents on smartphones or tablets. With this feature, you can be confident that your designs will remain accessible and professional-looking across all platforms.
Another significant advantage is the time-saving factor. Pre-built structures provide a foundation, eliminating the need for you to code from scratch. This speeds up the entire process, allowing you to focus on personalizing the details while maintaining a high-quality design. Moreover, the clean and semantic code provided by these systems makes future updates and maintenance simpler, ensuring long-term usability.
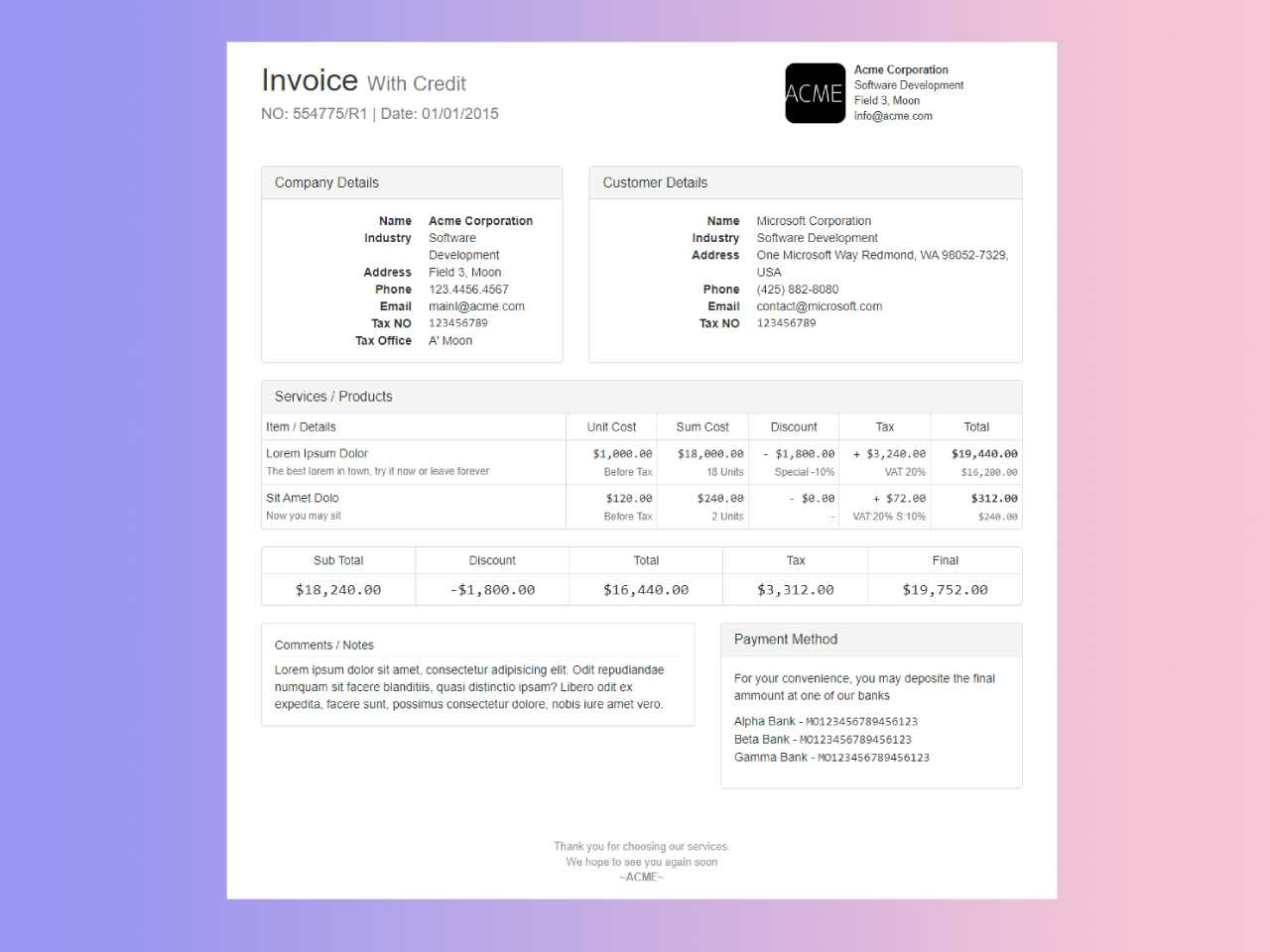
Key Features of a Good Invoice Template

When designing a billing document for your business, it is important to focus on both functionality and clarity. A well-designed document not only communicates important payment details but also reflects the professionalism of your brand. Key elements, such as layout structure, readability, and ease of customization, play a vital role in ensuring that the document serves its purpose effectively and efficiently for both you and your clients.
Clear and Organized Layout
A clean and organized structure is essential for a document that will be read and processed quickly. Important sections like payment terms, client information, and itemized services or products should be clearly distinguishable from one another. A good design ensures that each element has its place and that the flow of information is intuitive, making it easy for clients to review the details without confusion.
Customizability and Flexibility
The ability to personalize the document is another crucial feature. A strong design allows you to adjust key elements such as logos, colors, fonts, and payment instructions to match your branding. This flexibility ensures that you can create a consistent experience for clients while maintaining a professional and cohesive look across all communications.
How to Customize Bootstrap Templates
Customizing a pre-built design solution is a great way to create documents tailored to your specific needs while saving time on the initial setup. The process typically involves adjusting key design elements such as colors, fonts, logos, and layout to match your brand identity. With the right tools and a basic understanding of HTML and CSS, you can easily modify an existing design to make it uniquely yours.
Step 1: Modify Basic Styles
One of the first things to change when personalizing a design is the visual style. Adjusting colors, fonts, and other visual elements is usually done by altering the associated CSS (Cascading Style Sheets) file. This is where you can set your brand’s color scheme, choose appropriate fonts, and adjust the spacing and borders to make the design more visually appealing and consistent with your company’s look.
Step 2: Update the Content Structure

The next step involves updating the structure and content to reflect your specific needs. Whether you’re adding or removing sections, changing headings, or inserting specific payment information, the HTML markup allows for quick edits. For example, you may want to modify tables, lists, or forms to better organize the content for your clients.
| Element | Action |
|---|---|
| Header Section | Update company logo and contact info |
| Item List | Adjust columns for product descriptions, prices, and totals |
| Footer | Include payment instructions or legal disclaimers |
By making these changes, you can quickly create a document that fits your business model and conveys the right information to your clients in a professional manner.
Benefits of Using Free Templates
Opting for pre-designed solutions can significantly streamline various business processes. These ready-made designs allow individuals and organizations to quickly create professional-looking documents without needing advanced technical skills or large budgets. By leveraging well-crafted layouts, users can focus more on content and functionality, leaving the design and structure to be handled by experts.
Time and Cost Efficiency
One of the most notable advantages of utilizing these resources is the significant reduction in both time and financial investment. Instead of starting from scratch or hiring a designer, users can instantly implement a polished and efficient format. This allows businesses to allocate resources to other important tasks while maintaining a high-quality appearance in their documents.
Customization and Flexibility

These solutions often come with easy-to-use customization options, making it simple to tailor them to individual needs. Whether it’s adjusting the layout, adding a logo, or modifying text, the flexibility ensures that each document can align perfectly with the brand’s identity. Moreover, as most of these designs are highly adaptable, they can be used for a wide range of purposes, from simple invoices to complex business reports.
Top Sources for Free Bootstrap Templates
There are numerous platforms offering high-quality, pre-designed structures that can be easily integrated into various projects. These resources provide users with a wide range of professional layouts suitable for different business needs, from simple documents to complex websites. The following list highlights the best websites where you can find well-crafted designs to help streamline your workflow.
| Website | Description | Features | ||||||
|---|---|---|---|---|---|---|---|---|
| Start Bootstrap | Offers a variety of responsive, easy-to-use designs for a range of uses. | Responsive, customizable, and regularly updated | ||||||
| BootstrapMade | Provides high-quality layouts suitable for businesses and portfolios. | Simple to modify, great for beginners, mobile-friendly | ||||||
| Colorlib | Features a large collection of modern and professional styles. | Highly versatile, supports various industries | ||||||
| Templated | A well-organized site offering minimalist and clean layouts. | Lightweight, great for personal projects and small businesses | ||||||
HTML5 UP
Step-by-Step Guide to Downloading TemplatesGetting started with pre-designed structures is a straightforward process that can be completed in just a few simple steps. By following the right procedure, users can quickly acquire the necessary resources to enhance their projects. This guide outlines the essential steps involved in obtaining a professionally crafted layout from various platforms. Step 1: Choose the Right PlatformStart by selecting a reputable website that offers the type of layout you’re looking for. Popular platforms host a wide range of styles, from minimalistic designs to more complex options, catering to different business needs. Review the available categories to ensure you pick a design that suits your project. Make sure to check the website’s credibility and user reviews before proceeding. Step 2: Locate Your Preferred DesignOnce you’ve chosen the platform, browse through the collection to find the structure that fits your requirements. Many sites offer search filters to help narrow down options based on layout type, features, and responsiveness. After identifying the ideal design, click on it to view more details. Some platforms offer live previews of the layout, allowing you to see how it will look once applied. Step 3: Download the File
After selecting your layout, look for the download button or link, typically located near the top or bottom of the page. In most cases, the design will be offered as a compressed file (ZIP format), which can be easily extracted using your computer’s built-in tools. Ensure you are downloading from a trusted source to avoid any security issues. Step 4: Extract and Start CustomizingOnce How to Implement Bootstrap in Your ProjectsIntegrating a pre-designed framework into your projects can significantly improve the development process by providing a solid structure and consistent design elements. This approach saves time while ensuring responsiveness and visual appeal. The following steps outline how you can seamlessly integrate such a framework into your existing or new projects. Step 1: Include the Framework Files
To get started, you need to include the necessary files in your project. You can either download the framework or link to it directly from a Content Delivery Network (CDN). Here are the common methods:
Step 2: Set Up the HTML StructureOnce the framework is linked, you can start building your layout. The framework typically provides a grid system and pre-styled components that make it easy to structure your content. Here’s how to organize your HTML:
|