Customizable HTML CSS Invoice Template for Your Business

For any business, presenting professional and clear documentation is crucial for smooth transactions and maintaining a reputable image. A well-structured financial document can not only ensure clarity but also make the billing process more efficient. By using the right tools and structure, businesses can streamline their processes and avoid common errors in record keeping.
One of the most effective ways to achieve this is by utilizing customizable coding frameworks that allow you to design professional-looking statements from scratch. With these frameworks, you can easily adapt the layout, color schemes, and other elements to suit your brand’s identity, making every transaction look polished and coherent.
Furthermore, these digital solutions offer flexibility, enabling businesses to incorporate various essential details such as client information, payment terms, and itemized lists. By focusing on clean, organized layouts and easy-to-read designs, you can ensure that your financial documents are not only functional but also visually appealing.
Benefits of Using HTML CSS Invoice Templates

Using a digital approach to create professional billing documents offers numerous advantages. Customizable and flexible coding structures allow businesses to design documents that are not only visually appealing but also functional. By leveraging these tools, you can ensure that your records meet your specific needs and maintain consistency across all transactions.
Customization and Flexibility
One of the most significant benefits is the high level of customization available. Unlike traditional solutions, you can modify every aspect of the document, from layout to color scheme. This flexibility helps ensure that your documents reflect your brand’s identity and meet your exact requirements.
- Easy to adjust design elements
- Ability to integrate company logos and color schemes
- Option to add or remove fields as needed
Cost-Effective Solution
Another advantage of using code-based frameworks is the low cost associated with them. Many free and open-source tools are available, making it an affordable option for small businesses or freelancers. The investment in learning how to use these solutions is minimal compared to paying for proprietary software.
- Free tools and frameworks are widely accessible
- No need for expensive third-party services
- Lower long-term costs and maintenance fees
Why Choose HTML CSS for Invoices
When it comes to generating structured and professional documents, using digital frameworks is an efficient solution. These coding structures offer flexibility, ease of customization, and compatibility across various devices, making them an ideal choice for businesses that need reliable, consistent records. The ability to create responsive and visually appealing designs adds significant value, especially when dealing with large volumes of transactions.
Easy Customization and Control
One of the key reasons to use these frameworks is the full control over the design and structure. Whether you want to change the layout, add custom fields, or adjust the appearance, the process is straightforward. This allows businesses to ensure that their documents are aligned with their branding and business needs.
Responsive and Accessible Across Devices
Another significant advantage is the responsiveness of these solutions. Unlike traditional paper-based methods, these digital documents can be easily accessed and viewed across various platforms, including mobile devices, desktops, and tablets. This ensures that clients and stakeholders can always access the necessary information, regardless of their device.
| Benefit | Description |
|---|---|
| Customizable Design | Modify layouts, colors, and fields according to business needs. |
| Responsive Layout | Documents adjust to various screen sizes for better viewing on all devices. |
| Easy Integration | Seamlessly add extra fields like payment options, taxes, and discounts. |
How to Create an Invoice Template

Designing a professional billing document involves organizing essential details in a clear, structured layout. By utilizing digital tools, you can create a customized solution that suits your business requirements. The process of building such a document from scratch allows for full control over the design, ensuring that it aligns with your branding while meeting all necessary legal and financial standards.
Step 1: Plan the Structure
Before you begin coding, it is important to plan the layout of the document. Determine which fields are essential, such as customer information, item descriptions, payment terms, and totals. A simple, clean structure will make it easier for clients to understand the charges and reduce the chance of confusion.
Step 2: Add Basic Elements
Once the structure is planned, you can begin adding the key elements. Typically, this includes the company logo, contact information, and space for line items with their descriptions and prices. Using code-based solutions, you can customize these elements for clarity and efficiency.
| Element | Description |
|---|---|
| Company Information | Include your business name, address, and contact details. |
| Client Details | Add space to input the recipient’s name, address, and contact info. |
| Line Items | List products or services with their descriptions, quantity, and price. |
| Payment Terms | Specify payment methods, due date, and any late fees. |
Key Features of an HTML Invoice
When creating a professional document for billing purposes, certain features are essential for ensuring clarity, accuracy, and ease of use. A well-designed document should present all necessary information in a clean, organized manner. These features not only improve readability but also contribute to a more efficient and seamless transaction process for both businesses and clients.
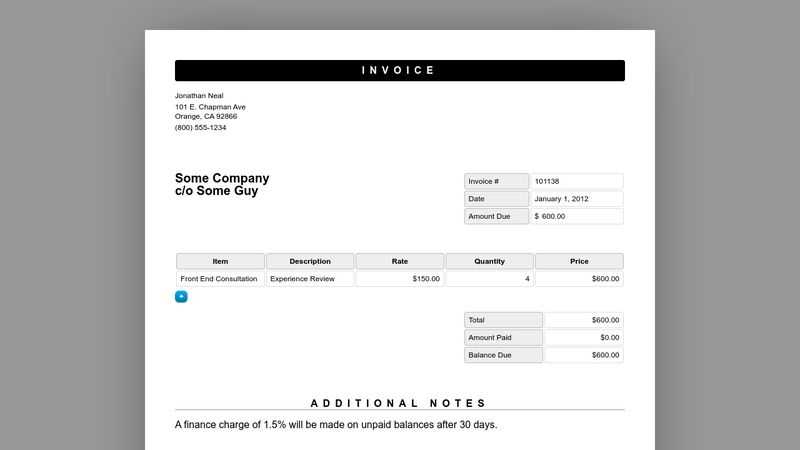
1. Clear and Structured Layout

A well-organized layout is critical for presenting important information in a way that is easy to follow. Key details such as company information, client details, itemized lists, and payment terms should be clearly defined and easy to locate. A structured layout minimizes confusion and reduces the chances of errors.
2. Customizable Design Elements

The ability to customize design elements allows businesses to align the document with their branding. This includes adding logos, adjusting color schemes, and choosing fonts that match the company’s visual identity. Customization also helps to maintain consistency across all client-facing documents.
| Feature | Description |
|---|---|
| Company Branding | Include your logo, colors, and fonts to match the brand’s identity. |
| Client and Company Details | Clearly display contact information for both parties, ensuring accuracy. |
| Itemized List | Provide a breakdown of products or services with prices, taxes, and total amounts. |
| Payment Instructions | Include methods of payment, due date, and any relevant terms or discounts. |
Customizing Your CSS Invoice Template
Personalizing your billing documents is a crucial step in ensuring that they reflect your business’s unique identity. By adjusting key design elements, you can create a consistent and professional look across all your records. Customization allows you to modify colors, fonts, layouts, and even the structure of the document to align with your brand’s image and make it more user-friendly for clients.
When customizing a document, focus on both visual appeal and functionality. Ensuring that important details like payment terms and item descriptions are easy to read is just as important as designing a document that aligns with your brand. Here are some essential areas to consider when personalizing your digital records:
- Brand Colors and Fonts: Adjust colors and fonts to match your company’s visual identity.
- Logo Integration: Insert your company logo at the top of the document for brand recognition.
- Responsive Design: Ensure that the layout adapts to different screen sizes for easy access on mobile devices.
- Field Arrangement: Rearrange or hide unnecessary fields to keep the document concise and relevant.
By focusing on these key areas, you can ensure that your billing records are not only functional but also visually appealing, creating a lasting impression on your clients.
Responsive Design in Invoice Templates

Ensuring that your billing documents are easily accessible and well-organized on any device is essential for providing a seamless experience for clients. Responsive design focuses on making sure that your documents automatically adjust to different screen sizes, whether viewed on a desktop, tablet, or mobile device. This adaptability enhances readability and ensures that key information remains clear, no matter the device used to view it.
For businesses, implementing a responsive layout means that clients can access billing details anywhere, anytime, without distortion or difficulty. This is particularly important as mobile usage continues to rise. Here are some key considerations when designing with responsiveness in mind:
- Flexible Layouts: Use fluid grids that adjust to the screen size, preventing horizontal scrolling.
- Scaled Text and Images: Make sure text and images scale correctly on different devices, ensuring readability without zooming in.
- Adaptive Elements: Design tables and fields that rearrange or stack for mobile views, offering a user-friendly experience.
- Minimize Clutter: Streamline content and remove unnecessary elements to optimize the layout on smaller screens.
By integrating these responsive techniques into your documents, you ensure that clients have an optimal experience, no matter what device they use, which ultimately enhances your business’s professionalism and accessibility.
Best Practices for HTML Invoice Design
Creating clear, professional, and user-friendly billing documents is essential for any business. A well-designed document not only enhances the user experience but also ensures that all critical information is easy to find and understand. By following best practices in design, you can make sure that your documents look polished, are easy to navigate, and convey all necessary details effectively.
1. Focus on Simplicity and Clarity
One of the most important aspects of good design is simplicity. Avoid overcrowding the document with unnecessary details or complex graphics. Keep the layout clean and well-organized, with enough white space to make each section easily distinguishable. A clear, straightforward design helps ensure that clients can quickly locate the information they need without confusion.
2. Use Consistent Branding Elements
Consistency in design not only reinforces your brand identity but also makes your documents more professional. Use your company’s logo, color palette, and fonts consistently throughout the document. This will make the document feel cohesive and in line with your overall branding, helping to maintain a strong, unified visual presence.
- Logo Placement: Position your logo at the top for immediate brand recognition.
- Color Scheme: Choose complementary colors that align with your business identity and make key details stand out.
- Font Choices: Use easy-to-read fonts and maintain consistency in font style and size throughout the document.
By focusing on these best practices, you ensure that your billing documents are not only functional but also visually appealing, reinforcing professionalism and making interactions with clients smoother and more efficient.
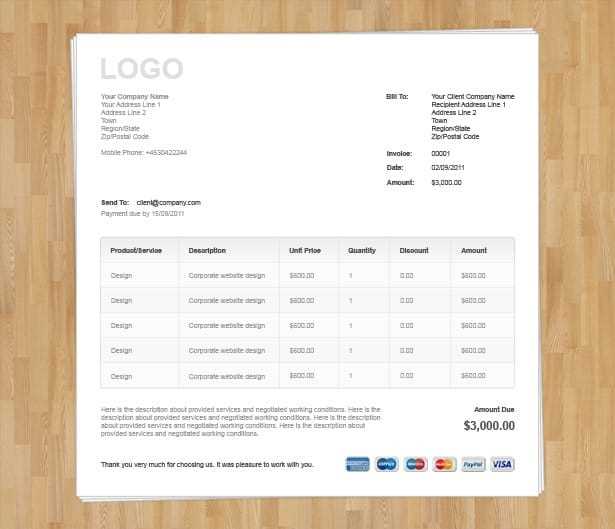
Adding Company Branding to Invoices

Incorporating your company’s brand identity into billing documents is crucial for maintaining a professional and cohesive image. Branding elements such as logos, color schemes, and typography not only reinforce your business identity but also create a consistent experience for your clients. A branded document adds a touch of professionalism and helps your business stand out in a competitive market.
Customizing your document layout to reflect your brand’s visual style is a straightforward way to leave a lasting impression. By carefully selecting colors, fonts, and images that align with your branding guidelines, you create a document that feels unique to your business and strengthens your relationship with clients.
| Branding Element | How to Apply |
|---|---|
| Logo | Place your company’s logo prominently at the top of the document for easy recognition. |
| Color Scheme | Use your brand’s primary colors for headers, text highlights, and borders to create a consistent look. |
| Fonts | Select brand-specific fonts to maintain consistency across all your business materials. |
| Tagline or Slogan | Include your company’s slogan under the logo or footer to enhance your brand message. |
By integrating these branding elements, you ensure that your business’s identity is always front and center, helping to create a more engaging and professional experience for your clients every time they receive a document from you.
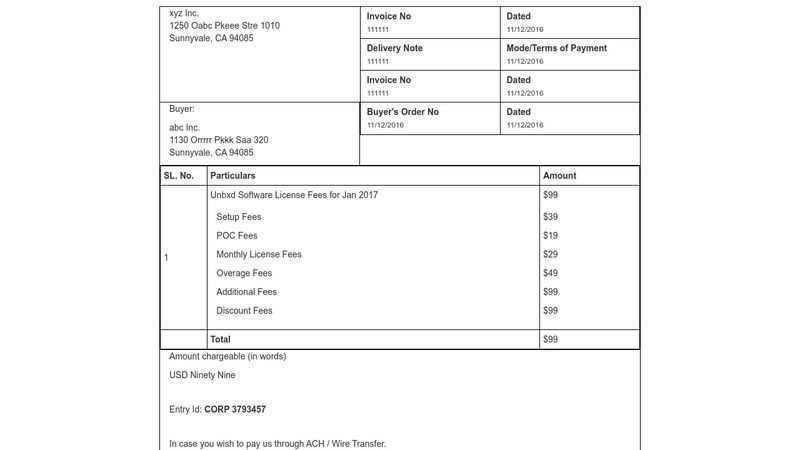
Essential Fields in an Invoice Template
When creating a professional billing document, it is important to include all the necessary fields to ensure clarity and transparency. These fields provide both the business and the client with all the key details regarding the transaction, helping to avoid misunderstandings and ensuring prompt payments. A well-organized document that includes these essential sections can streamline the financial process and enhance professionalism.
Key fields should clearly outline the parties involved, the details of the transaction, and the terms of payment. Here are some of the most important sections to include:
- Company Information: Your business name, address, contact information, and logo should be displayed at the top of the document for easy identification.
- Client Details: Include the name, address, and contact information of the client to ensure the document is properly attributed.
- Unique Reference Number: A unique ID or reference number helps track the document and serves as a point of reference for future communications.
- Itemized List: Provide a detailed list of the products or services provided, including descriptions, quantities, unit prices, and total amounts.
- Taxes and Discounts: If applicable, include information on any taxes, discounts, or promotional offers that apply to the total amount.
- Total Amount Due: Clearly state the total amount the client needs to pay, including any taxes and additional charges.
- Payment Terms: Specify the payment methods, due date, and any late fees or discounts for early payment.
Including these key fields will not only ensure that the document is complete, but also provide a professional and transparent experience for your clients, making the payment process smoother for everyone involved.
How to Use CSS for Styling
Styling your billing documents with proper design techniques ensures they are not only functional but also visually appealing. The right design can enhance readability, emphasize important information, and give your document a professional look. By utilizing design tools and principles, you can create a polished document that aligns with your company’s branding while maintaining clarity and ease of use.
Styling allows you to control elements such as colors, fonts, layout, and spacing. By focusing on consistency and simplicity, you can make sure the document is easy to read while also adding a touch of personalization. Here’s how to effectively use design techniques for optimal results:
- Font Choices: Choose legible fonts for body text and headers. Typically, sans-serif fonts work best for digital viewing, while serif fonts may add a professional touch to titles.
- Color Scheme: Use your brand’s color palette to maintain consistency. Stick to a limited number of colors to avoid a cluttered look, and make sure there is enough contrast between text and background.
- Spacing and Alignment: Proper spacing between elements ensures the document isn’t crowded. Use padding and margins to separate sections and align text and figures neatly for readability.
- Grid Layout: Organize your information in a grid to keep things structured. This can help align data like itemized lists or payment details in an easy-to-follow format.
By applying these design principles, you can create a document that is both attractive and easy to understand, providing a seamless experience for clients and enhancing the professionalism of your business communications.
Creating Professional Invoices with Code
Building professional billing documents from scratch using code gives you full control over both design and functionality. By writing custom code, you can tailor each document to your specific needs and ensure that it aligns perfectly with your company’s branding and the type of transactions you handle. This approach also ensures that the document is flexible, easily scalable, and can be updated as your business grows or requirements change.
To create a polished, professional document, there are a few essential steps to follow, from setting up the layout to adding key functional elements. Here are some important guidelines to consider:
- Start with Structure: Begin by defining the key sections of your document, such as the business details, client information, payment terms, and itemized list. This establishes a clear flow of information.
- Design with Flexibility: Use flexible layouts that can adapt to different screen sizes or printed formats. This ensures your document looks great on both digital and physical platforms.
- Integrate Functional Fields: Include dynamic fields like total calculations, taxes, or discounts that can automatically update when new information is entered. This saves time and reduces the risk of errors.
- Focus on Readability: Make sure that all text is easy to read, using appropriate font sizes, clear headings, and sufficient contrast between text and background. This improves the user experience for your clients.
By following these steps, you can create a highly functional and visually appealing document that enhances your business operations. This approach not only makes your work more efficient but also reflects your brand’s professionalism to clients.
Integrating Payment Links in Invoices

Including payment links directly in your billing documents can streamline the payment process, making it easier and more convenient for your clients. By providing a clickable link or button for online payments, you reduce friction and accelerate the time it takes for clients to settle their accounts. This modern approach is not only efficient but also enhances the client experience, offering multiple payment options at their fingertips.
1. Choose a Secure Payment Platform

Select a reliable payment processor to generate secure links for transactions. Popular platforms offer integration options that allow you to create personalized payment URLs, often linked to your business account. By embedding these secure links, you ensure that all payments are processed safely and efficiently.
2. Embed Payment Links Clearly
Place the payment link in a prominent location within the document, ideally at the bottom or near the total amount due. Make sure the link is clearly labeled, indicating what action the client needs to take (e.g., “Pay Now” or “Complete Your Payment”). This ensures that clients can easily find and use the payment method without confusion.
Integrating payment links not only speeds up the payment cycle but also improves client satisfaction by offering a seamless and modern payment experience. This simple addition to your billing documents can enhance both your business operations and your relationship with clients.
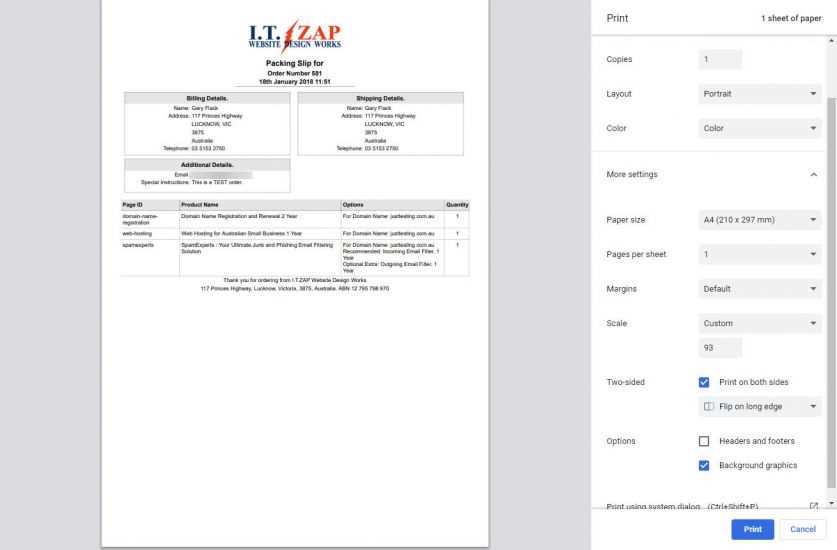
Optimizing Your Invoice Template for Print

While many clients may prefer digital formats, it’s essential to ensure your billing documents are also optimized for print. A document designed with printing in mind will maintain its clarity and structure when transferred to paper, ensuring a professional presentation and preventing any formatting issues. By carefully adjusting layout, fonts, and spacing, you can create a print-friendly version that looks just as polished as the digital version.
1. Set Print-Friendly Margins and Layout
When preparing your document for printing, it’s crucial to set appropriate margins and use a layout that will translate well onto paper. Avoid placing important details too close to the edges of the document to prevent them from being cut off. Additionally, ensure that the document is formatted in a standard page size, such as A4 or Letter, to fit typical printing settings.
2. Choose Printable Fonts and Sizes
Not all fonts are ideal for printing, especially on smaller paper sizes. Select clean, legible fonts that retain their clarity when printed. Use larger font sizes for headings and the total amount due, but ensure that the body text is still small enough to keep the document concise and within the page limits.
- Avoid large images: Large graphics can take up valuable space and may not print as clearly. Use optimized images or logos that look sharp even at smaller sizes.
- Ensure contrast: High contrast between the background and text helps readability, especially on paper.
- Test print before finalizing: Always perform a test print to ensure that the layout, text, and design elements look as expected on paper.
By following these tips, you can make sure that your billing documents maintain a professional appearance whether viewed digitally or in print. A well-optimized design ensures that the physical copies are just as clear and easy to read as their electronic counterparts.
Free Resources for HTML CSS Templates

When creating well-designed billing documents, having access to high-quality, free resources can significantly reduce the time and effort required to get the perfect look and functionality. Whether you’re looking for pre-made layouts, styling tools, or design inspiration, there are numerous platforms offering free options to help you build professional-looking documents. These resources not only save time but also allow you to customize designs to fit your specific needs.
1. Open-Source Libraries and Frameworks
Open-source platforms provide a wide variety of free frameworks that simplify the creation of structured and responsive layouts. These libraries offer pre-designed components and styling rules, which can be easily adapted to suit any type of document. Popular options include:
- Bootstrap: A front-end framework that provides a responsive grid system and ready-made design elements.
- Foundation: A flexible grid system and responsive tools to help you create sleek and mobile-friendly layouts.
- Bulma: A simple and lightweight CSS framework based on Flexbox, ideal for creating clean and modern document layouts.
2. Free Design Resources and Tools

For those who need visual assets, free design resource websites offer a wide range of graphics, icons, and mockups to complement your documents. These tools are particularly helpful when you need to integrate brand elements or enhance the overall look of the document:
- Unsplash: Free high-resolution images that can be used to enhance the visual appeal of your billing documents.
- IconFinder: A platform offering free icons that can be integrated into your design to make the document more interactive and professional.
- FontAwesome: A comprehensive collection of free, scalable icons that are easy to integrate into your document layout.
By using these free resources, you can create professional, functional, and visually appealing documents without the need for expensive software or premium design services.
How to Test Your Invoice Template
Testing your billing document is crucial to ensure that all elements are functioning as expected before sending it out to clients. A well-tested document ensures accuracy, proper formatting, and an overall professional appearance. It also helps to identify potential issues that could affect readability or cause confusion for your clients. By conducting thorough tests, you can confidently send your documents knowing they will perform seamlessly in all scenarios.
Here are several steps to follow when testing your billing document:
1. Check the Layout Across Devices
It’s important to ensure that your document looks good on various screen sizes and print formats. What looks good on a desktop may not display properly on a mobile device or printed on paper. Test the layout on different devices (smartphones, tablets, and computers) to verify that it adapts well to all screen sizes. Additionally, print a physical copy to ensure that the layout translates smoothly from digital to paper.
2. Verify Data Accuracy

One of the most critical aspects of testing is to double-check that all dynamic fields are populating correctly. Ensure that the data such as item descriptions, prices, taxes, totals, and client information are correctly displayed. Even small errors in these areas can lead to misunderstandings or delays in payment. Run several test scenarios with different amounts and items to ensure the calculations are accurate.
3. Test Links and Functional Elements
If your document contains clickable links, such as payment URLs or contact information, test these links to ensure they are working properly. For payment links, check that they lead to the correct processing page and that they are secure. Also, make sure that all buttons and interactive elements are responsive and perform as expected when clicked.
4. Get Feedback from Users
Before finalizing your document, it’s a good idea to get feedback from others. Ask a colleague or even a client to review the document and provide feedback on its design, clarity, and usability. Sometimes, a fresh set of eyes can identify issues that may not be immediately obvious.
By taking these steps to test your billing documents, you can ensure that everything works flawlessly and that the document delivers a smooth experience to your clients. Testing helps catch any potential issues early, saving you time and preventing unnecessary mistakes down the road.
Common Mistakes to Avoid in Invoices
When creating billing documents, certain errors can have a significant impact on both the professionalism of the document and the smoothness of the payment process. Whether it’s a minor oversight or a recurring mistake, these issues can lead to confusion, delays, or even lost payments. Understanding the common pitfalls and taking steps to avoid them can help ensure that your documents are clear, accurate, and effective.
Here are some of the most frequent mistakes to watch out for when creating billing documents:
1. Missing or Incorrect Information
Ensure that all the necessary fields are included and correctly filled out. Missing or incorrect client details, payment terms, or itemized lists can lead to misunderstandings or disputes. Double-check the contact information, due date, and amounts before finalizing your document.
| Field | Common Errors |
|---|---|
| Client Name | Spelling errors, incorrect name or address |
| Payment Terms | Incorrect due date or payment instructions |
| Item Description | Missing details, unclear pricing, or duplicate items |
2. Incorrect Calculations

Ensure that the totals, taxes, discounts, and any other numerical values are accurately calculated. Mistakes in calculations can lead to frustration and delays in payment. Utilize formulas for automatic calculations wherever possible to minimize human error.
3. Lack of Clear Payment Instructions

Without clear instructions on how to make a payment, clients may experience confusion, leading to delayed payments. Always include clear, easy-to-follow steps, such as payment methods, bank details, or links to online payment portals.
4. Overcomplicating the Design
While it’s important to make the document look professional, overcomplicating the design with excessive colors, fonts, or images can distract from the key information. Keep the layout clean and easy to navigate, focusing on clarity and simplicity.
By avoiding these common mistakes, you ensure that your billing documents are clear, professional, and effective, leading to faster payments and better client relationships.
Security Considerations for Invoice Templates
When creating billing documents, ensuring their security is just as important as their design and functionality. Since these documents often contain sensitive financial information and personal details, it’s essential to implement measures that protect both you and your clients from potential threats. Without proper security, billing documents can be vulnerable to unauthorized access, fraud, and other malicious activities.
1. Encrypt Sensitive Data
One of the primary concerns when handling billing documents is the protection of sensitive information, such as client details, payment amounts, and bank account information. Encrypting this data ensures that it cannot be easily intercepted or read by unauthorized parties. Always use encryption when transmitting documents electronically, whether through email or online payment systems.
2. Use Secure Payment Links
If you’re incorporating payment links into your billing documents, it’s crucial to ensure that these links are secure. Always use SSL-encrypted links (indicated by “https://”) to avoid exposing clients to potential phishing or fraud risks. Make sure that the payment processors you use have a solid reputation for security and compliance with industry standards, such as PCI-DSS.
- Verify URL Sources: Double-check that all payment links lead to legitimate, trusted platforms.
- Test Payment Security: Before including payment links in your document, test them to ensure they work properly and securely.
3. Avoid Embedding Personal Information

Avoid embedding sensitive personal information such as full addresses, social security numbers, or credit card details within the document itself. Instead, use secure platforms for exchanging such details, such as encrypted online portals or payment gateways, to reduce the risk of exposure.
Implementing these security measures will help keep your billing documents safe and protect both you and your clients from potential threats. Security is a crucial aspect of building trust and maintaining professional relationships in any business.