Ultimate Guide to Adobe XD Invoice Template for Professionals

Creating polished and functional documents is essential for businesses and freelancers who need to maintain a professional image. With the right tools, designing effective and visually appealing business papers has never been easier. Whether you’re crafting a bill for services or an agreement, having a customizable layout that fits your brand can save you time and improve your workflow.
Modern design software allows users to build custom layouts that are not only aesthetically pleasing but also practical and easy to update. These digital resources provide flexibility to tailor every element of your document, from fonts and colors to data fields and logos. With the right approach, you can create documents that align perfectly with your business needs.
By choosing a powerful design program, you unlock a range of options to make document creation faster, more efficient, and highly personalized. The ability to adjust layouts according to your specific requirements ensures that every project feels unique and tailored to your preferences.
What is a Design Document Layout for Billing?
Creating structured documents for financial transactions is a common requirement for businesses and freelancers. A design layout specifically created for these purposes offers a flexible way to manage your records while keeping them organized and visually appealing. Such resources help you present your charges, terms, and branding in a clear, professional format.
Customization and Flexibility
One of the key advantages of using a digital design layout for financial paperwork is the level of customization it offers. Instead of relying on generic pre-made formats, users can adjust every detail to fit their unique needs. This flexibility ensures that each piece of correspondence, from the header to the footer, reflects the style and identity of the business or individual using it.
Efficient Workflow Integration
These layouts are designed to integrate seamlessly into your workflow. Whether you are a small business owner or a large company, creating consistent, branded documents with ease saves time and reduces errors. They allow for quick updates, whether adjusting text, adding new fields, or inserting graphics, ensuring your documents are always up to date with minimal effort.
How Adobe XD Simplifies Document Design
Designing professional business documents can often feel like a complex task, especially when trying to maintain consistency and branding across multiple pieces. Using a powerful design tool streamlines the entire process by offering a user-friendly interface and customizable features. This software makes creating, editing, and finalizing paperwork quick and efficient, whether you are handling billing statements, contracts, or other business forms.
Intuitive Interface and Easy Customization
The software’s intuitive interface allows users to focus on creativity rather than navigating complicated menus. The drag-and-drop functionality makes it easy to adjust elements, from typography to layout, without needing advanced design skills. This accessibility ensures that anyone, regardless of experience, can design visually appealing documents that meet their specific needs.
Collaboration and Real-Time Updates
Another way this design tool simplifies the process is through its collaborative features. Teams can work together in real time, making it easier to share updates and revisions instantly. Whether you’re designing a one-off document or creating a series of files, the ability to collaborate effectively cuts down on the back-and-forth typically involved in document creation.
Benefits of Using Adobe XD for Billing Documents
When it comes to creating business paperwork, efficiency and design quality are essential. A versatile design tool offers many advantages, especially when you need to generate consistent, professional-looking documents. Using a dedicated program for creating financial statements, contracts, or receipts ensures that each document is not only functional but also visually appealing and aligned with your brand.
Key Advantages
Here are some of the key benefits of using design software for business documents:
| Benefit | Description |
|---|---|
| Customization | The tool allows complete flexibility, enabling you to tailor every aspect of your document, from the layout to the fonts and color schemes. |
| Speed | Creating or editing a document is faster than using traditional software, thanks to the intuitive drag-and-drop interface and predefined styles. |
| Consistency | Maintaining a uniform look across all your documents is easy, ensuring that your materials always reflect your brand identity. |
| Collaboration | Real-time collaboration features allow teams to work together, making it simple to edit and approve documents instantly. |
| Efficiency | Pre-built elements and reusable components help streamline the design process, reducing the time needed to create new documents. |
Choosing the Right Design Layout for Your Business Documents

Selecting the right design layout for your business paperwork is crucial for ensuring clarity, professionalism, and ease of use. With a wide range of options available, it’s important to find a layout that aligns with your brand, reflects your style, and meets your specific needs. Whether you are creating financial records, contracts, or quotes, the right choice can make the process smoother and more efficient.
Consider Your Brand Identity
Before choosing a design, it’s important to consider your company’s overall branding. The layout should complement your brand’s colors, fonts, and logo to maintain consistency across all materials. A well-designed document layout that mirrors your branding elements strengthens your business’s identity and helps build trust with clients.
Functionality and Flexibility
While aesthetics are important, functionality plays a key role in choosing the right layout. Make sure the design is flexible enough to accommodate the information you need to include, such as payment terms, amounts, and client details. A good layout will offer space for customization and easy editing, allowing you to quickly update information without compromising the design.
How to Customize Design Layouts for Business Documents
Customizing a business document layout is essential for ensuring that your materials are both functional and aligned with your brand. Whether you’re creating a bill, receipt, or estimate, tailoring the design to your specific needs allows you to present information in a professional and cohesive manner. By adjusting various elements of the layout, you can make sure it meets your requirements and showcases your unique style.
Step-by-Step Customization Process
Here are the key steps to personalize your design layout:
- Choose the Right Structure: Start by selecting a layout that fits the type of document you need to create. Look for a structure that allows flexibility and accommodates all necessary fields.
- Modify the Header and Footer: Customize the header to include your company logo, name, and contact information. Adjust the footer to include any additional details, such as terms of payment or disclaimers.
- Update Typography: Choose fonts that match your brand’s style. Consider readability and hierarchy, using different font sizes for headings, subheadings, and body text.
- Adjust Colors and Branding: Update the colors to reflect your company’s color scheme. Consistency in colors reinforces your brand identity and creates a professional look.
- Include Custom Fields: If needed, add additional fields such as client ID, item descriptions, or custom terms. These fields should be easy to edit for each new document.
- Save as a Reusable Layout: Once customized, save the document as a reusable file. This allows you to use the same layout for future documents, saving time on design work.
Final Adjustments
After making the necessary changes, it’s important to review your document for consistency and functionality. Ensure that all fields are clearly labeled and that the overall design is easy to read and navigate. Finally, export the document in the preferred format, whether for printing or digital distribution.
Top Features of Adobe XD Business Documents
When creating professional business paperwork, certain features make the process smoother and more efficient. A well-designed document layout not only ensures your materials are aesthetically appealing but also enhances functionality. With the right set of tools and features, you can streamline the creation, customization, and management of your business records, saving both time and effort.
Key Features to Look For

The following features are essential for creating effective and customizable business documents:
| Feature | Description |
|---|---|
| Vector-Based Editing | Allowing for precise resizing and scaling of design elements without loss of quality, making it ideal for print and digital formats. |
| Reusable Components | Design elements like headers, footers, and logos can be reused across multiple documents, ensuring consistency and saving time. |
| Real-Time Collaboration | Multiple users can work together on the same document simultaneously, making team collaboration more efficient. |
| Interactive Fields | Customizable fields can be added for easy data entry, allowing you to create dynamic documents that are easy to update. |
| Cloud Storage Integration | Documents can be saved and accessed from the cloud, making it easy to share and store files securely. |
Customization and Flexibility
Another important aspect of creating professional business documents is the ability to tailor them to specific needs. With flexible tools for modifying layouts, text, and graphics, you can create unique documents that align perfectly with your brand. Whether you’re designing a single piece or a series of documents, these features ensure your design can evolve and adapt over time.
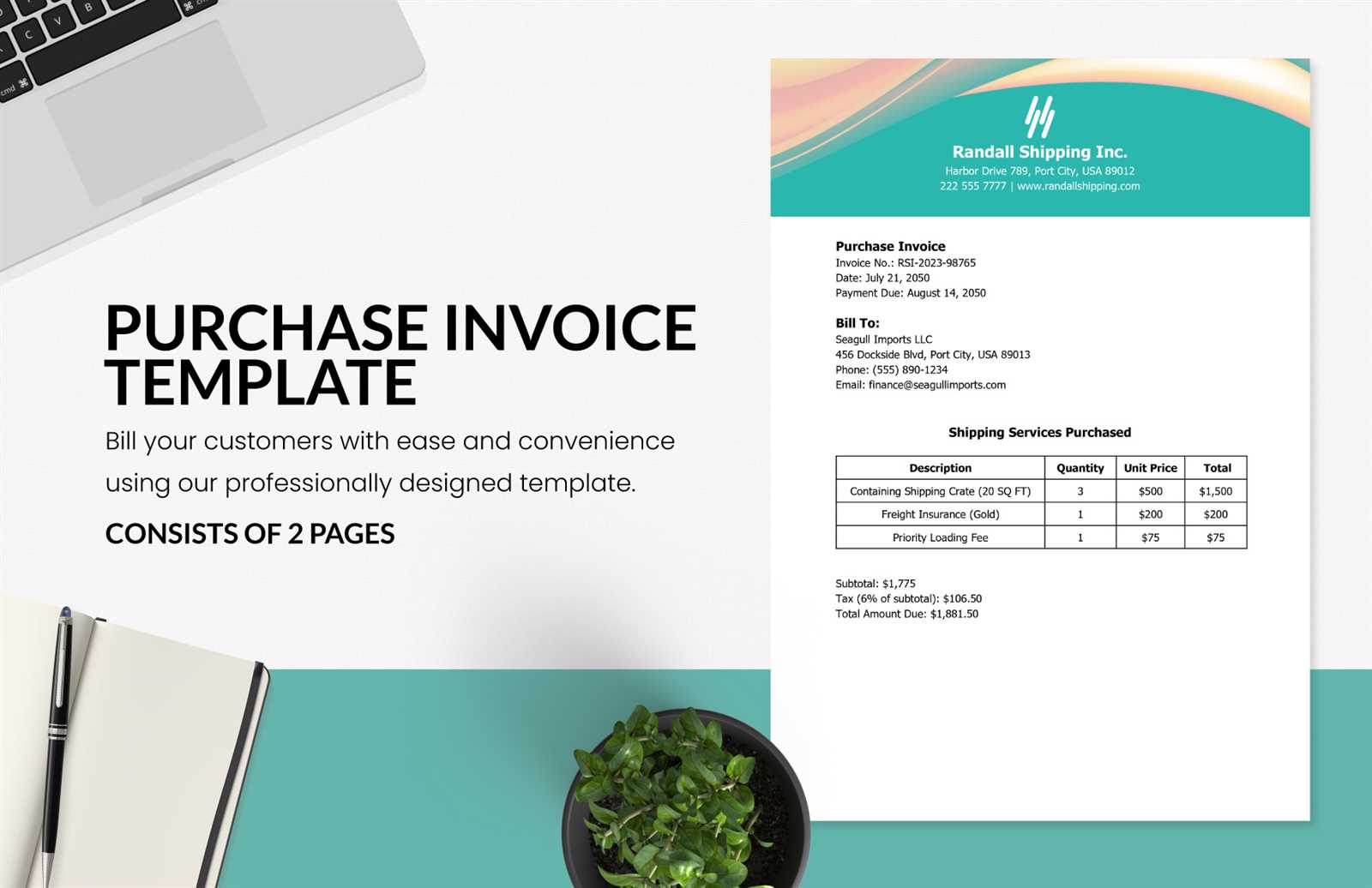
Creating a Professional Billing Document with Adobe XD
Designing a professional billing document requires a balance of clear organization and aesthetic appeal. A well-crafted layout allows you to present important financial details in a structured manner, while also reinforcing your brand identity. Whether you are working on a one-time project or a recurring billing process, a high-quality design makes all the difference in how your document is received by clients.
Steps to Design a High-Quality Billing Document
Follow these steps to create a polished and functional billing document:
- Select a Clear Layout: Begin by choosing a layout that provides enough space for essential information, such as item descriptions, prices, and terms. A clean, minimal design is often the most effective.
- Customize the Header: Add your company’s logo, name, and contact information at the top of the document. This helps with brand recognition and ensures your details are easily accessible.
- Organize Content with Tables: Use tables to neatly display itemized lists, including product or service details, quantities, unit prices, and total amounts. This makes the document easy to read and understand.
- Highlight Key Information: Use bold fonts or colors to draw attention to important sections like the total amount due, payment terms, and due date.
- Add Personalization: Include a personalized message, thank-you note, or additional instructions for your clients to make the document feel more tailored and professional.
- Finalize the Design: Review the layout for consistency, ensuring all elements are aligned and balanced. Make adjustments as needed to improve readability and visual appeal.
Essential Features to Include
To ensure your billing document is both functional and professional, consider adding the following features:
| Feature | Purpose | ||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Itemized Breakdown | Displays each product or service with its respective price, ensuring transparency and clarity. | ||||||||||||||||||||||||||||
| Payment Terms | Clarifies the conditions under which payment should be made, such as due date and accepted payment methods. | ||||||||||||||||||||||||||||
| Tax Calculation | Shows the calculated tax for each item or service, providing clear details on how the final amount was derived. | ||||||||||||||||||||||||||||
| Contact Information | Allows clients to easily reach out if there are any questi
How to Export Business Documents in Adobe XDOnce your business document design is complete, the next step is to export it in a format that is easy to share, print, or store digitally. Exporting ensures that your layout is preserved while allowing you to deliver it to clients or colleagues in a variety of file types. Whether you’re sending it via email, printing it out, or uploading it to a client portal, knowing how to export your document properly is essential. Steps to Export Your Design
Follow these steps to export your design layout from the design program:
File Formats and Their UsesHere are some common file formats and when to use them:
|
||||||||||||||||||||||||||||