How to Edit Invoice Template in QuickBooks

Personalizing the appearance of your business documents is essential for maintaining a professional image and ensuring that your brand stands out. QuickBooks provides a variety of tools to help you tailor these documents to your specific needs, allowing for greater flexibility and customization.
Whether you need to adjust the layout, add custom details, or incorporate your company logo, the platform makes it easy to transform standard forms into materials that align with your business identity. Taking the time to modify these documents can help enhance your client communication and make your business operations more efficient.
Mastering these customization features ensures that you have full control over the presentation of your paperwork, improving both its aesthetic appeal and functionality. With just a few simple adjustments, you can create polished, branded documents that represent your business in the best light.
How to Customize Your QuickBooks Invoice Template
Making your business documents reflect your brand is crucial for a polished professional image. Customizing the format and design of the forms you send to clients allows for a more personalized experience. With the right adjustments, you can ensure that all your business correspondence feels consistent, relevant, and aligned with your company’s values.
Accessing the Customization Settings
To start making changes to your forms, you first need to find the settings where customization options are available. Typically, this is located under the “Settings” or “Company Settings” section. Once there, you’ll be able to choose the document you wish to modify and begin making adjustments to suit your needs.
- Select the form you want to modify (e.g., estimates, sales receipts, etc.)
- Click on the “Customize” button to begin making changes
- Choose from available customization options or start from scratch
Key Customization Features
Once you have accessed the customization panel, you will be presented with various options to modify the look and feel of your documents. These features allow you to adjust everything from the basic layout to specific details like font style or logo placement.
- Layout & Structure: Modify the overall arrangement of sections, such as where the address, line items, or totals appear.
- Design & Colors: Adjust the color scheme and fonts to match your company’s branding.
- Adding Custom Fields: Include extra details such as customer references or special instructions that will appear on the form.
- Logo Integration: Insert your company logo for brand consistency and recognition.
These customization options provide a flexible way to align your business documents with your brand’s identity, making every interaction with clients feel unique and professional.
Understanding QuickBooks Invoice Template Basics
When managing your business’s financial documents, having a clear, professional format is essential for both organization and communication. The core structure of these forms allows you to display the necessary details clearly, ensuring clients understand important information such as amounts due, due dates, and payment terms. Understanding the basic features of these documents can help you take full advantage of the customization options available to create a polished, branded look.
Core Elements of Your Document
Every financial form is designed to include key components that are crucial for accurate record-keeping and client communication. These elements typically include:
- Business Details: Company name, address, and contact information.
- Client Information: Customer name, address, and any relevant account numbers.
- Line Items: A breakdown of products or services provided, including descriptions, quantities, and unit prices.
- Totals and Taxes: The final amount due, including any applicable taxes or discounts.
- Payment Terms: Instructions or dates regarding payment deadlines.
Flexible Layout Options
The format of these documents is not rigid; you can rearrange the sections, adjust spacing, and modify design features to better fit your needs. With flexible layout options, you can choose whether certain information appears more prominently or in a different order, making it easier to emphasize the most important details for your clients.
Having a solid understanding of the basic components and layout will help you take control of these forms, ensuring that all necessary information is presented clearly and professionally to your clients. This foundation allows for more advanced customizations as you continue to refine your documents to fit your business style.
Step-by-Step Guide to Editing Templates
Customizing your business forms is a straightforward process once you familiarize yourself with the settings and tools available. With the right approach, you can modify the structure and design of your documents to match your branding and functional needs. Below is a detailed guide to help you navigate the process and make the necessary adjustments.
Accessing the Customization Panel
To begin, you need to locate the section where you can modify your forms. This option is typically available within the settings or preferences menu. Follow these steps to get started:
- Open the main dashboard and navigate to the “Settings” section.
- Select the “Customize” option under the documents or forms section.
- Choose the specific form you want to adjust from the available list.
Adjusting the Layout and Design
Once you’ve opened the customization interface, you will have several options to modify the layout and visual elements of your document. Here’s how to proceed:
- Change the structure: Rearrange sections such as client information, itemized list, and totals.
- Modify fonts and colors: Adjust the text style, size, and color to match your brand guidelines.
- Add your logo: Upload and position your company’s logo where it will be most visible on the form.
- Insert custom fields: Add extra information like references or special notes that are relevant to the transaction.
By following these steps, you’ll be able to transform your business documents to reflect your brand and improve the client experience. Customizing your forms can be a simple yet effective way to ensure consistency across your business communications.
Accessing Invoice Template Settings in QuickBooks
To begin making adjustments to your business forms, it’s important to first locate the settings where these changes can be made. This step is crucial as it allows you to gain access to the tools necessary for customizing the layout, adding company details, and adjusting design elements. Understanding where these settings are stored will make the process much easier and more efficient.
Finding the Customization Section
Most systems include a dedicated area for managing business documents. This is where you’ll find all the options to modify their appearance and structure. To access this section, follow these basic steps:
- Navigate to the main dashboard or home screen.
- Locate the “Settings” option, typically found at the top or bottom of the screen.
- Within the settings menu, look for a section dedicated to forms or documents.
- Click on the option to manage or customize your business forms.
Selecting the Form for Customization
Once you have accessed the customization area, you’ll be presented with a list of available forms that can be modified. Choose the document type that you wish to adjust and begin making changes. You may be able to select from a variety of pre-existing formats, or you can start with a blank document and customize it entirely to suit your needs.
Tip: Be sure to save your changes after every modification to ensure that your work is not lost.
Changing Fonts and Styles in QuickBooks Templates
One of the most effective ways to personalize your business documents is by adjusting the fonts and styles used throughout. The appearance of text can significantly influence the overall look and feel of your forms, giving them a polished and professional appearance. Customizing these elements ensures that your documents not only convey the necessary information but also reflect your brand’s unique identity.
Adjusting Font Styles
Changing the font style is a simple yet powerful way to enhance the visual appeal of your documents. Here’s how to modify the font style:
- Navigate to the customization section of your document settings.
- Look for options under “Text” or “Font” settings.
- Choose from a variety of available font styles that suit your brand’s aesthetic.
- Apply the chosen font to specific sections such as headings, descriptions, or totals.
Modifying Font Size and Colors
Adjusting the font size and color can help highlight important details, making it easier for clients to read key information. Here’s how you can modify these settings:
- Font Size: Select the text element you want to modify and adjust the size to ensure clarity and readability.
- Text Color: Choose a color that complements your branding and ensures text is easily readable on both light and dark backgrounds.
- Emphasis: Use bold or italics to highlight critical details like totals, payment due dates, or item descriptions.
By carefully selecting the right fonts, sizes, and colors, you can make your documents visually appealing while maintaining professionalism. These small adjustments can make a significant impact on how your business is perceived by clients.
Adding Your Logo to QuickBooks Invoices
Including your company logo in business documents is an essential step toward creating a professional, branded appearance. By incorporating your logo, you reinforce brand identity and make your documents instantly recognizable to clients. This simple addition not only enhances the aesthetic appeal of your forms but also helps to establish trust and consistency in all your communications.
Uploading Your Logo
To add your company logo, you first need to upload the image file to the system. Follow these steps to get started:
- Go to the document customization area in your settings.
- Look for the option to upload your logo under the branding or design settings.
- Select the image file from your device and upload it to the platform.
- Ensure the logo file meets the recommended size and format requirements (e.g., PNG, JPG, or GIF).
Positioning Your Logo
Once uploaded, you’ll have the option to adjust the positioning of the logo on your document. You can place it in a prominent location, such as the top left or center, where it is most visible. Here’s what you need to do:
- Choose the location where you want the logo to appear (e.g., top left corner, header section, or center).
- Resize the logo as needed to fit the available space without overwhelming the rest of the content.
- Preview the document to ensure the logo appears correctly and aligns with the overall design.
Tip: Ensure the logo is high-quality and scalable to avoid pixelation, especially if the document is printed in high resolution.
By adding your logo, you not only personalize your forms but also create a cohesive and professional appearance that reflects the values and identity of your business.
How to Modify Layout and Design
Changing the layout and overall design of your business documents allows you to tailor the appearance to suit your brand and business style. Adjusting the positioning of various sections, such as headings, item lists, and totals, can enhance readability and make the form look more organized. A well-structured document not only looks professional but also makes it easier for your clients to find key information at a glance.
Rearranging the Structure
The first step in modifying the layout is deciding where each piece of information should appear on the document. You can rearrange sections to prioritize the most important details. Here’s how to proceed:
- Go to the layout settings in the customization area.
- Select the section you want to move, such as the client details, item list, or payment terms.
- Drag and drop the section into a new position, or use the provided options to change its location on the form.
- Ensure that the most important elements, like totals and due dates, are prominently displayed.
Designing with Colors and Spacing
Once the layout is adjusted, focus on refining the design with color schemes, borders, and spacing. This step helps to create a clean, visually appealing document. Here are the key elements to adjust:
- Colors: Choose colors that align with your brand’s identity. Use contrasting colors to highlight key details like totals and payment terms.
- Spacing: Adjust the spacing between sections to prevent the document from appearing crowded. Proper margins and padding can enhance readability.
- Borders and Lines: Add or adjust borders around sections to separate different areas clearly, improving the structure and organization.
By carefully considering the layout and design, you can create a more streamlined and professional appearance, ensuring that all key information is easy to find and aesthetically pleasing to the client. These changes will help reinforce your brand image while improving communication with your customers.
Creating a Professional Invoice from Scratch
Building a business document from the ground up allows you to craft a unique and tailored layout that perfectly fits your needs. Starting from scratch gives you the freedom to design a form that aligns with your brand and includes only the necessary elements. This approach ensures that every section is purposeful, clear, and visually appealing, presenting a professional look to your clients.
Essential Components of a Custom Business Form
When creating your document, it’s important to include the key components that are standard for business transactions. These sections will ensure that all relevant details are present and easy to understand:
- Business Information: Your company name, address, contact details, and logo should be included at the top to make the document official and easy to identify.
- Client Information: Include the recipient’s name, address, and any other relevant identifiers like account numbers or reference codes.
- Itemized List: A detailed breakdown of products or services provided, including descriptions, quantities, and prices.
- Totals and Taxes: A clear display of the subtotal, tax rates, and any applicable discounts, followed by the final amount due.
- Payment Terms: Specify the payment methods, due dates, and any other terms regarding the transaction.
Designing the Layout and Style

Once you have the basic components, focus on structuring the layout and styling to make the form both functional and visually attractive. Here are some tips:
- Section Arrangement: Arrange sections in a logical order, placing the most critical information, like totals and due dates, in prominent locations.
- Font Choices: Choose clear, readable fonts for all text. Headings should be bold and easy to spot, while other content should be simple and legible.
- Colors and Borders: Use your brand colors to create a cohesive look. Adding subtle borders between sections can help organize the content and make it more digestible.
Sta
Incorporating Custom Fields into Your Invoices
Adding custom fields to your business documents is a great way to provide additional details that are relevant to your transactions but not typically included in standard forms. Whether you need to track purchase order numbers, include special instructions, or capture additional customer information, custom fields allow you to tailor the form to meet your specific requirements. This flexibility helps improve organization and ensures all necessary details are captured in a clear and structured manner.
Types of Custom Fields to Add

There are several types of custom fields that can be added to your business documents. These fields can range from simple text boxes to dropdown menus, depending on the information you want to include. Common custom fields include:
- Customer Reference Numbers: Add a unique reference code for each transaction or customer for easy tracking.
- Special Instructions: Provide space for additional notes or requests related to the order or delivery.
- Purchase Order Number: Include a field to capture the client’s PO number for better tracking and reconciliation.
- Custom Discounts or Surcharges: Add fields to indicate any special discounts or additional charges that apply to the transaction.
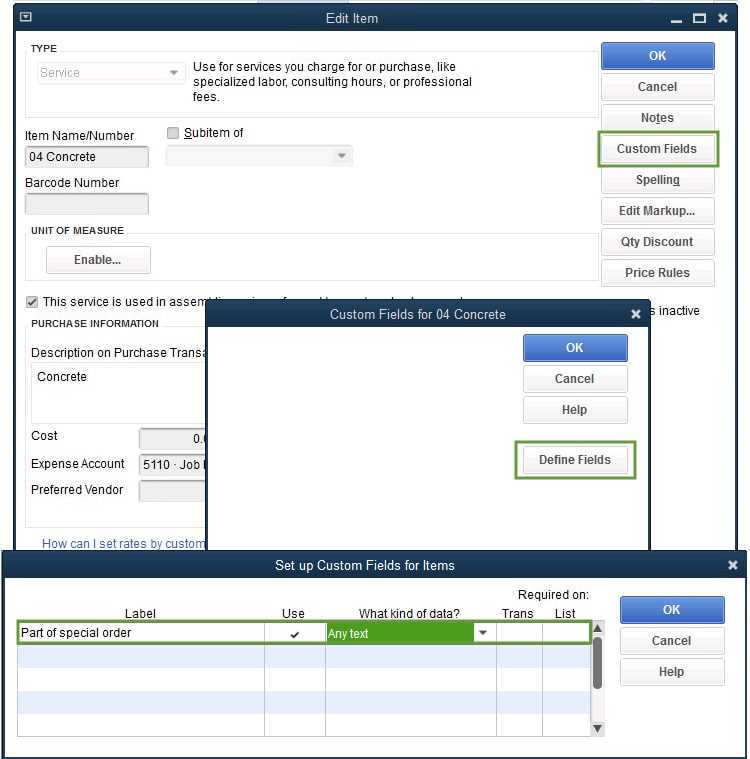
How to Add Custom Fields
To incorporate custom fields, follow these steps:
- Navigate to the customization settings for your business forms.
- Look for the option to add or modify custom fields in the form’s layout section.
- Choose the type of field you want to add, such as a text box, dropdown, or date field.
- Position the new field in the most logical location within the form (e.g., under the client information or near the totals).
- Save your changes and preview the document to ensure the new fields appear correctly.
Displaying Custom Fields in a Table
If you want to make your custom fields more structured, you can display them in a table format. Here’s an example of how it might look:
| Field Name | Details |
|---|
| Industry | Required Customizations |
|---|---|
| Construction | Project names, job site locations, materials used, and labor charges. |
| Freelancers | Hourly rates, project descriptions, and due dates for deliverables. |
| Retail | Product descriptions, SKUs, quantity, and discounts or promotions applied. |
| Consulting | Hourly charges, consultation notes, and payment schedules for services rendered. |
| Real Estate | Property details, commission rates, and transaction timelines. |
Adapting Your Form to Meet Industry Needs
Once you’ve identified the key customizations needed for your industry, you can make adjustments to the layout, design, and content to meet these demands. Here are a few common custo
How to Save Custom Invoice Templates
Once you’ve tailored your business form to meet your specific needs, it’s important to save the design so you can reuse it for future transactions. Storing a customized version ensures that you can quickly generate similar documents without having to redo all the adjustments. This streamlined process helps maintain consistency and saves valuable time, especially when working with multiple clients or recurring tasks.
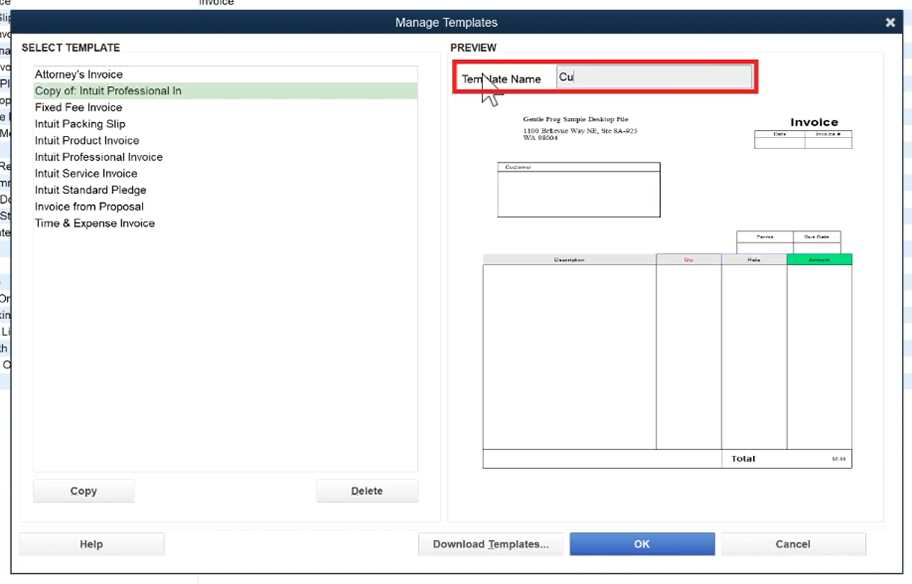
Steps to Save Your Customized Document
Saving your custom document is simple and helps you keep track of different designs for various purposes. Here’s a basic guide:
- After making all the necessary adjustments, look for the “Save” or “Save As” option in the customization menu.
- Give the document a recognizable name to distinguish it from other versions (e.g., “Professional Template” or “Client Invoice – Design A”).
- Choose the location or folder where you’d like to store it for easy access later.
- Click “Save” to finalize your changes.
Managing Multiple Versions
If you create multiple versions of your forms to fit different clients or projects, it’s important to stay organized. To manage multiple versions:
- Use clear naming conventions to differentiate between versions, such as including client names or specific project types in the file name.
- Consider categorizing your saved forms into folders (e.g., “Standard Forms” or “Custom Client Templates”) for easy reference.
- If possible, keep backups of your saved versions in a cloud storage service to avoid losing important customizations.
Tip: Regularly review and update your saved designs to ensure they stay relevant and aligned with any business changes or new client needs.
By saving your custom forms, you ensure a smooth workflow and reduce the amount of time spent on document creation. These saved versions become your go-to resources, enabling you to focus on your business while maintaining a professional standard across all client interactions.
Best Practices for Invoice Design
Creating clear, professional documents is crucial for maintaining a strong brand image and ensuring effective communication with clients. A well-designed form not only makes it easier for your clients to understand the details of the transaction but also reflects the quality of your business. Following a few design best practices can help you create documents that are visually appealing, easy to read, and aligned with your business standards.
Prioritize Readability
One of the most important aspects of designing any business document is ensuring that the information is easy to read and understand. Here are some ways to enhance readability:
- Use Clear Fonts: Choose simple, professional fonts like Arial or Helvetica. Avoid using too many different font styles or sizes, as this can make the document look cluttered.
- Organize Information Logically: Place the most important details, such as totals and due dates, at the top or in bold text to draw attention.
- Use Adequate Spacing: Ensure that there’s enough space between sections and lines to avoid a crowded look. Proper margins and padding create a clean and balanced layout.
- Color Contrast: Use contrasting colors for headings and key information, but stick to a minimal color palette to maintain professionalism.
Include Key Information
For a document to be both functional and professional, it must include all the essential elements without unnecessary clutter. Be sure to include the following sections:
- Business and Client Details: Always include your business name, address, and contact details, as well as the client’s information.
- Clear Itemization: List the products or services provided with enough detail, including quantities, descriptions, and prices.
- Payment Terms: Include payment due dates, available methods, and any late fees or discounts that apply.
- Total Amount: Clearly highlight the total amount due, along with taxes and any additional charges, to avoid confusion.
Keep It Professional and Consistent
To strengthen your brand image, ensure that your form design remains consistent across all communications. Use your company colors, logo, and other branding elements to create a cohesive appearance that aligns with your business identity. This w
Adding Payment Terms to Business Documents
Including clear payment terms in your business documents is essential for setting expectations with your clients and ensuring timely payments. By specifying when payments are due, what methods are accepted, and if any late fees apply, you can prevent confusion and protect your cash flow. Customizing the payment terms section allows you to establish professionalism and consistency across all transactions, ensuring that both you and your clients are on the same page.
Key Elements to Include in Payment Terms
When outlining payment terms, it’s important to cover all relevant details. Here are the main elements to consider:
- Due Date: Clearly specify the exact date by which payment must be made, or if it’s a set number of days from the issue date (e.g., “Due in 30 days”).
- Accepted Payment Methods: List the methods you accept, such as credit cards, bank transfers, checks, or online payment platforms.
- Late Fees: If you plan to charge a late fee, be sure to state the amount or percentage that will be applied if the payment is not received by the due date.
- Discounts for Early Payments: If you offer discounts for early payments (e.g., “2% discount if paid within 10 days”), make sure this is clearly stated as an incentive for timely payments.
Where to Position Payment Terms
While the payment terms are a key part of any business form, they should be easy to locate for clients. Consider these placement options:
- At the Bottom: Placing payment terms at the bottom of the document ensures that all product/service details are presented first, followed by the terms.
- In a Separate Box: Using a distinct section or shaded box can make the payment terms stand out and ensure they’re not overlooked.
- Near the Total Amount: Positioning the payment terms near the total amount due can be effective, as clients will naturally look here to understand how and when they should pay.
By clearly specifying payment terms, you e
Adjusting Colors and Branding in Templates
Customizing the colors and branding elements in your business forms is an effective way to ensure that your documents reflect your company’s identity. By incorporating your logo, brand colors, and font choices, you can create a cohesive look across all client communications. This not only enhances the professional appearance of your documents but also helps reinforce brand recognition and trust.
Using Brand Colors
Brand colors play a crucial role in creating a consistent visual identity for your business. When adjusting colors in your documents, it’s important to select shades that match your brand’s color scheme. Here are some tips to get the most out of your color choices:
- Keep It Simple: Limit your color palette to 2-3 primary colors to avoid overwhelming the reader. This ensures your document remains professional and easy to read.
- Highlight Key Information: Use your brand colors to emphasize important details, such as totals, due dates, or headings, making them stand out without cluttering the design.
- Use Contrasting Colors: Ensure there is enough contrast between background colors and text to maintain readability, especially for important information like payment due dates.
Incorporating Your Logo and Fonts
Including your company’s logo and choosing the right fonts can further elevate the appearance of your documents. Here’s how you can do it effectively:
- Logo Placement: Position your logo at the top of the document, where it will be visible without taking up too much space. This helps with brand recognition while keeping the layout clean.
- Font Selection: Choose fonts that align with your branding and are easy to read. Stick to professional and legible options, such as sans-serif fonts, for the body text and use bold or larger fonts for headings.
- Consistency Across Documents: Make sure that your brand’s visual elements are consistent across all business forms, including contracts, receipts, and estimates, to maintain a unified brand image.
Tip:
Previewing Your Edited Invoice Template
Once you have made the necessary adjustments to your business document, it’s essential to preview the final result before saving or using it for client transactions. Previewing allows you to ensure that all changes have been applied correctly and that the layout, content, and design appear as intended. It helps catch any errors or formatting issues before the document is finalized, ensuring a polished and professional output.
Why Previewing Is Important
Previewing is a crucial step in the customization process for several reasons:
- Check for Errors: Viewing the document before it’s finalized helps identify any mistakes in text, formatting, or calculations.
- Verify Layout: Make sure that your adjustments, such as font changes, color schemes, and logo placement, appear correctly on the document.
- Ensure Consistency: Previewing allows you to confirm that your branding elements, such as fonts, colors, and logos, are consistent with your overall company style.
How to Preview Your Custom Design
To ensure that your form looks perfect before using it, follow these steps:
- Locate the Preview Option: After making your changes, look for a “Preview” or “Preview Document” button in the editing section.
- Examine the Full Layout: View the document as a whole to check the alignment, spacing, and overall appearance of the design.
- Check for Content Clarity: Read through the text carefully, ensuring all information is clear and free from errors.
- Ensure Mobile Compatibility: If possible, preview your document on different devices, such as smartphones or tablets, to ensure that it displays correctly across various platforms.
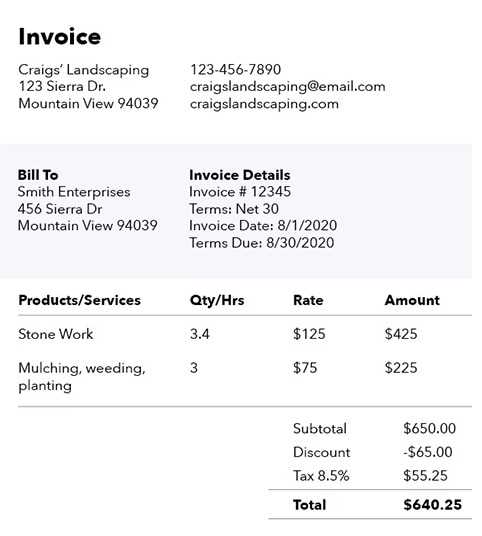
Example of Previewed Document Layout
Here is an example of how your document might look after previewing:
| Section | Description | |||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Header | Company logo, name, and contact details are positioned at the top of the document. | |||||||||||||||
Client
How to Delete or Reset Document TemplatesThere may be times when you need to remove or restore a customized form. Whether it’s due to design issues, a shift in branding, or simply wanting to start fresh, knowing how to delete or reset these documents is an essential part of managing your business records. Resetting or removing an existing layout allows you to return to the default settings or completely change the structure to better fit your needs. Steps to Delete an Existing DesignRemoving an unwanted layout is a simple process. By following these steps, you can ensure that you don’t accidentally use outdated or incorrect forms:
Steps to Reset the Design to DefaultIf you want to restore a form to its original settings without deleting it, resetting the layout can help. Here’s how to reset a document:
Example of a Reset Document LayoutAfter resetting a form to its default, the layout will typically appear like the following:
|