Invoice HTML CSS Template for Creating Professional Invoices

Designing efficient and visually appealing billing documents is a crucial task for any business. Whether you are a freelancer, small business owner, or part of a larger enterprise, having a clean and professional invoice can improve your company’s image and streamline your financial processes. The right design can make transactions smoother and enhance client trust.
By utilizing simple, yet powerful tools, you can create customized billing solutions that suit your brand and business needs. These documents not only serve as a record of transactions but also communicate professionalism and attention to detail. A well-structured layout, clear typography, and organized sections contribute to making the payment process easy and straightforward for your clients.
Designing an effective billing document requires attention to key elements such as clarity, functionality, and adaptability. The flexibility of modern web technologies allows businesses to create documents that are both aesthetic and fully functional. From the structure of the layout to the inclusion of necessary details, each aspect should be tailored to deliver a seamless experience.
Adopting the right approach to building these documents can save you time and effort while ensuring consistency across all transactions. A personalized approach, paired with easy-to-update solutions, means your business can maintain a professional standard without the need for complex or expensive software.
Why Choose HTML CSS Templates for Invoices
Using digital tools to create structured business documents offers flexibility, ease of use, and efficiency. With the right tools, you can design polished billing records that align with your company’s image and meet the needs of your clients. These solutions allow you to customize the look and feel of your documents without relying on expensive software or complex design programs.
Advantages of Customizable Billing Designs
Opting for customizable solutions ensures that your business documents are always up to date and tailored to your preferences. You can adjust the appearance and structure to reflect your brand’s identity while keeping the process simple and efficient. Some key benefits include:
- Cost-effective: These solutions are often free or come at a low cost, eliminating the need for paid software subscriptions.
- Easy customization: You can easily adjust fonts, colors, logos, and layouts to suit your specific requirements.
- Quick updates: Making changes to your design is simple and can be done without technical skills.
Why Flexibility Matters
Flexibility is a major reason why businesses prefer these solutions. Unlike traditional, static document formats, these tools provide a wide range of design options that ensure the document works across different platforms and devices. Additionally, the format can be optimized for printing or digital sharing, offering great versatility for business owners. This flexibility also allows you to:
- Ensure your documents are responsive and adapt to different screen sizes
- Integrate with other business systems for smooth data management
- Update content quickly without redesigning the entire document
Benefits of Using Invoice Templates
Pre-designed business document formats offer significant advantages for any company. They simplify the process of creating polished and professional-looking paperwork, allowing you to focus on your core operations rather than spending time on design. These ready-to-use formats ensure that your records are consistent, well-organized, and meet industry standards, which helps build credibility with clients.
Time Efficiency and Consistency
One of the most significant benefits of using pre-made designs is the time saved during the creation process. Instead of starting from scratch with each new document, you can simply plug in the necessary details. This ensures consistency across all documents and eliminates the need for repetitive formatting. Key advantages include:
- Faster Creation: Reduces the time spent on design and layout, allowing you to quickly generate and send documents.
- Uniformity: Keeps your documents consistent in style, which promotes professionalism.
- Eliminates Errors: Minimizes formatting mistakes by using predefined structures and sections.
Customization and Flexibility
Even though these designs come ready-made, they can easily be tailored to fit your unique requirements. Whether it’s adjusting colors to match your branding or adding specific sections relevant to your business, customization options are extensive. You can personalize the document without having to start from scratch, and some of the additional benefits include:
- Adaptable Layouts: Modify the format to suit your needs, from changing the position of elements to altering the design for different services.
- Professional Appearance: Even without graphic design skills, you can produce high-quality, visually appealing records.
- Scalable: Easily update or add sections as your business grows and evolves.
Creating Custom Billing Documents
Designing personalized billing records allows businesses to create a unique and professional experience for their clients. By customizing the structure and layout of the document, you can ensure it reflects your brand while keeping it functional and easy to understand. The flexibility of digital tools makes it possible to adapt every detail, from the header to the footer, creating a document that stands out and meets your specific business needs.
Key Elements of Custom Billing Documents
When creating a personalized billing record, it’s essential to focus on the core components that should be included. These elements ensure that the document is not only informative but also visually appealing. The basic sections to include are:
- Business Information: Your company’s name, address, and contact details.
- Client Information: The recipient’s name, address, and other relevant contact details.
- Transaction Details: A breakdown of the goods or services provided, including dates, descriptions, and amounts.
- Payment Information: Payment terms, due dates, and methods of payment.
- Branding Elements: Logos, color schemes, and fonts that represent your company.
Customizing the Layout and Design
The beauty of using digital tools for designing your documents is the ability to easily modify the layout. This customization process ensures that each document matches the style and professional image you want to convey. Some important design features to consider are:
- Responsive Design: Ensure the document adapts to different screen sizes and looks good both online and in print.
- Typography: Choose clear, legible fonts that reflect your brand’s personality.
- Visual Hierarchy: Use headings, subheadings, and bullet points to organize the information and make it easy to read.
- Alignment: Proper alignment of text and numbers makes the document look neat and organized.
How CSS Enhances Invoice Design
Designing polished and functional business documents requires more than just a basic structure. By integrating advanced styling techniques, you can transform a simple layout into a professional and visually appealing document. Proper design elements not only improve the overall aesthetic but also enhance readability, ensuring that all the essential information is easy to find and understand.
Improving Layout and Readability
Well-crafted styles allow for a clear structure, guiding the viewer’s eye through the document. Effective use of colors, spacing, and alignment helps organize content in a logical flow. Key elements such as headers, line breaks, and section dividers create a visual hierarchy, making the document easier to navigate. For example, adjusting the margins and padding can improve the overall layout and create a balanced, clean look.
| Element | Impact on Design |
|---|---|
| Font Styles | Improves readability and sets a professional tone |
| Colors | Enhances branding and makes important information stand out |
| Spacing | Creates clear separation between sections, improving organization |
| Alignment | Ensures consistency and neatness, making the document easy to scan |
Adding Visual Appeal with Advanced Styling
By incorporating more advanced styling techniques, you can further enhance the appearance of your business documents. The use of borders, shading, and even subtle animations can elevate a document from plain to impressive. These design elements not only contribute to a polished look but also help draw attention to critical details, such as due dates or payment amounts. Here are some ways to elevate the design:
- Background Colors: Add color t
Essential Features of an Invoice Template
For any business, a well-structured billing document is key to ensuring smooth transactions and clear communication with clients. The design and layout of these documents must be organized and comprehensive, including all necessary information in a way that is easy to read and understand. While there are many ways to design such records, certain features are essential for creating a professional and effective document.
First and foremost, clarity is critical. A billing document must present information in a straightforward, easily digestible format. It should provide all necessary details–such as the business and client information, as well as a breakdown of the services or products provided–without overwhelming the reader. To achieve this, key sections must be clearly defined, using visual cues like bold text, dividers, and tables.
Key Sections to Include
When creating a comprehensive business document, including the following sections is essential for proper organization and clarity:
- Business Information: Clearly display the company’s name, contact details, and logo at the top for easy recognition.
- Client Details: Include the name, address, and contact information of the recipient to ensure proper delivery and identification.
- Transaction Summary: Provide a detailed list of the products or services provided, including quantities, descriptions, unit prices, and total amounts.
- Payment Terms: Include the payment method, due date, and any additional instructions to avoid confusion.
- Tax and Discount Information: If applicable, display tax rates, discounts, or additional fees clearly to avoid misunderstandings.
Design Features to Enhance Usability
In addition to including these basic sections, certain design elements can significantly improve the usability and overall professionalism of the document. Some of the most effective design features include:
- Consistent Layout: Maintain a consistent structure throughout the document, ensuring similar elements are aligned and easily comparable.
- Clear Typography: Use legible fonts and font sizes for readability, making sure key headings and figures stand
Responsive Design for Mobile Invoices
With the growing use of mobile devices for business communication and transactions, it’s essential for documents to be designed in a way that ensures they are easily accessible and readable on smaller screens. A responsive design allows the content to adapt to various screen sizes, making it convenient for clients and business owners to view and manage their documents on the go. Mobile-friendly layouts enhance user experience, making it simpler for customers to process their transactions quickly and accurately from any device.
Why Mobile Optimization Matters
As more people rely on smartphones and tablets to handle their business tasks, optimizing documents for mobile devices has become a necessity. If a document is not responsive, it may appear distorted or difficult to navigate on smaller screens. This can lead to frustration and potential errors, causing delays in payments and communication. Key benefits of a mobile-optimized design include:
- Better User Experience: Clean, readable documents ensure customers can easily review and process details without zooming or scrolling excessively.
- Improved Accessibility: Clients can access and manage their documents anytime, anywhere, without being restricted to a desktop computer.
- Faster Response Times: Mobile-friendly designs encourage faster viewing and action, leading to quicker payments and a more efficient workflow.
How to Achieve a Mobile-Friendly Design
To ensure your business documents are optimized for mobile devices, you need to focus on several key design practices that improve usability on smaller screens. Some important considerations include:
- Fluid Layouts: Use percentage-based widths for elements instead of fixed pixel sizes so that the content automatically adjusts to fit various screen sizes.
- Scalable Fonts: Choose fonts that remain legible on smaller devices and ensure the text size adjusts automatically for readability.
- Collapsed Sections: Group non-essential information into collapsible sections or accordions to save space and reduce clutter on mobile devices.
- Simple Navigation: Make sure buttons and links are easily clickable, and that the content flows in a logical order, with minimal horizontal scrolling.
Step-by-Step Guide to Customize Templates
Customizing a pre-designed document for your business needs is a straightforward process that allows you to create a unique and professional record. By making small adjustments to an existing structure, you can tailor the layout, content, and branding elements to suit your specific requirements. This guide provides an easy-to-follow process for personalizing a standard design to reflect your company’s identity and streamline your document creation process.
Step 1: Set Up Your Basic Structure

Before diving into visual customization, it’s important to establish the core elements of your document. Start by determining what sections are necessary for your business records. These could include fields for client details, transaction information, and payment terms. Below is a breakdown of common components that should be part of your structure:
Section Description Business Information Company name, contact details, and logo Client Details Recipient’s name, address, and contact info Transaction Summary List of products/services, dates, quantities, and amounts Payment Instructions Payment terms, due dates, and methods Step 2: Customize the Visual Design
Once the structure is in place, you can begin adjusting the visual aspects to match your brand and style. This includes choosing appropriate colors, fonts, and images. Here’s how to customize the appearance:
- Choose Colors: Pick a color scheme that aligns with your company’s branding. Apply these colors to headings, background elements, and text to create a co
Adding Business Branding to Invoices
Incorporating your company’s branding into your business documents not only strengthens your identity but also creates a cohesive and professional image for your clients. Customizing documents with your logo, color palette, and typography helps build brand recognition and trust. The design elements used in these records should reflect your business values and style, ensuring that every interaction with clients is aligned with your overall branding strategy.
Branding isn’t just about aesthetics–it’s about creating a consistent experience that extends beyond marketing materials. By integrating your unique brand elements into business paperwork, you remind clients of who you are and reinforce a sense of professionalism. This helps build a lasting impression and can make routine transactions feel more personal and polished.
Key Elements of Branding
When customizing your documents to include branding elements, there are several key areas to focus on:
- Logo: Your company logo should be placed prominently at the top of the document. This immediately identifies your brand and establishes a connection with your client.
- Color Scheme: Use your brand’s colors throughout the document to maintain consistency. These colors can be applied to headings, borders, and background elements to create a cohesive look.
- Typography: Choose fonts that align with your brand’s style guide. Whether it’s formal, modern, or playful, consistent typography across all documents helps solidify your visual identity.
- Taglines or Slogans: If your business has a catchphrase or slogan, consider adding it to the document’s footer or header to reinforce your brand message.
Enhancing Professionalism with Branding
Integrating your business branding into documents doesn’t just make them look more polished–it also enhances the perception of your company. A well-branded document conveys attention to detail and shows that your business is organized and trustworthy. A personalized touch like this helps set you apart from competitors and makes your business appear more established. Here are some simple yet effective ways to elevate your documents:
- Header/Footer Customization: Design a unique header with your logo and business name, and add a footer with contact information and social media links.
- Consistent Layout: Maintain a consistent layout that uses your bran
Best Practices for Invoice Layout
A well-organized document layout not only enhances its visual appeal but also improves functionality, making it easier for both you and your clients to process the details. The layout of a business document should ensure clarity, readability, and professionalism. By following certain design principles, you can create a document that is both aesthetically pleasing and easy to navigate, helping to prevent confusion and streamline transactions.
Key Design Principles for an Effective Layout
When designing a business document, it’s important to adhere to several core principles that prioritize clarity and usability. Here are some of the most important design practices:
- Clear Hierarchy: Use headings, subheadings, and bold text to separate key sections. This ensures that the most important information stands out and can be easily located.
- Logical Flow: Structure the document in a logical order, starting with the most critical details (such as business and client information) followed by transaction details and payment instructions. This creates a natural progression for the reader.
- Whitespace: Adequate spacing between sections and elements prevents the document from feeling cluttered. Whitespace enhances readability by allowing the eyes to focus on individual items.
- Alignment: Ensure that text, numbers, and other elements are properly aligned. Consistent alignment creates a polished look and makes the document easier to read.
Additional Layout Tips for Professional Appearance
Aside from basic layout principles, here are some additional tips to enhance the overall design of your document:
- Use Tables for Itemization: Present transaction details in a table format to clearly show descriptions, quantities, prices, and totals. This organization helps prevent confusion and makes it easier for your client to review each line item.
- Incorporate Visual Breaks: Use horizontal lines, boxes, or shading to separate different sections. This creates visual breaks and helps the document look more structured and digestible.
- Consistent Font Choices: Stick to two or three complementary fonts for the entire document. Use one for headings and another for body text, ensuring they are legible and fit your brand’s identity.
- Highlight Key Information: Use bold or colored text to emphasize important details such as due dates, total amounts, and payment instructions, ensuring that they catch the reader’s eye immediately.
Optimizing Invoice Templates for Printing
When preparing business documents for printing, it’s crucial to ensure that the design is not only visually appealing but also practical for physical distribution. An optimized print layout should preserve the integrity of the document’s content while ensuring it prints correctly on various paper sizes. The goal is to create a printable version that looks professional, is easy to read, and includes all essential details in a format that works seamlessly on paper.
Key Considerations for Print Optimization
There are several factors to take into account when adjusting a document for printing, especially to ensure that it maintains a high-quality appearance and is easy to read. The following tips will help you optimize your design:
- Margins and Spacing: Ensure that there is enough margin space around the edges of the document to prevent important content from being cut off during printing. Proper margins also help the layout appear balanced and professional.
- Page Size: Design the layout to fit standard paper sizes (such as A4 or Letter) and ensure the content is proportionally scaled to prevent overcrowding or unnecessary gaps.
- Font Size and Readability: Choose legible fonts and appropriate sizes for printed materials. Avoid using small font sizes that may be difficult to read once printed, especially for important details like totals and due dates.
- Print-Friendly Colors: If using colored elements, choose colors that are printer-friendly, as overly bright or complex colors may not print well and can lead to poor readability.
Ensuring Proper Layout and Alignment
Proper alignment and layout are essential for creating a document that looks neat and organized once printed. Here are some additional tips to ensure that the printed version of your document appears polished:
- Grid and Table Use: For listing products, services, or other details, using grids or tables ensures information is neatly aligned. Tables should be properly formatted to avoid any misalignment that could confuse the reader when printed.
- Eliminate Unnecessary Elements: Remove any non-essential design elements or digital-specific features (such as hyperlinks or excessive background images) that may not translate well onto paper.
- Test Print
Free HTML CSS Invoice Templates Available
For businesses looking to streamline their billing process without incurring extra costs, there are a variety of free resources available to help create well-designed documents. These pre-designed structures can be easily customized to suit your specific needs, providing a quick and efficient way to manage transactions. Whether you’re a freelancer, a small business owner, or part of a larger company, these free designs can save you time while maintaining a professional appearance.
Where to Find Free Templates
Several websites and platforms offer free downloadable files that can be customized to fit your company’s branding. These resources often come with ready-made layouts that can be adapted with your business name, client information, and other necessary details. Some of the most common places to find these free designs include:
- Open-source repositories: Sites like GitHub provide access to a wide range of customizable designs that can be used for business records and documents.
- Design-focused platforms: Websites like Behance and Dribbble showcase free resources from designers who share their work for others to modify and use.
- Specialized template sites: Platforms like Template.net and Templatemonster offer a mix of free and paid options with designs tailored for professional use.
Benefits of Using Free Resources
Choosing a free, pre-designed layout offers several advantages:
- Cost-effective: The most obvious benefit is that they’re free, making them ideal for businesses on a budget.
- Time-saving: Instead of starting from scratch, these resources provide a solid foundation that only needs minimal customization to match your brand.
- Variety: There are many different styles available, from simple and minimalist designs to more complex, branded layouts, allowing you to select the one that best suits your business.
How to Edit Pre-made Invoice Designs
Customizing an existing design can save time and effort while ensuring that the final product aligns with your business needs. Pre-made designs provide a solid foundation, and with just a few adjustments, you can personalize them to reflect your brand and transaction details. Editing these ready-made structures involves simple steps such as updating text, replacing logos, and adjusting layout elements to fit your company’s identity.
Steps to Edit Your Pre-made Design
To effectively edit a pre-made design, follow these steps to ensure that the document meets your specific requirements:
- Open the Design File: Whether you’re working with a document in Word, a PDF, or a code-based structure, the first step is to open the file in the appropriate editor or platform.
- Replace Placeholder Text: Pre-made designs often include placeholder text, such as “[Business Name]” or “[Client Address]”. Simply replace these with your actual details, ensuring the information is accurate.
- Update Branding: Swap out the logo, change colors, and update the font style to match your brand’s visual identity. This will help make the document instantly recognizable to your clients.
- Adjust Layout: Depending on your needs, you may need to adjust the layout. For example, you might want to add more sections for additional details or resize certain elements for better clarity.
Tools to Edit Pre-made Designs
Depending on the type of file you’re working with, there are various tools you can use to make edits. Here are some popular options:
- Word Processors: For basic document designs, programs like Microsoft Word or Google Docs offer simple editing options. They allow for easy text replacement, image insertion, and layout adjustments.
- Graphic Design Software: If you’re working with a more complex layout, graphic design tools such as Adobe Illustrator or Canva provide advanced options for customizing fonts, colors, and graphics.
- Code Editors: If your design is code-based, you can use HTML or CSS editors such as Sublime Text or Visual Studio Code to modify the layout, structure, and style of the document.
By following these steps and using the right tools, you can quickly and easily modify a pre-made design to create a personalized, professional-looking document for your business.
Common Mistakes in Invoice Design
Designing professional business documents is crucial for maintaining a positive relationship with clients, but it’s easy to make errors that can detract from the document’s clarity or professionalism. From poor layout choices to overlooked details, small mistakes can have a big impact on how your clients perceive your business. Avoiding these common design pitfalls can help ensure your documents are both functional and visually appealing.
Common Errors to Avoid
Here are some of the most frequent mistakes in document design and how to avoid them:
- Poor Typography: Using fonts that are hard to read or mismatched can make the document feel unprofessional. Stick to simple, legible fonts and ensure the size is appropriate for both headings and body text.
- Overcrowding Information: Trying to fit too much content into a small space can make the document feel cluttered. Use proper spacing and break the content into digestible sections, ensuring important details are easy to locate.
- Inconsistent Branding: Not aligning your document’s design with your company’s brand guidelines can make it look disjointed. Be sure to use consistent colors, fonts, and logos that match your business identity.
- Lack of Clear Structure: A document without a clear hierarchy of information can confuse the reader. Use headings, subheadings, and bullet points to separate different sections and highlight key information like due dates, amounts, and payment instructions.
- Inadequate White Space: Failing to use enough white space can make the document feel cramped. Allow for margins and space between sections to improve readability and overall design.
Other Common Pitfalls
In addition to the basic design mistakes, there are other common errors t
Integrating Invoice Templates with CRM Systems
Integrating business documents with customer relationship management (CRM) systems can significantly streamline workflow, ensuring smooth data transfer between platforms and reducing manual errors. By automating the process of generating business records directly from CRM systems, companies can save valuable time and enhance accuracy. This integration enables seamless generation, customization, and distribution of documents tailored to individual client needs, all while maintaining consistency across transactions.
Benefits of Integration
When your document generation system is connected to a CRM platform, it can offer several key advantages that improve both efficiency and client experience:
- Automation: Automatically pull customer details, transaction history, and other relevant data from the CRM to populate documents. This reduces manual data entry and the chances of errors.
- Consistency: Ensures that the same layout and branding are applied across all documents, maintaining a professional and uniform appearance.
- Time Savings: By eliminating the need to manually create or update documents, you free up time to focus on more strategic tasks.
- Improved Customer Interaction: CRM integration allows for faster responses, as documents can be instantly generated and sent to clients without delays.
Steps to Integrate Documents with CRM
Integrating your business documents with a CRM system is typically a straightforward process, especially with modern CRM platforms offering built-in tools for document creation and customization. Below are some common steps involved in the integration:
- Choose the Right CRM: Ensure your CRM system supports document generation and allows for easy integration with external tools or templates.
- Set Up Document Fields: Map the fields within the CRM to the corresponding sections of your document (e.g., customer name, address, product details). This ensures that the right data gets populated in the right place.
- Customize the Layout: Tailor the design and content of the document template to align with your brand and business requirements. This might include adding logos, contact details, and payment instructions.
- Test the Integration: Before rolling out the integration, run tests to ensure that all data is being correctly pulled from the CRM and displayed in the document as intended.
- Automate Document Generation: Set up automatic triggers within your CRM to generate and send documents based on certain actions, such as completing a sale or updating a client’s account.
Example of Data Integration
Here’s a simple example of how data from your CRM might populate a document template:
Field Name Improving User Experience with Clean Design
A well-designed document can significantly enhance the user’s experience by providing a clear, organized, and easy-to-navigate layout. When it comes to business documents, simplicity and clarity are key to ensuring that your clients can quickly understand the important information. A clean, minimal design not only improves readability but also reflects professionalism, helping to build trust with your audience. By focusing on a streamlined layout and intuitive structure, you can create a better experience for anyone interacting with your document.
Key Elements of Clean Design
Here are several elements that contribute to a clean and user-friendly design:
- Simple Layout: A minimalistic approach with a clear hierarchy ensures that users can easily locate the most important information. Avoid overcrowding the page with excessive text or graphics.
- White Space: Adequate spacing between sections and around text makes the document easier to read. It prevents the content from feeling cluttered, allowing users to focus on the key details.
- Consistent Font Usage: Use a limited number of fonts (typically one or two) to maintain consistency. Choose readable fonts and ensure the text is appropriately sized for easy reading on both desktop and mobile devices.
- Visual Consistency: Consistent use of colors, font sizes, and element placements reinforces the professional appearance of your document and enhances the overall user experience.
How Clean Design Improves User Interaction
A clean design enhances user interaction by focusing on essential information and making it easy to understand at a glance. Here’s how a well-designed document contributes to a better user experience:
- Faster Navigation: A clear and logical layout allows users to quickly locate key information, such as payment details, due dates, and totals, without unnecessary effort.
- Reduced Cognitive Load: By avoiding visual overload, users can process the information more efficiently, making it easier to make decisions or take action based on the document.
- Improved Visual Appeal: A simple, aesthetically pleasing design creates a positive impression, making users more likely to engage with and retain the information presented.
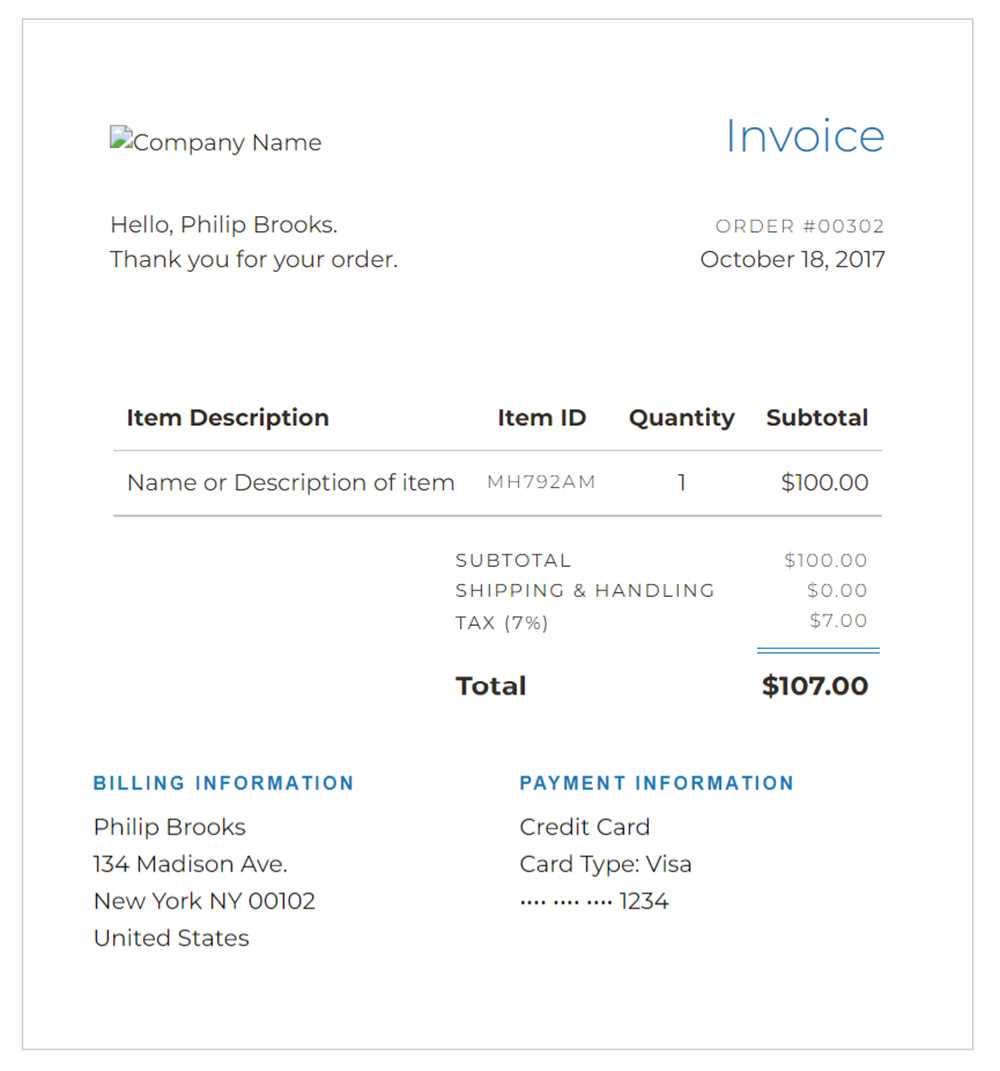
Example of Clean Document Design
Here’s a simple layout example illustrating how information can be clearly displayed using a clean design: