How to Create a Custom Invoice Template in QuickBooks Online

In the world of business, the ability to present professional, tailored billing documents is essential for establishing a strong brand identity and ensuring clear communication with clients. By adapting the appearance and content of your billing forms, you can ensure they reflect your company’s unique style and provide all necessary details in an organized manner.
QuickBooks offers powerful tools to modify these documents, allowing you to select the layout, colors, fonts, and additional sections. This flexibility not only improves your clients’ experience but also helps streamline administrative tasks by making the process more efficient and consistent.
In this guide, we will walk you through the steps of personalizing your billing forms, from accessing the necessary settings to implementing all the details that will set your documents apart and align them with your business’s needs.
How to Create a Custom Invoice Template in QuickBooks Online
To begin designing a personalized billing document in your accounting software, first navigate to the settings section where you can modify the layout and structure of your forms. This is where you can adjust both the visual aspects and the functional details of your documents, ensuring that they align with your business’s branding and client communication preferences.
Once in the correct area, you will be presented with a selection of pre-designed layouts to choose from. These offer a variety of styles and formats that can be easily adapted to suit your needs. Select a layout that closely matches your desired look, and then proceed to make adjustments by adding or removing sections, changing colors, fonts, and logos.
Next, you can fine-tune the information displayed on your documents. Include your company name, contact details, and any other relevant information. You may also want to add personalized fields, such as specific payment terms or customized notes for clients, to enhance the document’s clarity and professionalism.
Once you are satisfied with the look and structure of your document, save your changes and apply the new design to all future transactions. This ensures that every billing statement generated reflects your unique style and provides a consistent, professional experience for your clients.
Why Customize Your Invoice Template
Personalizing your billing documents can have a significant impact on your business’s image and overall client experience. By adjusting the layout, style, and content, you can ensure that your statements are both professional and aligned with your brand identity. A well-designed form not only stands out but also communicates a sense of attention to detail and trustworthiness to your clients.
Incorporating your logo, business colors, and specific information helps create consistency across all your communication channels. When clients receive invoices that reflect your company’s unique style, it strengthens recognition and reinforces your professionalism. Additionally, customization allows you to include specific fields, such as payment terms or personal notes, which can make the billing process more efficient and clear.
By making these adjustments, you also improve the functionality of the documents. Tailored billing forms can better serve your business needs, streamlining your workflow and ensuring you include all the necessary details, while also reducing the risk of confusion or error. In short, a personalized billing form is an investment in both your brand and your efficiency.
Understanding QuickBooks Online Invoice Features
When managing billing documents in your accounting software, it’s crucial to understand the available features that enhance both functionality and presentation. These built-in tools allow you to tailor your forms to better suit your needs, whether it’s for organizing your business’s information or ensuring clarity for your clients. Exploring these features enables you to maximize the utility of your billing system.
Key Features of Billing Forms
The following table highlights the main features available in the software for adjusting the layout and content of your billing forms:
| Feature | Description |
|---|---|
| Logo Insertion | Add your business logo to enhance brand recognition on every document. |
| Field Customization | Insert or remove specific fields, such as payment terms or notes, to meet your needs. |
| Color Scheme | Change the colors of key elements to align with your company’s branding. |
| Automated Calculations | Enable automatic calculations for taxes, totals, and discounts to streamline the process. |
| Client Personalization | Include personalized messages or instructions for each client directly within the form. |
Enhancing Document Functionality
In addition to design modifications, the software provides features aimed at improving document efficiency. These tools ensure that your forms are not only visually appealing but also serve practical purposes, such as automating calculations and reducing manual data entry. Understanding these features allows you to create more effective billing forms that save time and improve accuracy.
Accessing the Invoice Template Settings
To modify your billing documents, you must first locate the section where all layout and content adjustments are made. This area allows you to personalize the structure, style, and information displayed on your forms, ensuring they meet your business needs. Finding the correct settings is essential for making these changes efficiently.
Follow these steps to access the settings and begin editing your billing documents:
- Log into your account and navigate to the main dashboard.
- Look for the “Settings” option, typically found in the top right corner of the screen.
- Click on “Custom Form Styles” or a similar option related to form management.
- In this section, you will see all available layouts and can select the one you wish to modify.
Once you’re in the correct area, you’ll be able to make the necessary adjustments. These settings allow for flexibility in design and functionality, giving you full control over the appearance of your billing forms. Whether you want to update the design or add specific sections, this is where all changes take place.
- Access to different form types: quotes, receipts, and billing statements.
- Ability to switch between various styles based on your preferences.
- Options to upload logos, change fonts, and adjust colors for consistency with your brand.
Having quick access to these settings streamlines the process of modifying and creating the documents you need to manage client transactions effectively.
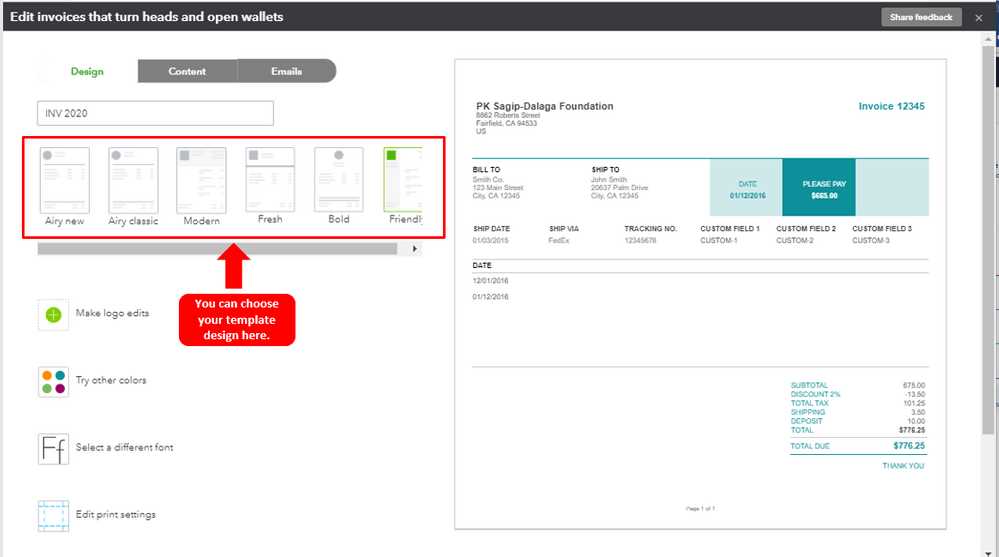
Choosing the Right Template Style
Selecting the appropriate design for your billing documents is an important step in creating a professional and cohesive presentation for your business. The right style can make your documents more visually appealing and easier for your clients to understand. It’s essential to choose a layout that not only reflects your company’s image but also serves its practical purpose, ensuring clarity and ease of use.
When evaluating different designs, consider the following factors to ensure you select the most suitable option:
- Business Type: The layout should align with the nature of your business. A modern, minimalist style may be suitable for tech companies, while a more traditional design might be better for legal or consulting firms.
- Client Preferences: Consider the expectations of your clients. If your clientele prefers simplicity and clarity, opt for a clean, straightforward design with easily accessible information.
- Information Display: Ensure the style you choose allows for all the relevant information to be included, such as itemized lists, payment terms, and contact details, in a way that is easy to follow.
- Brand Consistency: Choose a design that complements your company’s overall branding. Incorporating your brand colors, fonts, and logo helps reinforce your identity and strengthens recognition.
By selecting the right layout, you ensure your billing documents look polished and professional, making a positive impression on your clients while also improving communication and payment processing.
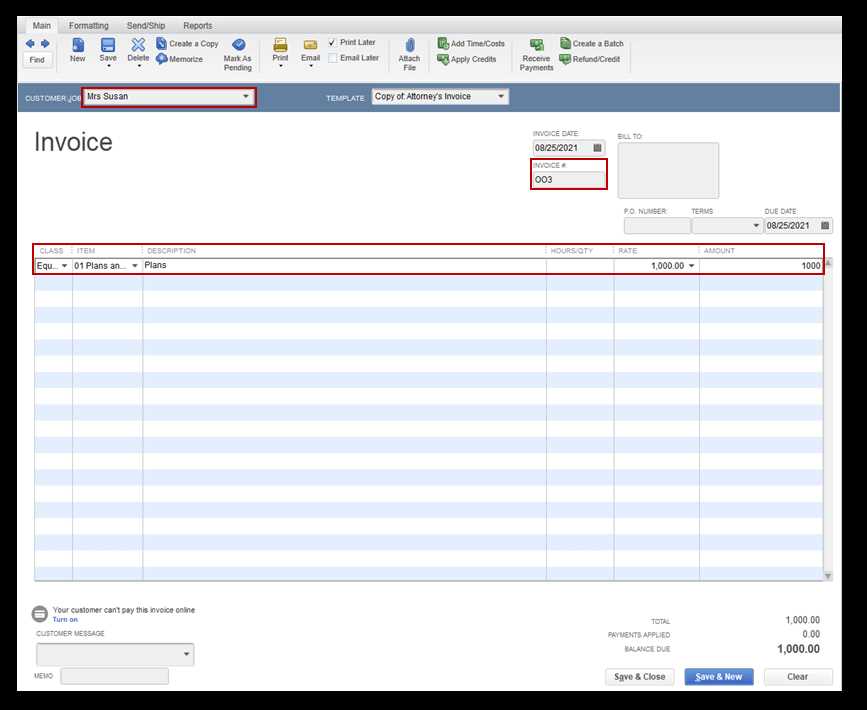
Modifying the Header Section of Your Invoice
The header section of your billing document plays a crucial role in establishing the identity of your business and providing important details at a glance. Modifying this section allows you to display essential information, such as your company name, contact details, and logo, ensuring that your documents are both professional and easy to recognize. A well-structured header sets the tone for the rest of the document and helps clients quickly identify key information.
Key Elements to Include in the Header

When adjusting the header, consider incorporating the following elements for maximum effectiveness:
- Company Name: Clearly display your business name at the top to make sure clients know who the document is from.
- Logo: Including your company logo reinforces your brand and makes your document look more polished.
- Contact Information: Add your business phone number, email address, and physical address to ensure clients can easily reach you if needed.
- Document Title: Make it clear what the document is, such as “Receipt,” “Statement,” or “Billing Summary,” to avoid confusion.
Steps to Modify the Header
To adjust the header, follow these simple steps:
- Go to the settings area and select the “Form Styles” option.
- Choose the layout you want to modify and click on the “Edit” button.
- Navigate to the header section of the form, where you can add or edit information.
- Upload or replace your logo, adjust the font and color, and enter your business contact details.
- Save the changes to update the design of your billing documents.
Customizing the header ensures that all the key details are prominently displayed, enhancing both the visual appeal and clarity of your forms.
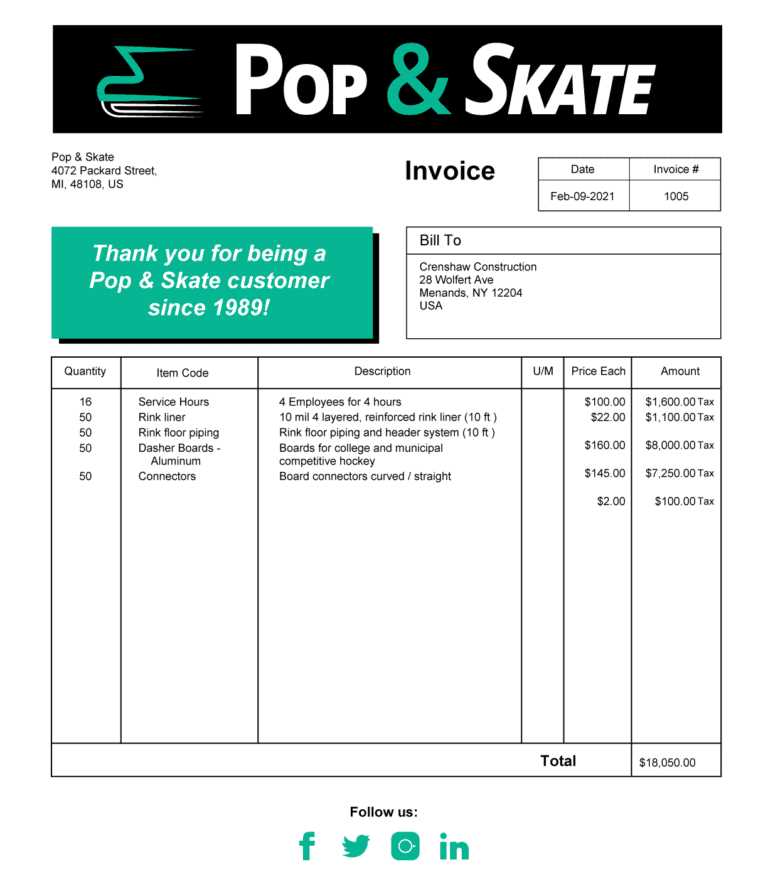
Customizing the Footer with Important Details
The footer section of your billing documents is an essential area for including additional details that may not be immediately apparent in the main content. It’s a great place to add supplementary information such as payment terms, special instructions, or legal disclaimers that your clients need to know. Customizing this part of the document ensures that all critical information is easy to find and understand.
When designing the footer, it’s important to balance functionality with clarity. The footer should not overcrowd the document, but it should contain key points that provide your clients with all necessary details to complete their transaction efficiently.
Some elements to consider including in the footer section:
- Payment Instructions: Clearly state any payment methods you accept, such as bank transfers, credit cards, or checks. You can also include your payment portal link if applicable.
- Terms & Conditions: Include any relevant terms, such as late fees, discounts for early payment, or refund policies, to avoid confusion later.
- Legal Information: If required, add legal disclaimers or business registration details, which can help provide a professional and transparent impression.
- Social Media Links: You may want to include links to your business’s social media profiles to encourage clients to engage with your brand on other platforms.
By strategically adding these important details in the footer, you enhance the overall functionality of your billing document while ensuring your clients have all the necessary information at hand.
Adding Your Business Logo to Invoices
Incorporating your company’s logo into billing documents is a simple yet powerful way to enhance brand recognition and present a professional appearance. A well-placed logo not only makes your documents look more polished but also strengthens your brand identity by reminding clients of your business every time they receive a document from you.
By adding your logo, you ensure consistency across all forms of communication, making it easier for clients to recognize your business. Whether you’re sending a payment reminder or a summary, having a logo on every document reinforces trust and professionalism.
Here are the benefits of including your logo in your billing documents:
- Brand Recognition: Your logo serves as a visual reminder of your company, helping to establish and reinforce your brand identity.
- Professional Appearance: A logo adds a touch of professionalism and legitimacy to your documents, which can help build trust with your clients.
- Consistency: Using your logo across all documents ensures your business communications are cohesive and aligned with your branding strategy.
- Visual Appeal: A well-designed logo can enhance the overall look of your documents, making them more visually appealing and easier to identify.
To add your logo, simply upload the image file in the appropriate section of the settings. Most software allows you to adjust the size and positioning to ensure it fits neatly into the layout without overwhelming the other information on the document.
Changing Invoice Colors and Fonts
Adjusting the colors and fonts of your billing documents is an effective way to align them with your company’s branding and create a visually cohesive experience for your clients. Customizing these design elements helps ensure your documents are not only functional but also reflect the identity and style of your business. The right color scheme and typography can make your documents more readable, professional, and aligned with your brand image.
Colors play a significant role in how your clients perceive your brand, and selecting the right shades can convey professionalism, trustworthiness, and clarity. Similarly, choosing the appropriate fonts ensures your documents are easy to read, creating a seamless experience for the recipient. It’s important to strike the right balance between aesthetics and practicality when selecting these elements.
When modifying colors and fonts, consider the following tips:
- Brand Alignment: Choose colors and fonts that are consistent with your company’s logo and branding. This helps create a unified and professional look across all your documents.
- Legibility: Opt for fonts that are easy to read and size them appropriately for both print and digital formats. Avoid overly decorative fonts that may hinder readability.
- Color Contrast: Ensure there is enough contrast between the text and the background to make the document legible. Lighter backgrounds with dark text are often the easiest to read.
- Consistency: Keep the font choices consistent throughout your document. Limit yourself to two or three complementary fonts to maintain a clean and organized appearance.
Once you’ve selected your desired colors and fonts, apply them across your billing documents to create a consistent, professional look. Many platforms allow you to preview the changes before finalizing, ensuring you’re satisfied with the result before saving it permanently.
How to Add Payment Terms and Due Dates
Including clear payment terms and due dates in your billing documents is essential for managing cash flow and ensuring timely payments. These details set expectations with your clients, helping avoid confusion and delays. By specifying when payment is expected and outlining any late fees or discounts for early payment, you can encourage prompt settlement and maintain a smooth financial process.
When adding payment terms, you should be as specific as possible to avoid any ambiguity. Include the number of days clients have to pay, any applicable interest or penalties, and any early payment incentives you offer. This transparency fosters a positive business relationship and encourages clients to meet deadlines.
Key Elements of Payment Terms
The following table outlines common payment terms you may wish to include in your documents:
| Payment Term | Description |
|---|---|
| Net 30 | Payment is due within 30 days of the invoice date. |
| Due on Receipt | Payment is expected as soon as the document is received. |
| Early Payment Discount | Clients receive a discount if they pay before a specified date (e.g., 2% off if paid within 10 days). |
| Late Fee | A penalty is charged if payment is not received by the due date (e.g., 1.5% per month). |
To add these terms to your document, simply navigate to the appropriate section in the settings or form editor. Enter the relevant payment conditions and due dates, ensuring they are prominently displayed where the client can easily see them.
Incorporating Custom Fields into Your Template
Adding custom fields to your billing documents allows you to capture and display specific information that is unique to your business or client needs. These fields can be tailored to collect details that aren’t typically included by default, giving you more flexibility in how you present your information. Whether it’s tracking a purchase order number, client-specific notes, or additional charges, custom fields help ensure that your documents are comprehensive and relevant.
Incorporating these fields can make your documents more efficient by allowing you to input key data directly into the form, reducing the need for additional paperwork or follow-up communication. By adding custom fields, you can ensure that all the information you need is readily available and clearly presented.
Examples of Custom Fields
Here are some common types of custom fields you might want to include:
- Purchase Order Number: Add a field to capture the unique identifier for a client’s order, which helps in managing large orders or tracking specific projects.
- Client-Specific Discounts: Include a space for entering personalized discount amounts that apply to a specific customer or transaction.
- Job/Project Number: If you work on multiple projects with clients, adding a field for the project or job number helps organize your documents and invoices.
- Delivery or Service Date: A field for indicating the expected or actual delivery date of goods or services can be helpful for clients keeping track of timelines.
Steps to Add Custom Fields

To include custom fields in your documents, follow these simple steps:
- Navigate to the form or document settings section in your software.
- Select “Add Custom Field” or a similar option from the available tools.
- Enter the title or label for your n
Previewing Your Custom Invoice Design
Before finalizing your billing document design, it’s important to review how it will appear to your clients. Previewing the layout allows you to spot any inconsistencies, ensure all necessary information is included, and confirm that the overall appearance aligns with your business standards. This step helps you avoid errors that might only become apparent once the document is sent out.
Most platforms offer a preview function that simulates what the document will look like once completed. This enables you to double-check the positioning of key elements like logos, payment details, and custom fields. By taking the time to preview, you can ensure that the document is both visually appealing and functional before you send it to clients.
What to Check During the Preview
When previewing your document, consider the following factors to ensure everything looks correct:
- Text Alignment: Ensure that the text is properly aligned and spaced, especially in the header, footer, and item descriptions.
- Logo Placement: Check that your logo is positioned well and doesn’t overlap with other important information or look out of place.
- Information Display: Make sure that all relevant data, including payment terms and due dates, are clearly visible and easy to understand.
- Consistency: Verify that the fonts, colors, and formatting are consistent throughout the document, matching your company’s branding.
Previewing Process
The following table outlines the steps for previewing your design:
Step Action Step 1 Navigate to the design or settings section of your document editor. Step 2 Click on the “Preview” button to generate a view Saving and Applying Your Custom Template
Once you have completed designing your billing document, it’s time to save the changes and apply your new layout to future transactions. This process ensures that the personalized format will be used consistently across all relevant documents, saving you time and maintaining uniformity in your business communications. Properly saving your design allows you to easily access and use it whenever needed without redoing the work each time.
By applying your modified layout, you ensure that every new document automatically reflects the desired look and feel, making it ready for immediate use. This helps streamline your workflow and ensures a consistent professional presentation for every client interaction.
Steps for Saving Your Design
Follow these simple steps to save and apply your personalized layout:
Step Action Step 1 Finish making all changes to your document’s layout and content. Step 2 Click on the “Save” or “Save As” option to store the new design in your system. Step 3 Give your design a recognizable name, so it’s easy to find later (e.g., “Standard Client Template”). Step 4 Apply your design to all relevant documents, ensuring it’s set as the default for future use. Step 5 Review the saved design to confirm it displays correctly across all document types. Applying the Saved Layout
To use your newly saved design for future documents, select it from the available options in the settings or document editor. Once selected, your la
How to Duplicate an Existing Template
Sometimes, rather than starting from scratch, you may want to work with an existing design and make modifications to fit specific needs. Duplicating a previously created layout is an efficient way to preserve the original structure while experimenting with new elements. This approach saves time, allowing you to adjust only the necessary parts without having to rebuild the entire layout each time.
By duplicating, you can maintain consistency across your documents while still having the flexibility to customize each version for different clients or situations. Whether you’re testing new features or creating variations for different departments, duplicating a template provides a simple and reliable method to expand your options without compromising your original design.
Steps to Duplicate an Existing Layout
Follow these easy steps to make a copy of an existing design:
Step Action Step 1 Navigate to the section where your current layouts are stored. Step 2 Select the design you wish to duplicate. Step 3 Look for the “Duplicate” or “Copy” option, usually located next to the selected layout. Step 4 Click on the duplicate option to create a new copy of the original layout. Step 5 Give your new layout a unique name to distinguish it from the original. Step 6 Edit the new copy as needed, making any changes to elements such as colors, fonts, or fields. Step 7 Save the duplicated design, and it will be ready for use al Updating Your Template for New Features
As your business grows or new tools become available, it’s important to regularly update your document designs to take full advantage of new features and functionalities. This ensures that your billing materials remain up-to-date, relevant, and in line with the latest technological advancements. Regular updates can also help streamline your processes, improve efficiency, and enhance the customer experience by providing additional options or more detailed information.
Updating your design allows you to incorporate new functionalities that might enhance the way you communicate with clients, such as additional fields for tracking, advanced formatting options, or integration with new payment systems. By staying current, you ensure your documents remain professional and aligned with evolving industry standards.
Steps to Update Your Layout

To implement the latest features into your design, follow these simple steps:
- Review New Features: Check for updates in the settings or platform documentation to identify any new functionalities that may apply to your design.
- Access the Existing Layout: Open the document editor where your current design is saved.
- Apply New Features: Make any necessary adjustments, such as adding new fields, changing formatting, or enabling new tools that fit your updated requirements.
- Test Changes: Preview the updated design to ensure that all elements are functioning as expected and that the document maintains a professional appearance.
- Save the Updated Design: After confirming that everything is in place, save your updated design to ensure it’s ready for use in future projects.
Why Regular Updates Matter
Keeping your design up-to-date is essential for maintaining consistency and professionalism across your documents. By incorporating new features, you can make your forms more dynamic, improve data tracking, and ensure a better user experience for your clients. Additionally, staying updated helps you avoid potential issues caused by outdated designs or missing functionalities.
With these updates, your document designs will continue to meet both your business needs and client expectations, keeping your process efficient and your communications clear.
Tips for Consistent Branding on Invoices
Maintaining a unified visual identity across all your business communications is essential for building brand recognition and trust. When your documents follow a consistent style, clients are more likely to connect the materials to your brand, creating a more professional image. This consistency not only enhances the customer experience but also strengthens the overall perception of your business.
To achieve strong branding, you need to ensure that your company’s identity is clearly reflected in every aspect of your document design. This includes elements such as color schemes, fonts, logos, and overall layout. By aligning these elements with your established brand guidelines, you can create a cohesive experience that extends across all your client interactions.
Key Branding Elements to Focus On

Here are some important areas to focus on when aiming for consistent branding:
- Logo Placement: Your logo should be prominently displayed, usually in the header or top corner of the page, to reinforce your brand identity.
- Color Palette: Use your brand’s official colors for headings, borders, and backgrounds to maintain consistency with your other marketing materials.
- Typography: Stick to the same fonts used in your website, brochures, and other marketing materials to ensure a cohesive appearance.
- Design Style: Maintain a consistent style across all documents, whether you prefer a minimalist design or a more detailed, graphic-heavy approach.
Maintaining Visual Cohesion Across All Materials
For true consistency, it’s essential that all client-facing documents, including contracts, quotes, and billing statements, adhere to the same visual standards. This includes aligning fonts, colors, and other design elements with your business’s established look. Additionally, using the same language style throughout your documents ensures that your brand’s tone remains unified.
By following these tips, you’ll be able to create professional and recognizable documents that reflect the quality and values of your brand, helping to build stronger relationships with clients and enhancing your business’s credibility.
Common Mistakes to Avoid When Customizing

When tailoring your document design, it’s easy to get caught up in the details and overlook some essential factors that can affect the overall effectiveness of the layout. Whether it’s overcomplicating the design, forgetting important fields, or choosing the wrong colors, these mistakes can undermine the professionalism of your materials. Being aware of common pitfalls can help you avoid wasting time and ensure that your design remains functional and visually appealing.
Here are some frequent errors that should be avoided during the modification process:
1. Overloading the Layout with Information
One of the biggest mistakes is trying to include too much information in your design. While it’s important to provide necessary details, overloading the document can make it look cluttered and overwhelming. Clients may struggle to find the key information if everything is packed into a single page.
- Limit the number of fields or sections on each document.
- Use clear headings and spacing to make important information stand out.
- Only include essential details to keep the design neat and easy to read.
2. Ignoring Mobile-Friendly Design

With more people accessing documents via mobile devices, it’s crucial to ensure your design is responsive. A layout that looks great on a desktop computer may not translate well on a phone or tablet, which can result in a poor user experience.
- Check how your layout appears on various devices to ensure it’s legible and properly formatted.
- Avoid small fonts and complex design elements that don’t scale well on mobile screens.
3. Using Inconsistent Branding
Inconsistent branding can confuse your clients and weaken the overall message you want to convey. If the design doesn’t align with the rest of your business materials, it may look unprofessional or mismatched.
- Stick to your brand’s colors, fonts, and logo usage across all documents.
- Ensure that your visual style is un
Printing and Sending Custom Invoices
Once you have designed your document to suit your needs, the next crucial step is ensuring that it reaches your clients in a timely and professional manner. Whether you choose to send your documents electronically or through traditional mail, the process must be seamless and efficient. Properly managing the sending and printing process ensures that your clients receive accurate and clear information, reflecting your business’s attention to detail and professionalism.
In this section, we will walk you through the steps for both printing physical copies and sending digital versions of your documents, ensuring that your chosen design is preserved and reaches its intended recipient correctly.
Printing Your Documents
If you plan to send physical copies, it’s essential to ensure the design prints properly on paper. Here are some steps to consider:
- Preview Before Printing: Always preview the document before printing it to ensure the layout appears as intended. Check for any alignment issues, font sizing, or spacing problems that may affect the printout.
- Choose the Correct Paper Size: Make sure to select the appropriate paper size for printing, such as letter or A4 size, to avoid any cutting off or misalignment.
- High-Quality Printing: Use a quality printer to ensure that the text and graphics appear sharp. If possible, use a color printer to preserve any color schemes or logos in the design.
- Print Multiple Copies: If necessary, print multiple copies for different departments or clients, ensuring each version is consistent.
Sending Documents Electronically
Sending digital versions of your documents is often more efficient and allows for faster delivery. Here are some tips to ensure your digital versions are properly sent:
- Save as PDF: Save your documents as a PDF file to preserve the design and prevent any formatting issues when viewed on different devices or platforms.
- Choose the Right Email Settings: When sending electronically, make sure the subject line is clear and includes essential information such as the client’s name or invoice number.
- Attach and Send Securely: Attach the document to your email and use any security measures available, such as password protection, to ensure the privacy of sensitive information.
- Follow Up: After sending the document, follow up with your client to confirm receipt and address any questions they may have about the details.
Advantages of Sending Digital Documents

Sending your documents via email or other digital platforms offers several benefits, including:
- Faster Delivery: Digital delivery ensures that your clients receive th